填滿顏色
藝術離不開色彩,今天咱們來介紹一下填充顏色,體會一下色彩的魅力。
填充顏色主要分為兩種:
1.基本色
2.漸層顏色(又分為線性漸層與徑向漸層)
我們一個個來看。
填滿基本顏色
Canvas fillStyle屬性用來設定畫布上形狀的基本顏色和填滿。 fillStyle使用簡單的顏色名稱。這看起來非常簡單,例如:
- context.fillStyle = "red";
以下是出自 HTML4 規範的可用顏色字串值列表,共十六個。由於 HTML5 沒有修改專屬的顏色,HTML4 的顏色都可以在 HTML5 中正確顯示。 
所有這些顏色值都可以套用到 strokeStyle 屬性和 fillStyle 屬性。
好了,我來總結一下填滿基本色的方法:(也可用於strokeStyle屬性)
(1) 使用顏色字串填滿。
- context.fillStyle = "red";
(2)使用十六進位數字字串填入。
- context.fillStyle = "#FF0000";
- context.fillStyle = "#F00";
- context.fillStyle = "rgb(255,0,0)";
(5)使用rgba()方法設定顏色。 JavaScript Code
- context.fillStyle = "rgba(255,0,0,1)";
- 複製內容到剪貼簿 context.fillStyle = "hsl(0,100%,50%)"
;
- JavaScript Code複製內容到剪貼簿
以上7句程式碼都是填入"#FF0000"這個紅色。
填滿漸層形狀
在畫布上建立漸層填滿有兩個基本選項:線性或徑向。線性漸層可建立一個水平、垂直或對角線的填滿圖案。徑向漸層自中心點創建一個放射狀填充。填滿漸層形狀分為三個步驟:新增漸層線,為漸層線添加關鍵色,套用漸層。下面是它們的一些範例。
線性漸變
三步驟策略:
增加漸層線:
- var grd = context.createLinearGradient(xstart,ystart,xend,yend);
為漸層線添加關鍵色(類似顏色斷點):
- grd.addColorStop(stop,color);
應用漸層:
- context.fillStyle = grd;
- context.strokeStyle = grd;
- html>
- "zh">
- "UTF-8">
-
填入線性漸變 - "canvas-warp">
- 你的瀏覽器居然不支援Canvas? !趕快換一個吧! !
- <script> </script>
- window.onload = function(){
- var canvas = document.getElementById("> canvas.width = 800;
- canvas.height = 600;
- var
- context = canvas.getContext("21. context.rect(200,100,400,400);
- //增加漸層線
- var grd = context.createLinearGradient(200,300,6d = context.createLinearGradient(200,300,6d = context.createLinearGradient(200,300,600,300);
- //增加色彩斷點
- grd.addColorStop(0,
- "black"); );
- grd.addColorStop(0.5,"white");
- ); ); );
- ); );
- grd.addColorStop(1,
- "black"); );
- //塗抹漸層
- context.fillStyle = grd;
- context.fill();
- }
運行結果:
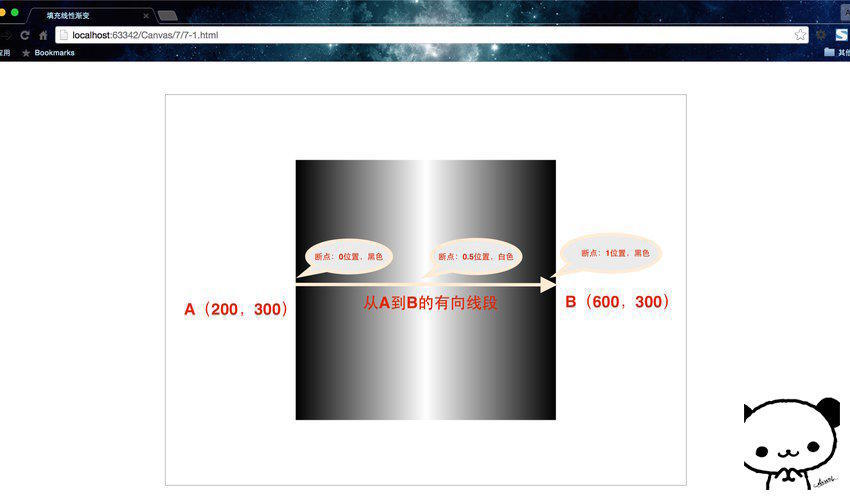
我覺得有必要做個圖解,方便大家一次理解漸層。 
為了方便理解,建議把漸層線看成是一個有向線段。如果熟悉PS等繪圖工具,用過其中的漸層色設置,應該會很好理解。
這裡漸層線的起點和終點不一定要在影像內,顏色斷點的位置也是一樣的。但是如果影像的範圍大於漸層線,那麼在漸層線範圍之外,就會自動填入離端點最近的斷點的顏色。
這裡配合兩個補充函數再舉一例。
繪製長方形的快速方法
- fillRect(x,y,width,height)、stroke(x,y,width,height)。这两个函数可以分别看做rect()与fill()以及rect()与stroke()的组合。因为rect()仅仅只是规划路径而已,而这两个方法确实实实在在的绘制。
- nbsp;html>
- "zh">
- "UTF-8">
-
