HTML5中的Blob物件和MYSQL中的BLOB類型在概念上是有點區別的。 MYSQL中的BLOB型別就只是個二進位資料容器。而HTML5中的Blob物件除了存放二進位資料外還可以設定這個資料的MINE類型,這相當於對檔案的儲存,其它很多二進位物件也是從這個物件繼承的。
在稍低版本的現代瀏覽器中,這個Blob物件還沒規範化,因此需要BlobBuilder之類的方式來創建。但是現在Blob已經規範到可以直接new它的構造器Blob來創建了,而且瀏覽器幾乎都已經支援了這個方式,所以對於舊標準咱就沒必要糾結了。
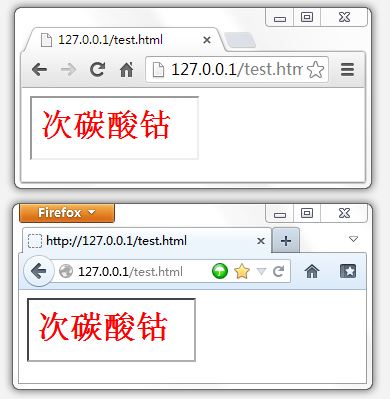
- var data='次碳酸鈷' ;
- var blob=new Blob([data],{"type":"text/html" "text/html"
- });

- 複製內容到剪貼簿 var data= '次碳酸鈷'
- ; var blob=new Blob([data],{"type":
- "text/html"
- "text/html" }); onload=function(){
- var iframe=document.createElement("iframe" );
- iframe.
- src =URL.createObjectURL(blob);
document.body.appendChild(iframe); 
};
不僅是上面範例中的text/html,任何瀏覽器支援的類型都可以這麼用。而這個Blob-URL的生存週期是從創建到文件釋放,不會造成資源的浪費。
- CSS Code 複製內容到剪貼簿
- Blob slice(
- optional long long start,
- optional long long end,
參數
start 可選
開始索引,可以為負數,語法類似於數組的slice方法.預設值為0.
end 可選
結束索引,可以為負數,語法類似於數組的slice方法.預設值為最後一個索引.
contentType 可選
新的Blob物件的MIME類型,這個值將會成為新的Blob物件的type屬性的值,預設為一個空字串.
傳回值
一個新的Blob物件,包含了來源Blob物件中指定範圍內的資料.
注意
如果start參數的值比來源Blob物件的size屬性的值還大,則傳回的Blob物件的size值為0,也就是不包含任何資料.
BlobPropertyBag
一個包含有兩個屬性type和endings的物件.
type
設定該Blob物件的type屬性.
endings(已廢棄)
對應於BlobBuilder.append()方法的endings參數.此參數的值可以是"transparent"或"native".
Blob建構子用法舉例
下面的程式碼:
- var aFileParts = ["hey!" ];
- var oMyBlob = new Blob(aFileParts, { "type" :
- var oBuilder = new BlobBuilder();
- var aFileParts = [
- "hey!" ]; oBuilder.append(aFileParts[0]);
- var oMyBlob = oBuilder.getBlob(
- "text/xml"); // the blob
範例:使用類型陣列和Blob物件建立一個物件URL
- var typedArray = GetTheTypedArraySomehow(); var blob = new Blob([typedArray], {type:
-
"application/octet-binary"
}); // 傳入一個合適的類型/ var url - = URL.createObjectURL(blob); // 會產生一個類似blob:d3958f5c-0777-0845-9dcf-2cb28783acaf這樣的URL字串
- // 你可以像使用一個普通URL一樣使用它,比如用在img. src
- 上.
 HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM
HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM本篇文章带大家了解一下HTML(超文本标记语言),介绍一下HTML的本质,HTML文档的结构、HTML文档的基本标签和图像标签、列表、表格标签、媒体元素、表单,希望对大家有所帮助!
 html和css算编程语言吗Sep 21, 2022 pm 04:09 PM
html和css算编程语言吗Sep 21, 2022 pm 04:09 PM不算。html是一种用来告知浏览器如何组织页面的标记语言,而CSS是一种用来表现HTML或XML等文件样式的样式设计语言;html和css不具备很强的逻辑性和流程控制功能,缺乏灵活性,且html和css不能按照人类的设计对一件工作进行重复的循环,直至得到让人类满意的答案。
 web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM
web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM总结了一些web前端面试(笔试)题分享给大家,本篇文章就先给大家分享HTML部分的笔试题(附答案),大家可以自己做做,看看能答对几个!
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。
 html中document是什么Jun 17, 2022 pm 04:18 PM
html中document是什么Jun 17, 2022 pm 04:18 PM在html中,document是文档对象的意思,代表浏览器窗口的文档;document对象是window对象的子对象,所以可通过“window.document”属性对其进行访问,每个载入浏览器的HTML文档都会成为Document对象。
 html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PM
html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PMhtml5废弃了dir列表标签。dir标签被用来定义目录列表,一般和li标签配合使用,在dir标签对中通过li标签来设置列表项,语法“<dir><li>列表项值</li>...</dir>”。HTML5已经不支持dir,可使用ul标签取代。
 Html5怎么取消td边框May 18, 2022 pm 06:57 PM
Html5怎么取消td边框May 18, 2022 pm 06:57 PM3种取消方法:1、给td元素添加“border:none”无边框样式即可,语法“td{border:none}”。2、给td元素添加“border:0”样式,语法“td{border:0;}”,将td边框的宽度设置为0即可。3、给td元素添加“border:transparent”样式,语法“td{border:transparent;}”,将td边框的颜色设置为透明即可。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

禪工作室 13.0.1
強大的PHP整合開發環境






