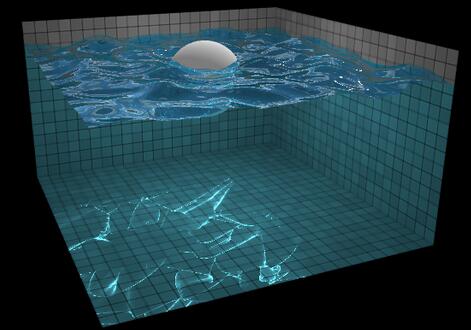
這是一款基於HTML5的3D水波動畫特效,它的效果非常逼真,我們可以按「G」鍵來讓水池中的石頭上下浮動,按「L」鍵添加燈光效果,設計相當完美。同時說明一下,這款3D水波動畫是基於WebGL渲染技術的,大家可以了解WebGL。

HTML程式碼
- img id=id=id=id=id=
- ; 🎜> src="tiles.jpg"> 🎜>> > img id
- =id=id=id src="xneg.jpg"> img id=id=id=
-
>
img id=id=id=
" 🎜> src - ="ypos.jpg">> img id=id =
- id =
=
- 函數 水() {
- var vertexShader = '
- 變化的 vec2 座標;
- void main() {
- 座標 = gl_Vertex.xy * 0.5 0.5;
- gl_Position = vec4(gl_Vertex.xyz, 1.0);
- }
- ';
- 這.plane = GL.Mesh.plane();
- if (!GL.Texture.canUseFloatingPointTextures()) {
- 拋出 新 >); }
- var filter = GL.Texture.canUseFloatingPointLinearFiltering() ? gl.線性:gl.最近; 這個
- .textureA = 新 GL.Texture(256,Texture(256,I56,過濾器:過濾器}); 這個 .textureB =
- 新 GL.Texture(256,Texture(256,I56,過濾器:過濾器});
- 這個.dropShader = 新 GL.Shader((Shader), cp > const float PI = 3.141592653589793;
- 統一取樣器二維紋理;
- 均勻 vec2 中心;
- 統一浮動半徑;
- 均勻的漂浮強度;
- 變化的 vec2 座標;
- void main() {
- /* 取得頂點資訊*/
- vec4 info = texture2D(紋理, 座標);
- /* 將水滴加到高度*/
- 浮點數 = max(0.0, 1.0 - 長度(中心 * 0.5 0.5 - 座標)/半徑);
- drop = 0.5 - cos(drop * PI) * 0.5;
- info.r = 掉落 * 肌力;
- gl_FragColor = 資訊;
- }
- ');
- 這個.updateShader = 新 GL.Shader( > 統一取樣器二維紋理;
- 統一 vec2 delta;
- 變化的 vec2 座標;
- void main() {
- /* 取得頂點資訊*/
- vec4 info = texture2D(紋理, 座標);
- /* 計算鄰居平均身高*/
- vec2 dx = vec2(delta.x, 0.0);
- vec2 dy = vec2(0.0, delta.y);
- 浮動平均值= (
- texture2D(紋理, 座標 - dx).r
- texture2D(紋理, 座標 - dy).r
- texture2D(紋理, 座標 dx).r
- texture2D(紋理, 座標 dy).r
- ) * 0.25;
- /* 改變速率以朝向平均值移動*/
- info.g = (平均值 - info.r) * 2.0;
- /*稍微減弱速度,因此波浪不會永遠持續*/
- info.g *= 0.995;
- /* 沿速度移動頂點*/
- info.r = info.g;
- gl_FragColor = 資訊;
- }
- ');
- 這個.normalShader = 新 GL.Shader((Shader) > 統一取樣器二維紋理;
- 統一 vec2 delta;
- 變化的 vec2 座標;
- void main() {
- /* 取得頂點資訊*/
- vec4 info = texture2D(紋理, 座標);
- /* 更新正常*/
- vec3 dx = vec3(delta.x, texture2D(texture, vec2(coord.x dx delta.x, coord.y)).info 🎜>
-
vec3 dy = vec3(0.0, texture2D(texture, vec2(coord.x, coord.y texture2D(texture, vec2(coord.x, coord.y ),
- info.ba = 歸一化(cross(dy, dx)).xz;
- gl_FragColor = 資訊;
- }
- ');
- 這個.sphereShader =
- 新 GL.Shader(vert( > 統一取樣器二維紋理; 統一 vec3 oldCenter;
- uniform vec3 newCenter;
- 統一浮動半徑;
- 變化的 vec2 座標;
- float volumeInSphere(vec3 center) {
- vec3 toCenter = vec3(coord.x * 2.0 - 1.0, 0.0, coord.y * 2.0 - 1.0) - center;
- float t = 長度(至中心)/ 半徑;
- float dy = exp(-pow(t * 1.5, 6.0));
- float ymin = min(0.0, center.y - dy);
- float ymax = min(max(0.0, center.y dy), ymin 2.0 *作用
- 返回(ymax - ymin)* 0.1;
- }
- void main() {
- /* 取得頂點資訊*/
- vec4 info = texture2D(紋理, 座標);
- /* 新增舊卷*/
- info.r = volumeInSphere(oldCenter);
- /* 減去新卷*/
- info.r -= volumeInSphere(newCenter);
- gl_FragColor = 資訊;
- }
- ');
- }
- Water.prototype.addDrop = 函數(x, y, 半徑, 強度) {
- var 這個_ = 這個; 🎜>這個
- ; 🎠 這個.textureB.drawTo(函數 ().
