經常會遇到這樣的頁面佈局:在一排顯示幾個不同的區域內容,但它們相對於頁面是居中對齊的。注意這些區域內容不只是文字,也許還有圖片或其它元素混合而成。一般這樣的版面我們很容易想到要用浮動float,但是怎麼樣居中對齊而又相容於低階瀏覽器哪?請接著往下看。
先看html程式碼:
<div class="webfooter">
<div class="wrap">
<div class="tabs">
<ul>
<li>
<a href="javascript:void(0)">高大上平台</a><em>|</em>
</li>
<li>
<a href="javascript:void(0)">关于我们</a><em>|</em>
</li>
<li>
<a href="javascript:void(0)">联系我们</a><em>|</em>
</li>
<li>
<a href="javascript:void(0)">服务条款</a><em>|</em>
</li>
<li>
<a href="javascript:void(0)">人才招聘</a><em>|</em>
</li>
<li>
<a href="javascript:void(0)">帮助中心</a><em>|</em>
</li>
<li>
<a href="javascript:void(0)">帮助中心</a><em>|</em>
</li>
<li>
<a href="javascript:void(0)">帮助中心</a><em>|</em>
</li>
<li>
<a href="javascript:void(0)">帮助中心</a><em>|</em>
</li>
<li>
<a href="javascript:void(0)">客服中心</a>
</li>
</ul>
</div>
</div>
</div>
有人會說這些item都是文本,其實把ul換成其它元素(例如div)也是可行的。原理就是.wrap相對於頁面居中,寬度是1200px,當然也可以是1000px,寬度自由定義,只要大於內容寬度即可。然後.tabs左浮動並且設定position: relative; left: 50%; 然後為其內部元素ul設定float: left; position: relative; left: -50%; 最後要給.wrap加上overflow: hidden; *position : relative;
css程式碼如下:
<style type="text/css">
body, ul, li, ol, dl, dt, dd {padding: 0; margin: 0; list-style: none;}
.webFooter {height: 100px; font-size: 12px; background: #278ed1; font-family: Microsoft YaHei; color: #fff;}
.webFooter a,
.webFooter a:hover {color: #fff;}
.webFooter .wrap {width: 1200px; margin-left: auto; margin-right: auto; background: red; overflow: hidden; *position: relative;}
.webFooter .tabs {float: left; position: relative; left: 50%; margin-top: 25px;}
.webFooter .tabs ul {float: left; position: relative; left: -50%;}
.webFooter .tabs li {float: left; line-height: 17px;}
.webFooter .tabs a {float: left; font-size: 14px;}
.webFooter .tabs em {float: left; width: 20px; height: 15px; *line-height: 15px; text-align: center;}
</style>
解釋為什麼要給.wrap加上overflow: hidden; *position: relative;哪?原因就是內容比較長的話,由於.tabs的left: 50%; 導致其位置超出了.wrap的寬度範圍,當顯示屏稍小的時候頁面會出現橫向滾動條,並且ie7比較頑固,要加*position : relative;才行。有興趣的端友可以去掉overflow: hidden; *position: relative;試一下,或是改變內容的多少再來試一下,相信會有不同的感覺!
最後,把ul改成
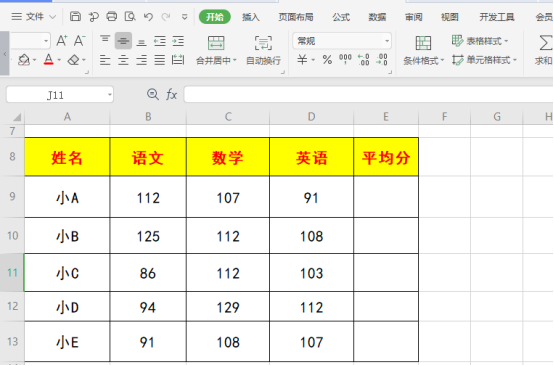
 WPS表格居中怎么设置Mar 19, 2024 pm 09:34 PM
WPS表格居中怎么设置Mar 19, 2024 pm 09:34 PM随着WPS的功能越来越强大,我们遇到的关于功能使用的问题也越来越多。在WPS中,我们经常会使用到WPS表格,如果我们需要打印WPS表格,为了让表格看起来美观,这时候我们需要让表格居中。那么,问题来了,我们该如何让WPS表格居中呢?今天我在这里分享一下教程,希望能够帮到你们哦!步骤详情:1、我以实战操作来讲解,以下是我用WPS表格制作了一个简单的表格。2、通过打印预览,我们可以发现,WPS表格默认是居左的。如果我们要是想把表格居中的话该怎么办呢?3、这时候,我们需要点击【工具栏】中的【页面布局】的