填充线性渐变 - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <script> </script>
- window.onload = function(){
- var canvas = document.getElementById("> canvas.width = 800;
- canvas.height = 600;
- var
- context = canvas.getContext("21. //增加漸層線
- var grd = context.createLinearGradient(100,300,7d = context.createLinearGradient(100,300,700,300);
- //增加色彩斷點
- grd.addColorStop(0,
- "olive"); );
- grd.addColorStop(0.25,"maroon");
- ); ); );
- ); grd.addColorStop(0.5,
- "aqua"); );
- grd.addColorStop(0.75,"fuchsia" );
- );
- ); ); );
- grd.addColorStop(0.25,
- "teal" );
- );
- );
- );
- //塗抹漸層
- context.fillStyle = grd;
- context.strokeStyle = grd;
- context.strokeRect(200,50,300,50);
- context.strokeRect(200,100,150,50);
- context.strokeRect(200,150,450,50);
- context.fillRect(200,300,300,50);
- context.fillRect(200,350,150,50);
運行結果:
這兩個頁面都是水平漸變,但是要清楚線性漸變不一定是水平的,方向可以是任意的,透過漸層線的端點來設定方向。
徑向漸層
同樣是三步走策略,只不過是第一步的所用方法變了。
加入漸層圓:
- var grd = context.createRadialGradient(x0,y0,r0,x1,y1,r1);
為漸層線加入關鍵色(類似顏色斷點):
- grd.addColorStop(stop,color);
應用漸層:
- context.fillStyle = grd;
- context.strokeStyle = grd;
線性漸變是基於兩個端點定義的,但是徑向漸變是基於兩個圓定義的。
我們把範例7-2改寫一下。
- html>
- "zh">
- "UTF-8">
-
填充徑向漸層 - "canvas-warp">
- 你的瀏覽器居然不支援Canvas? !趕快換一個吧! !
- <script> </script>
- window.onload = function(){
- var canvas = document.getElementById("> canvas.width = 800;
- canvas.height = 600;
- var
- context = canvas.getContext("21. //增加漸層線
- var grd = context.createRadialGradient(400,300,100,400,300
- //增加色彩斷點
- grd.addColorStop(0,
- "olive"); );
- grd.addColorStop(0.25,"maroon");
- ); ); );
- ); grd.addColorStop(0.5,
- "aqua"); );
- grd.addColorStop(0.75,"fuchsia" );
- );
- ); ); );
- grd.addColorStop(0.25,
- "teal" );
- );
- );
- );
- //塗抹漸層
- context.fillStyle = grd;
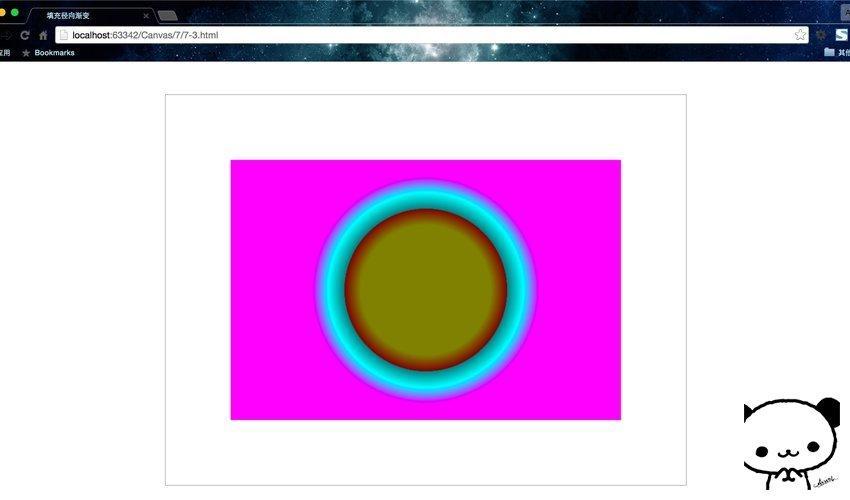
運行結果:
怎麼感覺這個顏色搭配那麼的…算了,這個就叫做藝術。
createRadialGradient(x0,y0,r0,x1,y1,r1);方法規定了徑向漸變開始和結束的範圍,即兩圓之間的漸變。
總結一下,這堂課我們學習了fillStyle、createLinearGradient()、createRadialGradient()、addColorStop()、fillRect()、strokeRect()等屬性和方法,詳細介紹了填滿基本色、線性漸變、徑向漸變。
好了,現在學會了上色,那麼盡情的使用色彩,繪製出屬於我們自己的藝術品吧!
