即時 AI再次升級 30秒產生自帶動效的網頁 生成速度提升100%
- 王林轉載
- 2023-06-29 08:51:081435瀏覽
用AI把所有產品都重做一遍?
現在輪到網站了 。
日前,智慧設計工具公司即時設計對其AIGC產品-即時AI,再次進行功能升級:透過文字描述,30秒即可產生自帶網頁動畫效果、可編輯的網頁UI設計稿,同時可一鍵將設計稿發佈為自備網域的網頁,高度還原元件動效。
在整個過程中,用戶僅需要輸入文字描述、點擊生成與發布按鈕,無需其餘動作,就能獲得一個可直接瀏覽的網頁,訪客點擊鏈接即可訪問。
30秒產生自帶動效的可直接重複使用網頁 設計到開發效率大幅提升
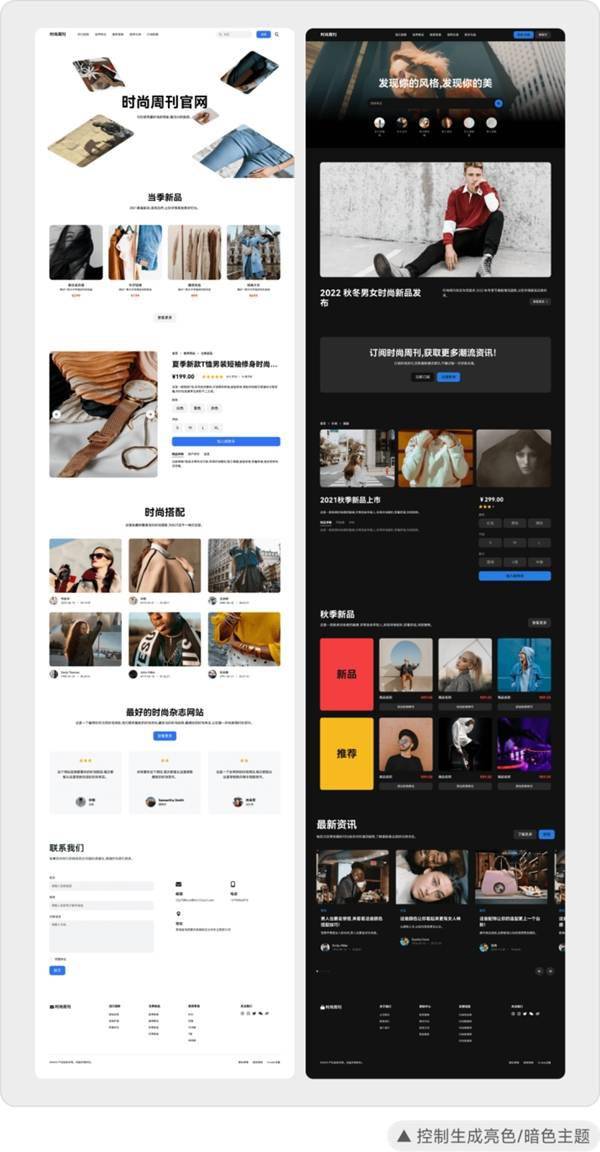
相較於月前發布的版本,即時AI本次更新則聚焦於生成結果的優化,一方面透過語言描述,可以精準控制即時AI生成亮色與暗色模式的設計稿,適配更多的業務場景與美感風格,另一方面,則透過支援直接輸入HEX 色值,產生指定主題色的Web 設計稿,使產生結果更符合實際需求。

同時,將JS-UIbotics 模型應用於web設計稿生成,使整體的生成速度較月前版本提升一倍,生成時間由一分鐘下降為30秒。
即時AI在智能生成UI設計稿的基礎上,疊加將設計稿一鍵發佈為封裝完畢的網頁組件的能力,將為“產品-設計-開發”的工作流帶來極大改變:設計師可以複製連結發給協作者線上預覽,開發也可以獲得iframe 網頁元件,將其快速嵌入已有第三方網頁中。設計師不需要再花時間去和下一節的同學去對齊,程式設計師也不再不需要去做語言替換的工作,降低評審、開發、走查等環節的時間成本,提升設計到開發的效率。
同時,由於設計稿中的所有修改都可以自動更新到已發布的網頁中,這讓程式設計師只要在第一次上線時做前端處理,後續無需再介入網頁的維護修改工作。
快速迭代:即時AI不斷貼近實際業務場景
正式推出AIGC產品即時AI後,即時設計的工具屬性也由線上雲端設計協作不斷向智慧設計演變,即時設計作為AIGC的創新性應用企業也受到了來自外界的關注。
華金證券發布的《AIGC最新應用與場景研究報告》中指出,即時AI作為實用化的生產力工具,即時AI 擁有組件識別能力,不僅可以識別單一圖層,還能夠識別頁面上的大多數組件,例如按鈕、標題列、底欄等。設計師可以利用這個工具根據不同的設計規格產生符合要求的設計稿,這得益於它的元件層級的辨識能力。
在雲端協作時代,作為國內首款UI設計協作工具,即時設計的用戶已經正式突破300萬,幾乎覆蓋國內的UI設計師群。這為即時設計帶來了豐富的行業洞察與經驗。同時,為了使即時AI的功能更貼近實際業務場景,即時設計發起面向個人用戶與企業用戶的《AI設計工具共創計劃》,與海量場景共建,深度挖掘使用場景,將AI技術快速產品化,推動AIGC技術在設計產業的快速落地。
「使用即迭代」,在4月全面開放後,即時AI幾乎保持以周為單位的迭代速度,生成結果不斷優化,從最開始的初級設計師水平不斷提升,到現在,其生成的Web UI設計稿已經基本達到可重複使用程度。
未來,即時AI也將繼續快速迭代,並為設計師提供更有效率、符合設計規格的設計解決方案,滿足更多人群的設計需求,引領構建下一代智慧設計工具的開端。
以上是即時 AI再次升級 30秒產生自帶動效的網頁 生成速度提升100%的詳細內容。更多資訊請關注PHP中文網其他相關文章!

