實現發表心情功能透過php jquery ajax mysql技術,大致流程我先給大家理下:主頁index.html頁面透過ajax取得心情圖示及柱狀圖相關數據,當使用者點擊其中的一個心情圖示時,向後台php發送請求,php對使用者cookie驗證(是否是首次提交),然後將資料庫對應的心情欄位內容加1,成功後返回前端頁面,告訴首頁index頁面發表成功,並調整長條圖和統計資料。
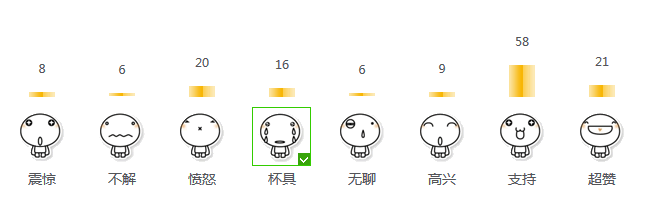
請看效果圖:

html:
先看HTML,我們在index.html中放置一個#msg,用來顯示操作結果信息,#mood是操作主區域,其中ul通過javascript異步加載心情圖標、說明、柱狀圖以及統計信息。
PHP
首先我們在config.php設定檔中,設定資料庫連接訊息,以及範例相關參數。
$
host="localhost";
$db_user="root";
$db_pass="";
$db_name="demo";
$link=mysql_connect($host,$db_user,$db_pass);
mysql_select_db($db_name,$link);
mysql_query("SET names UTF8");
//心情说明,用半角逗号隔开
$moodname='震惊,不解,愤怒,杯具,无聊,高兴,支持,超赞';
//心情图标文件,用半角逗号隔开(template/images/目录)
$moodpic='a1.gif,a2.gif,a3.gif,a4.gif,a5.gif,a6.gif,a7.gif,a8.gif';
//统计心情柱图标最大高度
$moodpicheight=80;
接下來,我們在mood.php中準備分成兩部分,透過接收action參數,分成第一部分:發表心情,第二部分:取得心情相關資訊。
include_once("config.php");
$action = $_GET['action'];
if($action=='send'){ //發表心情
...
}else{ //取得心情
...
}
Part1:發表心情。
使用者從前端透過post提交發表心情的參數,包括文章id,心情id。先驗證文章是否存在,然後再驗證用戶是否已經對這篇文章發表過心情了,接著操作數據庫,將對應的心情字段值1,併計算出當前心情對應的柱狀圖的高度,返回給前端js接收。
$id = (int)$_POST['id']; //文章或帖子id
$mid = (int)$_POST['moodid']; //心情id(配置文件中提供8种心情)
if(!$mid || !$id){
echo "此链接不存在";exit;
}
$havemood = chk_mood($id); //验证cookie
if($havemood==1){
echo "您已经表达过心情了,保持平常心有益身心健康!";exit;
}
$field = 'mood'.$mid; //数据表中的心情字段,分别用mood0,mood1,mood2...表示不同的心情字段
$query = mysql_query("update mood set ".$field."=".$field."+1 where id=".$id); //对应的心情字段值+1
if($query){
setcookie("mood".$id, $mid.$id, time()+300); //设置cookie,为了测试我们设置cookie过期时间为300s
$query2 = mysql_query("select * from mood where id=$id");
$rs = mysql_fetch_array($query2);//获取该文章的心情数据
$total = $rs['mood0']+$rs['mood1']+$rs['mood2']+$rs['mood3']+$rs['mood4']+$rs['mood5']+
$rs['mood6']+$rs['mood7'];
$height = round(($rs[$field]/$total)*$moodpicheight); //得到总量,并计算当前对应心情的柱状图的高度
echo $height; //返回当前心情柱状的高度
}else{
echo -1; //数据出错
}
驗證使用者是否已發表過心情,我們透過函數chk_mood()來判斷使用者對應的cookie是否存在。
//验证是否提交过
function chk_mood($id){
$cookie = $_COOKIE['mood'.$id];
if($cookie){
$doit = 1;
}else{
$doit = 0;
}
return $doit;
}
Part2:取得心情
透過取得數據表中文章或貼文id對應的心情數據,得到每種心情對應的值(可以理解為發表心情的次數),併計算其柱狀圖高度,將每種心情對應的值、名稱、圖示、高度資訊建構成數組,最終以JSON格式資料傳回前端。
$mname = explode(',',$moodname);//心情说明
$num = count($mname);
$mpic = explode(',',$moodpic);//心情图标
$id = (int)$_GET['id']; //文章或帖子id
$query = mysql_query("select * from mood where id=$id"); //查询对应的心情数据
$rs = mysql_fetch_array($query);
if($rs){
//得到发表心情的总量
$total = $rs['mood0']+$rs['mood1']+$rs['mood2']+$rs['mood3']+$rs['mood4']+
$rs['mood5']+$rs['mood6']+$rs['mood7'];
for($i=0;$i<$num;$i++){
$field = 'mood'.$i; //字段名
