近年來,網路應用程式逐漸流行,而其中許多應用程式都需要檔案上傳功能。在 Django 框架中,實現上傳文件功能並不困難,但是在實際開發中,我們還需要處理上傳的文件,其他操作包括更改文件名、限製文件大小等問題。本文將分享一些 Django 框架中的檔案上傳技巧。
一、設定檔上傳項目
在 Django 專案中,要設定檔上傳需要在 settings.py 檔案中進行設定。下面我們介紹其中的幾個重要配置項。
-
檔案上傳路徑
在settings.py 中,我們可以定義儲存上傳檔案的路徑,如下:MEDIA_ROOT = os.path.join(BASE_DIR, 'uploads')
在這個設定項中,我們定義了儲存上傳檔案的根目錄為uploads,媒體檔案的路徑是相對於settings.py 檔案所在的目錄計算的。我們也可以在 Django 專案的 urls.py 中新增對應的 URL 規則,這樣使用者就可以透過造訪該 URL 來取得上傳的檔案。
-
支援檔案格式
檔案格式的控制是一個非常重要的內容,我們可以透過下面的設定項指定上傳檔案的格式。ALLOWED_FILE_TYPES = ['jpg', 'jpeg', 'png', 'gif', 'pdf']
注意,我們必須將所有的檔案格式轉換成小寫字母。
-
檔案大小限制
Django 框架預設限制所有檔案的大小都不能超過 2.5MB。如果我們需要修改這個限制值,可以在 settings.py 配置項目中進行修改。MAX_UPLOAD_SIZE = 10485760 # 10MB
在這個設定中,我們將最大上傳檔案大小限制為 10MB。
二、檔案上傳
我們可以透過 Django 表單元件實作檔案上傳。以下是一個簡單的檔案上傳表單範例:
<form method="POST" enctype="multipart/form-data">
{% csrf_token %}
<input type="file" name="document" accept=".pdf">
<input type="submit" value="Submit">
</form>注意,enctype 屬性必須為 multipart/form-data 才能支援檔案上傳。
在視圖函數中,我們可以使用 request.FILES.get() 方法來取得上傳的檔案。這個方法回傳的是一個文件物件。以下是一個簡單的範例:
def upload(request):
if request.method == 'POST':
file = request.FILES.get('document')
if file:
handle_uploaded_file(file)
messages.success(request, '上传成功')
return redirect('home')
else:
messages.error(request, '上传失败')
return redirect('upload')
else:
return render(request, 'upload.html')在這個範例中,我們先取得上傳的檔案對象,然後呼叫 handle_uploaded_file() 函數將其儲存到指定的路徑。在沒有上傳檔案的情況下,我們可以透過 messages 模組將錯誤訊息提示給使用者。
三、文件命名
為了更好地管理上傳到伺服器的文件,我們建議將上傳的文件命名為含有時間戳記的唯一文件名稱。下面是一個簡單的實例:
def handle_uploaded_file(file):
date = datetime.now().strftime("%Y%m%d%H%M%S")
filename = f"{date}_{file.name}"
path = os.path.join(MEDIA_ROOT, filename)
with open(path, 'wb+') as destination:
for chunk in file.chunks():
destination.write(chunk)首先,我們使用 datetime 模組來取得目前日期和時間,並將其轉換為字串格式。然後,我們將這個時間戳記和原始檔案名稱結合產生一個新的檔案名稱。最後,我們將新檔案名稱與上傳檔案的路徑結合,並使用檔案物件的 chunks() 方法將上傳的檔案內容寫入檔案中。
四、檔案大小
為了防止伺服器出現問題,我們需要對上傳的檔案大小進行限制。下面是一個簡單的檔案大小檢查函數:
def check_file_size(file):
if file.size > MAX_UPLOAD_SIZE:
raise ValidationError(f'上传文件大小最大为 {MAX_UPLOAD_SIZE / 1048576} MB')在這個函數中,我們檢查上傳檔案的大小是否超過最大上傳大小。如果超過了,我們就拋出 ValidationError 異常並提示使用者。在視圖函數中處理這個異常:
def upload(request):
if request.method == 'POST':
file = request.FILES.get('document')
if file:
try:
check_file_size(file)
except ValidationError as e:
messages.error(request, e)
return redirect('upload')
else:
handle_uploaded_file(file)
messages.success(request, '上传成功')
return redirect('home')
else:
messages.error(request, '上传失败')
return redirect('upload')
else:
return render(request, 'upload.html')透過這種方式,我們可以更好地控制上傳檔案的大小。
總結:
- 在 Django 框架中實現檔案上傳需要進行一定的配置,包括定義檔上傳路徑、支援的檔案格式和限製檔案大小等。
- 透過 Django 表單元件實作檔案上傳,視圖函數可以透過 request.FILES.get() 方法取得上傳的檔案。
- 檔案上傳後,我們建議將檔案重新命名,並使用時間戳記產生唯一的檔案名稱。
- 對上傳檔案的大小進行限制。
以上是Django框架中的檔案上傳技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 解读CRISP-ML(Q):机器学习生命周期流程Apr 08, 2023 pm 01:21 PM
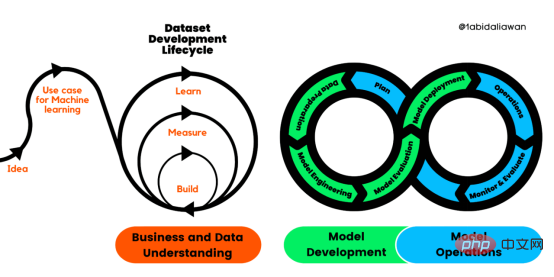
解读CRISP-ML(Q):机器学习生命周期流程Apr 08, 2023 pm 01:21 PM译者 | 布加迪审校 | 孙淑娟目前,没有用于构建和管理机器学习(ML)应用程序的标准实践。机器学习项目组织得不好,缺乏可重复性,而且从长远来看容易彻底失败。因此,我们需要一套流程来帮助自己在整个机器学习生命周期中保持质量、可持续性、稳健性和成本管理。图1. 机器学习开发生命周期流程使用质量保证方法开发机器学习应用程序的跨行业标准流程(CRISP-ML(Q))是CRISP-DM的升级版,以确保机器学习产品的质量。CRISP-ML(Q)有六个单独的阶段:1. 业务和数据理解2. 数据准备3. 模型
 thinkphp是不是国产框架Sep 26, 2022 pm 05:11 PM
thinkphp是不是国产框架Sep 26, 2022 pm 05:11 PMthinkphp是国产框架。ThinkPHP是一个快速、兼容而且简单的轻量级国产PHP开发框架,是为了简化企业级应用开发和敏捷WEB应用开发而诞生的。ThinkPHP从诞生以来一直秉承简洁实用的设计原则,在保持出色的性能和至简的代码的同时,也注重易用性。
 Python 强大的任务调度框架 Celery!Apr 12, 2023 pm 09:55 PM
Python 强大的任务调度框架 Celery!Apr 12, 2023 pm 09:55 PM什么是 celery这次我们来介绍一下 Python 的一个第三方模块 celery,那么 celery 是什么呢? celery 是一个灵活且可靠的,处理大量消息的分布式系统,可以在多个节点之间处理某个任务; celery 是一个专注于实时处理的任务队列,支持任务调度; celery 是开源的,有很多的使用者; celery 完全基于 Python 语言编写;所以 celery 本质上就是一个任务调度框架,类似于 Apache 的 airflow,当然 airflow 也是基于 Python
 6个推荐的Python框架,用于构建可解释的人工智能系统(XAI)Apr 26, 2023 am 10:49 AM