 HTML布局指南:如何使用浮动元素实现多栏布局Oct 27, 2023 pm 03:24 PM
HTML布局指南:如何使用浮动元素实现多栏布局Oct 27, 2023 pm 03:24 PMHTML布局指南:如何使用浮动元素实现多栏布局浏览网页时,我们常常会看到由多栏组成的布局,例如新闻网站的首页,产品展示页等。这种多栏布局通过将内容划分为多个列,并将它们并排展示,使得网页更加有序和美观。在HTML中,我们可以使用浮动元素来实现这样的多栏布局。本文将向您展示如何使用浮动元素来实现多栏布局,并提供具体的代码示例。基本概念在使用浮动元素实现多栏布局
 如何将一个div居中在另一个div中?Sep 08, 2023 am 11:13 AM
如何将一个div居中在另一个div中?Sep 08, 2023 am 11:13 AM简介div的居中对齐是前端开发最重要的方面之一。在本文中,我们将了解使用HTML和CSS将一个div置于另一个div中的技术。在本教程中,我们将有一个父div,它应具有子div。我们的任务是将子div放置在父div的中心。使用Transform翻译和位置语法这不是一种非常流行的将一个div居中对齐到另一个div中的方法语法left:50%;top:50%;Transform:translate(-50%,-50%);上面的语法执行以下操作-CSS规则“left:50%;”将元素的水平位置设置为其
 操作方法:如何调整Win11任务栏图标大小且居中显示Jan 03, 2024 am 08:17 AM
操作方法:如何调整Win11任务栏图标大小且居中显示Jan 03, 2024 am 08:17 AMwin11带来了全新的界面包括任务栏也进行了改变,但是呢很多的用户使用的时候都感觉任务栏的图标太大了不习惯,为此下面就给大家带来了win11居中任务栏图标变小操作方法,快来一起学习一下吧。win11居中任务栏图标怎么变小:1、说先用户用户要打开进入注册表编辑器。2、然后依次展开:HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Explorer\Advanced\。3、然后在右边新建一个“TaskbarSi”的DWORD值,将
 如何在HTML中使文本框居中显示Feb 19, 2024 pm 11:01 PM
如何在HTML中使文本框居中显示Feb 19, 2024 pm 11:01 PMhtml文本框怎么居中,需要具体代码示例在网页设计中,居中对齐元素是一种常见的布局需求。对于HTML文本框,想要使其居中显示,可以通过几种方法实现。下面将为大家详细介绍一种常用的居中方式,并附上具体的代码示例。方法一:使用CSS样式表中的居中属性要实现文本框的居中显示,可以利用CSS样式表中的text-align属性。将文本框所在的父容器元素设置为居中对齐即
 CSS技巧:如何实现居中对齐的布局Oct 20, 2023 pm 04:36 PM
CSS技巧:如何实现居中对齐的布局Oct 20, 2023 pm 04:36 PMCSS技巧:如何实现居中对齐的布局在网页设计中,居中对齐的布局经常被使用。无论是居中对齐文字、图片、还是整个页面布局,都可以通过CSS来实现。本文将介绍几种实现居中对齐的布局的CSS技巧,并提供具体的代码示例。首先,我们来看如何实现水平居中对齐的布局。下面是一些常见的元素的代码示例:文字居中对齐:.text-center{text-align:ce
 前端技巧分享:使用CSS3 fit-content让元素水平居中Sep 09, 2023 pm 01:36 PM
前端技巧分享:使用CSS3 fit-content让元素水平居中Sep 09, 2023 pm 01:36 PM前端技巧分享:使用CSS3fit-content让元素水平居中在前端开发中,我们常常会遇到需要将某个元素水平居中的情况。使用CSS3的fit-content属性可以很方便地实现这个效果。本文将介绍fit-content属性的使用方法,并提供代码示例。fit-content属性是一个相对于元素父容器的长度值,可以根据内容的实际尺寸自动计算元素的宽度。通过将元
 CSS3技巧:fit-content属性的水平居中应用Sep 08, 2023 am 08:55 AM
CSS3技巧:fit-content属性的水平居中应用Sep 08, 2023 am 08:55 AMCSS3技巧:fit-content属性的水平居中应用在进行网页设计时,经常会遇到需要将元素水平居中的情况。在CSS3中,我们可以使用fit-content属性来实现水平居中的效果。fit-content属性定义了元素的最适合内容的宽度,它会根据元素内部的内容自动调整元素的宽度。接下来,让我们看一下如何使用fit-content属性来实现水平居中效果。首先,


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

禪工作室 13.0.1
強大的PHP整合開發環境

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

Dreamweaver Mac版
視覺化網頁開發工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具





