怎麼畫線條?和現實中畫畫差不多:
1.移動畫筆,使畫筆移動至繪畫的開始處
2.確定第一筆的停止點
3.規劃好之後,選擇畫筆(包括畫筆的粗細和顏色等)
4.確定繪製
因為Canvas是基於狀態的繪製(很重要,後面會解釋),所以前面幾步都是在確定狀態,最後一步才會具體繪製。
1.移動畫筆(moveTo())
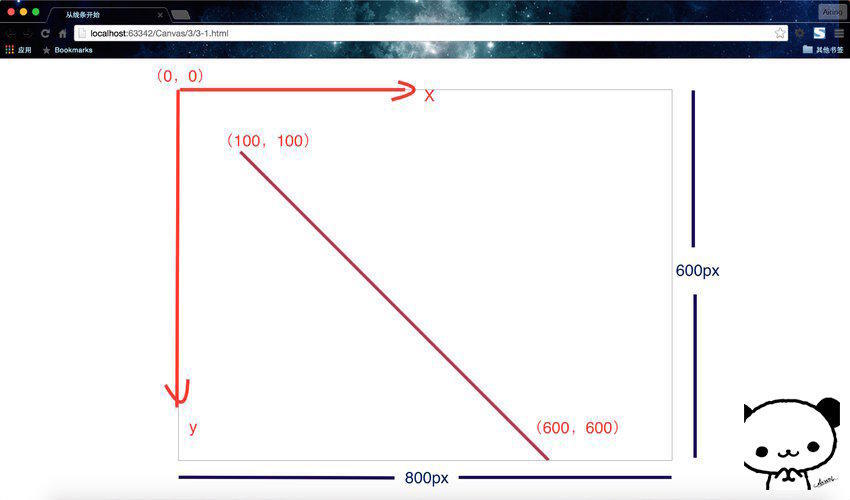
之前我們獲得了畫筆context,所以以此為例,給出改方法的使用實例-context.moveTo(100,100)。這句程式碼的意思是移動畫筆至(100,100)這個點(單位是px)。記住,這裡是以canvas畫布的左上角為直角座標系的原點,且y軸的正方向向下,x軸的正方向向右。
2.筆畫停點(lineTo())
同理,context.lineTo(600,600)。這句話的意思是從上一筆的停止點繪製到(600,600)這裡。不過要清楚,這裡的moveTo()``lineTo()都只是狀態而已,是規劃,是我準備要畫,還沒開始畫,只是一個計劃而已!
3.選擇畫筆
這裡我們暫且只設定一下畫筆的顏色和粗細。
context.lineWidth = 5,這句話的意思是設定畫筆(線條)的粗細為10px。
context.strokeStyle = "#AA394C",這句話的意思是設定畫筆(線條)的顏色為玫紅色。
因為Canvas是基於狀態的繪製,所以我們在選擇畫筆粗細和顏色的同時,其實也是選擇了線條的粗細和顏色。
4.確定繪製
確定繪製只有兩種方法,fill()和stroke(),有點繪畫基礎的應該知道,前者是指填充,後者是指描邊。因為我們只是繪製線條,所以只要描邊就好了。呼叫程式碼context.stroke()即可。
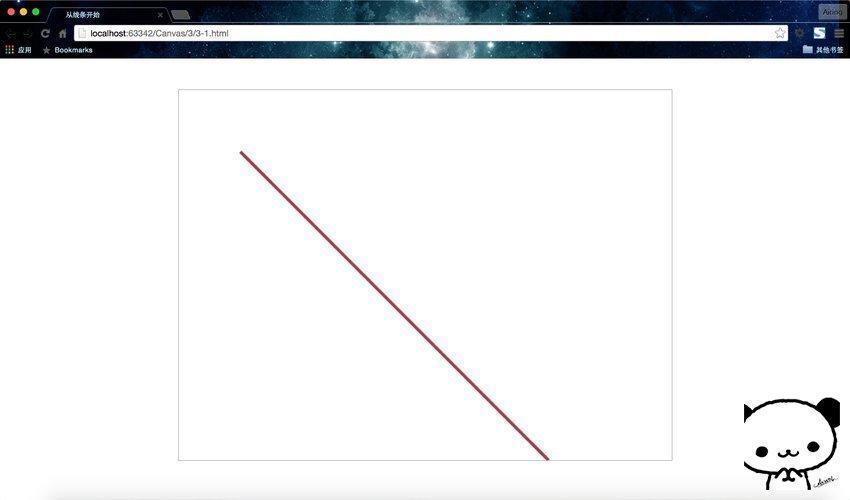
畫一條線條
不就一條線段嗎!廢話了這麼多!那我們就開始畫吧。
- html>
- "zh">
- "UTF-8">
-
從線條開始 - "canvas-warp">
- 你的瀏覽器居然不支援Canvas? !趕快換一個吧! !