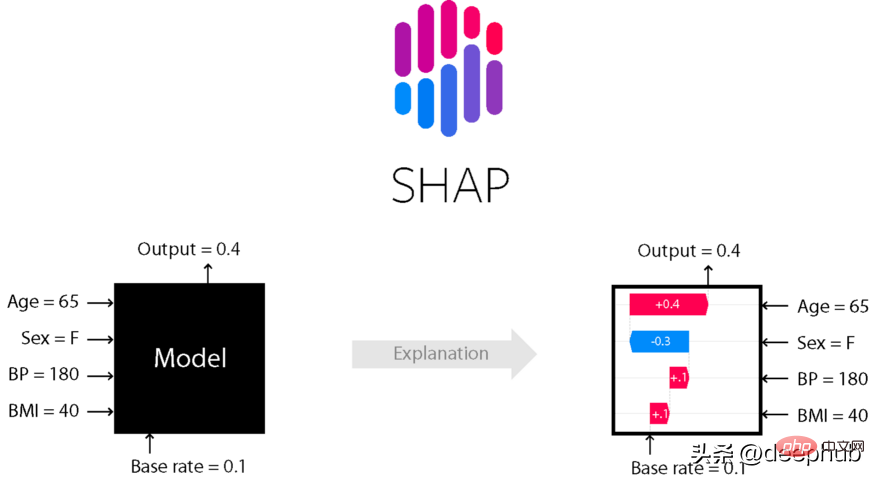
6个推荐的Python框架,用于构建可解释的人工智能系统(XAI)Apr 26, 2023 am 10:49 AMAI就像一个黑匣子,能自己做出决定,但是人们并不清楚其中缘由。建立一个AI模型,输入数据,然后再输出结果,但有一个问题就是我们不能解释AI为何会得出这样的结论。需要了解AI如何得出某个结论背后的原因,而不是仅仅接受一个在没有上下文或解释的情况下输出的结果。可解释性旨在帮助人们理解:如何学习的?学到了什么?针对一个特定输入为什么会做出如此决策?决策是否可靠?在本文中,我将介绍6个用于可解释性的Python框架。SHAPSHapleyAdditiveexplanation(SHapleyAdditi
 如何在PHP中使用AOP框架May 19, 2023 pm 01:21 PM
如何在PHP中使用AOP框架May 19, 2023 pm 01:21 PMAOP(面向切面编程)是一种编程思想,用于解耦业务逻辑和横切关注点(如日志、权限等)。在PHP中,使用AOP框架可以简化编码,提高代码可维护性和可扩展性。本文将介绍在PHP中使用AOP框架的基本原理和实现方法。一、AOP的概念和原理面向切面编程,指的是将程序的业务逻辑和横切关注点分离开来,通过AOP框架来实现统一管理。横切关注点指的是在程序中需要重复出现并且
 Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 将于 2022 年 4 月终止支持Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 将于 2022 年 4 月终止支持Apr 17, 2023 pm 02:25 PM已安装Microsoft.NET版本4.5.2、4.6或4.6.1的MicrosoftWindows用户如果希望Microsoft将来通过产品更新支持该框架,则必须安装较新版本的Microsoft框架。据微软称,这三个框架都将在2022年4月26日停止支持。支持日期结束后,产品将不会收到“安全修复或技术支持”。大多数家庭设备通过Windows更新保持最新。这些设备已经安装了较新版本的框架,例如.NETFramework4.8。未自动更新的设备可能
 KB5013943 2022 年 5 月更新使 Windows 11 上的应用程序崩溃Apr 16, 2023 pm 10:52 PM
KB5013943 2022 年 5 月更新使 Windows 11 上的应用程序崩溃Apr 16, 2023 pm 10:52 PM如果你在Windows11上安装了2022年5月累积更新,你可能已经注意到你一直使用的许多应用程序都不像以前那样工作了。强制性安全更新KB5013943正在使某些使用.NET框架的应用程序崩溃。在某些情况下,用户会收到错误代码:0xc0000135。可选更新中报告了类似的问题,但并不普遍。随着2022年5月的更新,该错误似乎已进入生产渠道,这次有更多用户受到影响。崩溃在使用.NETFramework的应用程序中很常见,Discord或MicrosoftTeams等
 多模态再次统一!Meta发布自监督算法data2vec 2.0:训练效率最高提升16倍!Apr 14, 2023 pm 04:10 PM
多模态再次统一!Meta发布自监督算法data2vec 2.0:训练效率最高提升16倍!Apr 14, 2023 pm 04:10 PM近几年人工智能领域的突破大多由自监督学习推动,比如BERT中提出的MLM(MaskedLanguageModel),通过将文本中的部分单词遮盖后重新预测,使得海量无标记文本数据也能用来训练模型,自此开启了大规模预训练模型的新时代。但自监督学习算法也有明显的局限性,通常只适用于单一模态(如图像、文本、语音等)的数据,并且需要大量的算力从海量数据中进行学习。相比之下,人类的学习效率要显著高于当前的AI模型,并且可以从不同类型的数据中进行学习。2022年1月,MetaAI发布了自监督学习框架data2


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

Dreamweaver CS6
視覺化網頁開發工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版