$m_val = intval($rs[$field]); //心情对应的值(次数)
$height = 0; //柱图高度
if($total && $m_val){
$height=round(($m_val/$total)*$moodpicheight); //计算高度
}
$arr[] = array(
'mid' => $i, //对应心情id
'mood_name' => $mname[$i], //心情名称
'mood_pic' => $mpic[$i], //图标
'mood_val' => $m_val, //次数
'height' => $height //柱状图高度
);
}
echo json_encode($arr); //返回JSON数据
}
jQuery
我們使用強大的jQuery來完成本例中所有ajax的交互動作,因此在index.html中要先載入jquery.js庫,目前1.8版本已經發布了哦,可以到官網http: //jquery.com/下載。
接著我們向mood.php發送Ajax請求,獲取心情清單訊息,並展示在index.html頁面中。
$(function(){
$.ajax({
type: 'GET', //通过get方式发送请求
url: 'mood.php', //目标地址
cache: false, //不缓存数据,注意文明发表心情的数据是实时的,需将cache设置为false,默认是true
data: 'id=1', //参数,对应文章或帖子的id,本例中固定为1,实际应用中是获取当前文章或帖子的id
dataType: 'json', //数据类型为json
error: function(){
alert('出错了!');
},
success: function(json){ //请求成功后
if(json){
$.each(json,function(index,array){ //遍历json数据列
var str = "<li><span>"+array['mood_val']+"</span><div class="pillar"
style="height:"+array['height']+"px;"></div><div class="face"
rel=""+array['mid']+""><img src="/static/imghwm/default1.png" data-src="images/" class="lazy"+array['mood_pic']+"" alt="PHP jQuery Ajax Mysql如何實現發表心情功能_javascript技巧" >
<br/>"+array['mood_name']+"</div></li>";
$("#mood ul").append(str); //将数据加入到#mood ul列表中
});
}
}
});
...
});
這樣,我們在訪問index.html後,頁面會載入心情列表,當然要想看到最終排列效果,還需要CSS,本文不講解相關CSS,請下載源碼或查看demo了解。
接下來,我們有個互動動作,當點擊對應的心情圖標時,圖標被標識為已發表,柱狀圖高度發生變化,並且上面的數字會1,表示發表成功,如果繼續點擊心情圖標,會提示已經發表過不能重複提交。請看代碼:
$(".face").live('click',function(){ //侦听点击事件
var face = $(this);
var mid = face.attr("rel"); //对应的心情id
var value = face.parent().find("span").html();
var val = parseInt(value)+1; //数字加1
//提交post请求
$.post("mood.php?action=send",{moodid:mid,id:1},function(data){
if(data>0){
face.prev().css("height",data+"px");
face.parent().find("span").html(val);
face.find("img").addClass("selected");
$("#msg").show().html("操作成功").fadeOut(2000);
}else{
$("#msg").show().html(data).fadeOut(2000);
}
});
});
沒看明白的童鞋可以下載源碼仔細研究,點擊文章開頭的Download按鈕即可下載,最後附上本例所需的mysql數據表結構,謝謝您的關注。
CREATE TABLE IF NOT EXISTS `mood` ( `id` int(11) NOT NULL, `mood0` int(11) NOT NULL DEFAULT '0', `mood1` int(11) NOT NULL DEFAULT '0', `mood2` int(11) NOT NULL DEFAULT '0', `mood3` int(11) NOT NULL DEFAULT '0', `mood4` int(11) NOT NULL DEFAULT '0', `mood5` int(11) NOT NULL DEFAULT '0', `mood6` int(11) NOT NULL DEFAULT '0', `mood7` int(11) NOT NULL DEFAULT '0', PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8; INSERT INTO `mood` (`id`, `mood0`, `mood1`, `mood2`, `mood3`, `mood4`, `mood5`, `mood6`, `mood7`) VALUES(1, 8, 6, 20, 16, 6, 9, 15, 21);
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。