- <script> </script>
- window.onload = function(){
- var canvas = document.getElementById("> canvas.width = 800;
- canvas.height = 600;
- var
- context = canvas.getContext("21. context.moveTo(100,100);
- context.lineTo(600,600);
- context.lineWidth = 5;
- context.strokeStyle = "#AA394C"
- ;
- ; context.stroke(); }
- html>
- "zh">
- "UTF-8">
-
繪製折線 - "canvas-warp">
- 你的瀏覽器居然不支援Canvas? !趕快換一個吧! !
- <script> </script>
- window.onload = function(){
- var canvas = document.getElementById("> canvas.width = 800;
- canvas.height = 600;
- var
- context = canvas.getContext("21. context.moveTo(100,100);
- context.lineTo(300,300);
- context.lineTo(100,500);
- context.lineWidth = 5;
- context.strokeStyle = "#AA394C"
- ;
- ; context.stroke(); }
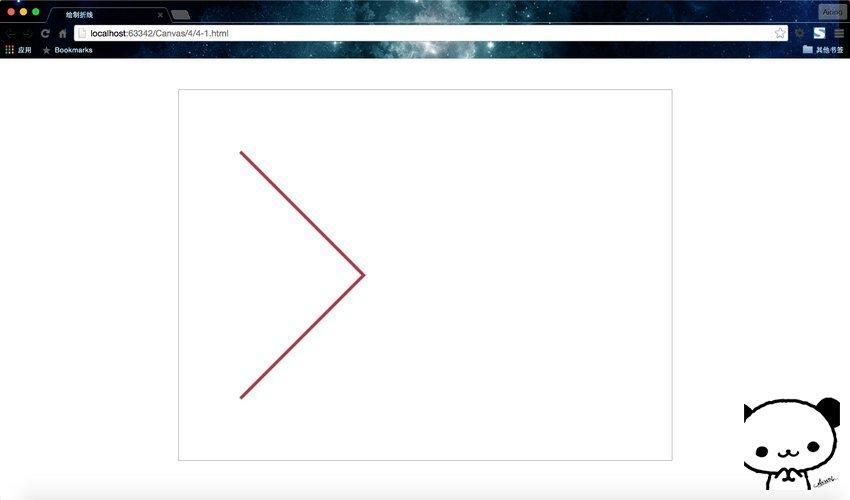
- 運行結果:
- nbsp;html>
- "zh">
- "UTF-8">
-
绘制折线 - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- window.onload = 函數(){
- var canvas = document.getElementById(" canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d"
- context.moveTo(100,100);
- context.lineTo(300,300);
- context.lineTo(100,500);
- context.lineWidth = 5;
- context.tripStyle =
- 「紅色」; context.lines();
- context.moveTo(300,100);
- context.lineTo(500,300);
- context.lineTo(300,500);
- context.lineWidth = 5;
- context.tripStyle =
- "藍色"; context.lines();
- context.moveTo(500,100);
- context.lineTo(700,300);
- context.lineTo(500,500);
- context.lineWidth = 5;
- context.tripStyle =
- "黑色"; context.lines();
- }
- 腳本>
- nbsp;html>
- "zh">
- "UTF-8">
-
绘制折线 - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- window.onload = 函數(){
- var canvas = document.getElementById(" canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d"
- context.beginPath();
- context.moveTo(100,100);
- context.lineTo(300,300);
- context.lineTo(100,500);
- context.lineWidth = 5;
- context.tripStyle =
- 「紅色」; context.lines();
- context.beginPath();
- context.moveTo(300,100);
- context.lineTo(500,300);
- context.lineTo(300,500);
- context.lineWidth = 5;
- context.tripStyle =
- "藍色"; context.lines();
- context.beginPath();
- context.moveTo(500,100);
- context.lineTo(700,300);
- context.lineTo(500,500);
- context.lineWidth = 5;
- context.tripStyle =
- "黑色"; context.lines();
- }
- 腳本>
運行結果:
(一直有小夥伴問我頁面右下角的熊是什麼鬼?哦哦,之前忘解釋了,那個是我的防偽水印!)