- this_.textureA.bind();
- this_.dropShader.uniforms({
- 中心:[x, y],
- 半徑:半徑,
- 強度: 強度
- }).draw(this_.plane);
- });
- 這個.textureB.swapWith(這個.textureA); };
- Water.prototype.moveSphere =
- 函數(oldCenter, newCenter, 半徑) {
- var 這個_ = 這個; 🎜>這個 ; 🎠
- 這個.textureB.drawTo(函數().
- this_.textureA.bind();
- this_.sphereShader.uniforms({
- oldCenter:oldCenter,
- 新中心:新中心,
- 半徑:半徑
- }).draw(this_.plane);
- });
- 這個.textureB.swapWith(這個.textureA); };
- Water.prototype.stepSimulation = 函數() {
- var 這個_ = 這個; 🎜>這個
- ; 🎠 這個.textureB.drawTo(函數 ().
- this_.textureA.bind();
- this_.updateShader.uniforms({
- 增量:[1 / this_.textureA.width, 1 / this_.textureA.height]
- }).draw(this_.plane);
- });
- 這個.textureB.swapWith(這個.textureA); };
- Water.prototype.updateNormals =
- 函數() {
- var 這個_ = 這個; 🎜>這個; 🎠 這個.textureB.drawTo(函數(). this_.textureA.bind();
- this_.normalShader.uniforms({
- 增量:[1 / this_.textureA.width, 1 / this_.textureA.height]
- }).draw(this_.plane);
- });
- 這個.textureB.swapWith(這個.textureA); };
- 以上就是本文的全部內容,希望對大家的學習有所幫助。
 H5:網絡內容和設計的未來May 01, 2025 am 12:12 AM
H5:網絡內容和設計的未來May 01, 2025 am 12:12 AMH5(HTML5)將通過新元素和API提升網頁內容和設計。 1)H5增強了語義化標記和多媒體支持。 2)它引入了Canvas和SVG,豐富了網頁設計。 3)H5的工作原理是通過新標籤和API擴展HTML功能。 4)基本用法包括使用創建圖形,高級用法涉及WebStorageAPI。 5)開發者需注意瀏覽器兼容性和性能優化。
 H5:網絡開發的新功能和功能Apr 29, 2025 am 12:07 AM
H5:網絡開發的新功能和功能Apr 29, 2025 am 12:07 AMH5帶來了多項新功能和能力,極大提升了網頁的互動性和開發效率。 1.語義化標籤如、增強了SEO。 2.多媒體支持通過和標籤簡化了音視頻播放。 3.Canvas繪圖提供了動態圖形繪製工具。 4.本地存儲通過localStorage和sessionStorage簡化了數據存儲。 5.地理位置API便於開發基於位置的服務。
 H5:HTML5的關鍵改進Apr 28, 2025 am 12:26 AM
H5:HTML5的關鍵改進Apr 28, 2025 am 12:26 AMHTML5帶來了五個關鍵改進:1.語義化標籤提升了代碼清晰度和SEO效果;2.多媒體支持簡化了視頻和音頻嵌入;3.表單增強簡化了驗證;4.離線與本地存儲提高了用戶體驗;5.畫布與圖形功能增強了網頁的可視化效果。
 HTML5:標準及其對Web開發的影響Apr 27, 2025 am 12:12 AM
HTML5:標準及其對Web開發的影響Apr 27, 2025 am 12:12 AMHTML5的核心特性包括語義化標籤、多媒體支持、離線存儲與本地存儲、表單增強。 1.語義化標籤如、等,提升代碼可讀性和SEO效果。 2.和標籤簡化多媒體嵌入。 3.離線存儲和本地存儲如ApplicationCache和LocalStorage,支持無網絡運行和數據存儲。 4.表單增強引入新輸入類型和驗證屬性,簡化處理和驗證。
 H5代碼示例:實際應用和教程Apr 25, 2025 am 12:10 AM
H5代碼示例:實際應用和教程Apr 25, 2025 am 12:10 AMH5提供了多種新特性和功能,極大地增強了前端開發的能力。 1.多媒體支持:通過和元素嵌入媒體,無需插件。 2.畫布(Canvas):使用元素動態渲染2D圖形和動畫。 3.本地存儲:通過localStorage和sessionStorage實現數據持久化存儲,提升用戶體驗。
 H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AM
H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一個版本,包含新元素和API;H5是基於HTML5的移動應用開發框架。 HTML5通過瀏覽器解析和渲染代碼,H5應用則需要容器運行並通過JavaScript與原生代碼交互。
 H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AM
H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AMHTML5的關鍵元素包括、、、、、等,用於構建現代網頁。 1.定義頭部內容,2.用於導航鏈接,3.表示獨立文章內容,4.組織頁面內容,5.展示側邊欄內容,6.定義頁腳,這些元素增強了網頁的結構和功能性。
 HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AMHTML5和H5沒有區別,H5是HTML5的簡稱。 1.HTML5是HTML的第五個版本,增強了網頁的多媒體和交互功能。 2.H5常用於指代基於HTML5的移動網頁或應用,適用於各種移動設備。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Dreamweaver CS6
視覺化網頁開發工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。