填充紋理
createPattern()簡介
紋理其實就是圖案的重複,填充圖案透過createPattern()函數來初始化。它需要傳進兩個參數createPattern(img,repeat-style),第一個是Image物件實例,第二個參數是String類型,表示在形狀中如何顯示repeat圖案。可以使用這個函數來載入圖像或整個畫布作為形狀的填滿圖案。
有以下4種影像填充類型:
1.平面上重複:repeat;
2.x軸上重複:repeat-x;
3.y軸上重複:repeat-y;
4.不使用重複:no- repeat;
其實createPattern()的第一個參數還可以傳入一個canvas對像或video對象,這裡我們只講解Image對象,其餘的大家都自己嘗試。
建立並填滿圖案
先看一下怎麼載入圖片:
建立Image物件
為Image物件指定圖片來源
程式碼如下:
- var img = new Image(); 🎜> img.src = "8-1.jpg"
- ; //為Image物件指定圖片來源 擴充:HTML中的相對路徑 './目錄或檔案名稱' 或'目錄或檔案名稱' 是指目前作業的檔案所在目錄的路徑
JavaScript Code
- pattern = context.createPattern(img,
- "repeat"); > context.fillStyle = pattern; 我們直接看一段完整的程序,這裡我要重複填滿這個萌萌的長頸鹿作為紋理。要注意的是,選擇圖片時一定要選擇那種左右互通,上下互通的圖片做為紋理,這樣看上去才不會有不自然的短接處。
- 下面提供程式碼。
JavaScript Code
- "zh">
- "UTF-8">
Tekstur isian - "canvas-warp">
- style="sempadan: 1px pepejal #aaaaa; paparan: blok; jidar: 50px auto ;"
- > Penyemak imbas anda tidak menyokong Kanvas? ! Cepat tukar! !
window.onload = - fungsi(){
- var kanvas = document.getElementById(
- "kanvas");
- kanvas.lebar = 800; kanvas.tinggi = 600;
- var konteks = canvas.getContext("2d"
- ); var img =
- baharu Imej();
- img.src = "8-1.jpg"
- ; img.onload = fungsi(){
- var corak = context.createPattern(img,
- "ulang"); context.fillStyle = corak; context.fillRect(0,0,800,600);
- }
 H5:網絡標準和技術的發展Apr 15, 2025 am 12:12 AM
H5:網絡標準和技術的發展Apr 15, 2025 am 12:12 AMWeb标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显著的发展。1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。2)CSS3增加了动画和过渡功能,使页面效果更加丰富。3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5是HTML5的速記嗎?探索細節Apr 14, 2025 am 12:05 AM
H5是HTML5的速記嗎?探索細節Apr 14, 2025 am 12:05 AMH5不僅僅是HTML5的簡稱,它代表了一個更廣泛的現代網頁開發技術生態:1.H5包括HTML5、CSS3、JavaScript及相關API和技術;2.它提供更豐富、互動、流暢的用戶體驗,能在多設備上無縫運行;3.使用H5技術棧可以創建響應式網頁和復雜交互功能。
 H5和HTML5:網絡開發中常用的術語Apr 13, 2025 am 12:01 AM
H5和HTML5:網絡開發中常用的術語Apr 13, 2025 am 12:01 AMH5與HTML5指的是同一個東西,即HTML5。 HTML5是HTML的第五個版本,帶來了語義化標籤、多媒體支持、畫布與圖形、離線存儲與本地存儲等新功能,提升了網頁的表現力和交互性。
 H5指的是什麼?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:工具,框架和最佳實踐Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳實踐Apr 11, 2025 am 12:11 AMH5開發需要掌握的工具和框架包括Vue.js、React和Webpack。 1.Vue.js適用於構建用戶界面,支持組件化開發。 2.React通過虛擬DOM優化頁面渲染,適合複雜應用。 3.Webpack用於模塊打包,優化資源加載。
 HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AM
H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AMH5通過語義化元素和ARIA屬性提升網頁的可訪問性和SEO效果。 1.使用、、等元素組織內容結構,提高SEO。 2.ARIA屬性如aria-label增強可訪問性,輔助技術用戶可順利使用網頁。
 H5與HTML5相同嗎?Apr 08, 2025 am 12:16 AM
H5與HTML5相同嗎?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多數情況下是相同的,但它們在某些特定場景下可能有不同的含義。 1."HTML5"是W3C定義的標準,包含新標籤和API。 2."h5"通常是HTML5的簡稱,但在移動開發中可能指基於HTML5的框架。理解這些區別有助於在項目中準確使用這些術語。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

Dreamweaver CS6
視覺化網頁開發工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。