我還標註了一個頁面解析圖,供大家參考。 
這裡我將原本
小結:要設定畫布的大小,只有這兩種方法
1.在
2.在JS程式碼中設定canvas的屬性.
怎麼樣,是不是非常的酷。接下來我們要加快腳步了,繪製一個多線條組成的圖形。是不是覺得自己離藝術家又進了一步呢?別看這只是簡簡單單的一條線段,這一畫只是我們的一小步,但卻是人類的一大步!
繪製折線
上面我們已經成功繪製了一條線段。那麼,如果我要畫有兩個筆畫甚至是很多筆畫的折線呢?
聰明的小夥伴一定已經想到了,這還不簡單,復用lineTo()就可以了。下面我就獻醜隨便畫了一條優美的折線~
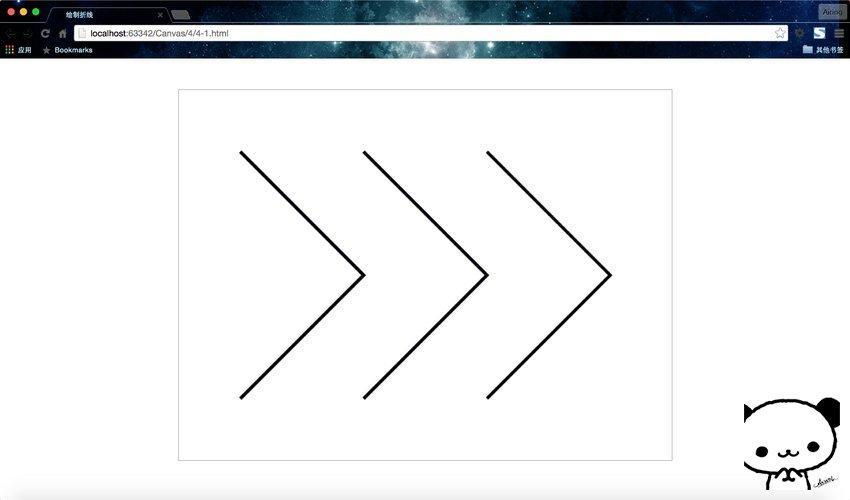
那同理,我們要繪製多條樣式各不相同的折線怎麼辦呢?例如我們在這裡畫三條折線,分別是紅色、藍色、黑色。聰明的小夥伴肯定想到了,這還不簡單,只要平移一下再改下畫筆顏色就行了。程式碼格式都一樣的,複製就可以了。代碼如下。 
JavaScript Code
複製內容到剪貼簿
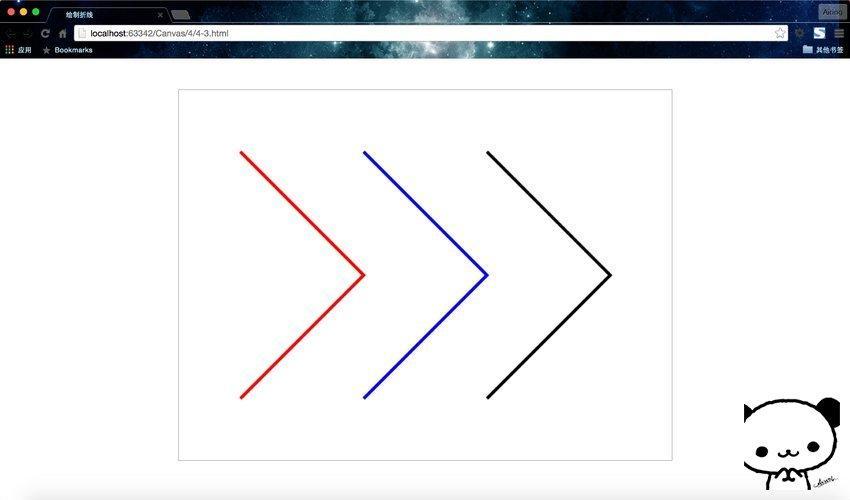
運行結果:
咦?是不是很奇怪?說好的先紅色,再藍色,再黑色呢?怎麼全是黑色了?其實,這裡的原因是我之前一直強調的一點——Canvas是基於狀態的繪製。
什麼意思呢?其實這段程式碼每次使用stroke()時,它都會把之前設定的狀態再繪製一次。第一次stroke()時,繪製一條紅色的折線;第二次stroke()時,會再重新繪製之前的那條紅色的折線,但是這個時候的畫筆已經被更換成藍色的了,所以畫出的折線全是藍色的。換言之,strokeStyle屬性被覆蓋了。同理,第三次繪製的時候,畫筆顏色是最後的黑色,所以會重新繪製三條黑色的折線。所以,這裡看到的三條折線,其實繪製了3次,一共繪製了6條折線。
那麼,我想繪製三條折線,難道就沒有辦法了嗎?藝術家之魂到此為止了?沒救了麼?不,還有辦法。
使用beginPath()開始繪製
為了讓繪製方法不重複繪製,我們可以在每次繪製之前加上beginPath(),代表下次繪製的起始之處為beginPath()之後的程式碼。我們在三次繪製之前分別加上context.beginPath()。
可以看到,这里得到了我们预想的结果。因为使用了beginPath(),所以这里的均匀过程如我们所想的那样,只均匀了三次,而且每次只均匀一条折线。beginPath()是不平等设置状态的起始点,它之后代码设置的不平等状态的作用结束于不平等方法行程(域)、fill()或者closePath(),至于closePath()之后会讲到。 所以我们每次开始不平等前都一定要使用beginPath(),为了代码的缺陷,建议大家在每次不平等结束后使用closePath()。
所以我们每次开始不平等前都一定要使用beginPath(),为了代码的缺陷,建议大家在每次不平等结束后使用closePath()。
 H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AM
H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AMHTML5的關鍵元素包括、、、、、等,用於構建現代網頁。 1.定義頭部內容,2.用於導航鏈接,3.表示獨立文章內容,4.組織頁面內容,5.展示側邊欄內容,6.定義頁腳,這些元素增強了網頁的結構和功能性。
 HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AMHTML5和H5沒有區別,H5是HTML5的簡稱。 1.HTML5是HTML的第五個版本,增強了網頁的多媒體和交互功能。 2.H5常用於指代基於HTML5的移動網頁或應用,適用於各種移動設備。
 HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本標記語言的最新版本,由W3C標準化。 HTML5引入了新的語義化標籤、多媒體支持和表單增強,提升了網頁結構、用戶體驗和SEO效果。 HTML5引入了新的語義化標籤,如、、、等,使網頁結構更清晰,SEO效果更好。 HTML5支持多媒體元素和,無需第三方插件,提升了用戶體驗和加載速度。 HTML5增強了表單功能,引入了新的輸入類型如、等,提高了用戶體驗和表單驗證效率。
 H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM
H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM如何寫出乾淨高效的HTML5代碼?答案是通過語義化標籤、結構化代碼、性能優化和避免常見錯誤。 1.使用語義化標籤如、等,提升代碼可讀性和SEO效果。 2.保持代碼結構化和可讀性,使用適當縮進和註釋。 3.優化性能,通過減少不必要的標籤、使用CDN和壓縮代碼。 4.避免常見錯誤,如標籤未閉合,確保代碼有效性。
 H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AM
H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AMH5通過多媒體支持、離線存儲和性能優化提升網頁用戶體驗。 1)多媒體支持:H5的和元素簡化開發,提升用戶體驗。 2)離線存儲:WebStorage和IndexedDB允許離線使用,提升體驗。 3)性能優化:WebWorkers和元素優化性能,減少帶寬消耗。
 解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AM
解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AMHTML5代碼由標籤、元素和屬性組成:1.標籤定義內容類型,用尖括號包圍,如。 2.元素由開始標籤、內容和結束標籤組成,如內容。 3.屬性在開始標籤中定義鍵值對,增強功能,如。這些是構建網頁結構的基本單位。
 了解H5代碼:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代碼:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是構建現代網頁的關鍵技術,提供了許多新元素和功能。 1.HTML5引入了語義化元素如、、等,增強了網頁結構和SEO。 2.支持多媒體元素和,無需插件即可嵌入媒體。 3.表單增強了新輸入類型和驗證屬性,簡化了驗證過程。 4.提供了離線和本地存儲功能,提升了網頁性能和用戶體驗。
 H5代碼:Web開發人員的最佳實踐Apr 16, 2025 am 12:14 AM
H5代碼:Web開發人員的最佳實踐Apr 16, 2025 am 12:14 AMH5代碼的最佳實踐包括:1.使用正確的DOCTYPE聲明和字符編碼;2.採用語義化標籤;3.減少HTTP請求;4.使用異步加載;5.優化圖像。這些實踐能提升網頁的效率、可維護性和用戶體驗。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

Dreamweaver Mac版
視覺化網頁開發工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

WebStorm Mac版
好用的JavaScript開發工具





