基於Bootstrap的Java開發問題怎麼解決
- WBOY轉載
- 2023-06-02 12:22:061370瀏覽
1.選單
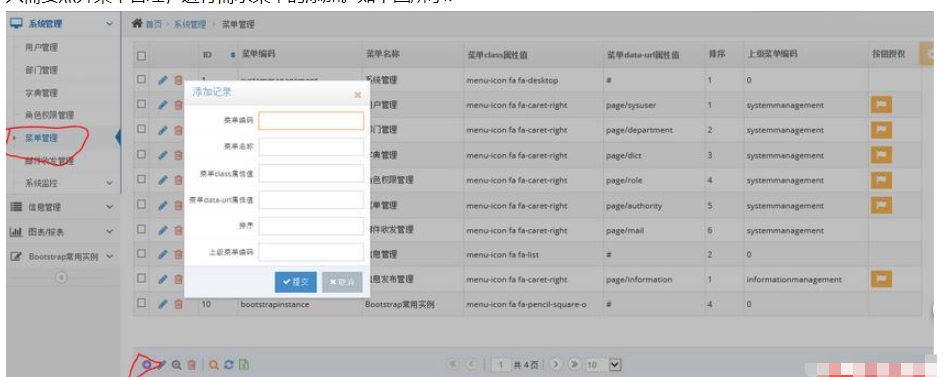
在Bootstrap中建立一個選單是一件非常容易的事。因為有專門的菜單管理,所以比起以前做過的菜單相對來說就輕鬆的多。只需要點開菜單管理,進行需求菜單的新增。如下圖:

新增完選單後還不能顯示,因為沒有指派選單分配權限。接下來在角色權限管理裡面為選單授權。之後用授權過的帳號登入就可以看見剛才所新增的選單。
2.上傳圖片
上傳圖片花了好久才完成。開始以為上傳圖片功能已經做成功了。但是回過頭看的時候才發現是有問題的。
問題一:
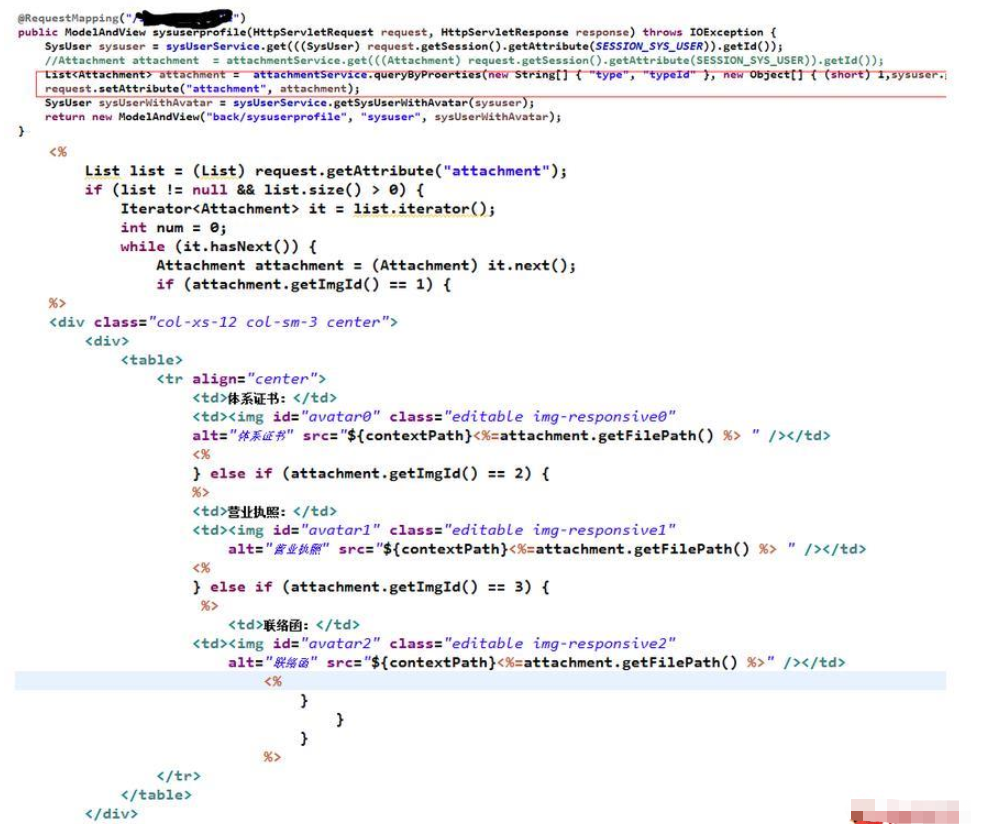
因為我總共要上傳三張圖片,遇到的問題是每次上傳都上傳成功了,可是資料庫裡的資料永遠保存的最後一筆的記錄。最後發現發現方法的參數寫錯了。本來呼叫的是根據多個屬性刪除物件實體,結果發現在方法的參數裡寫了兩個參數new String[] { "type", "typeId" },就是第二個參數typeId導致每次刪除的都是使用者的所有記錄。最後改為new String[] { "type", "imgId" },將第二個參數改為imgId每次根據圖片的型別刪除。每次改變只是改變相對應的圖片,避免了將同一個使用者的所有圖片都刪除。
問題二:
上傳成功後怎麼都顯示不到頁面。問題是之前的做法是只上傳一張圖片,每次上傳後的圖片路徑保存到filePath裡,然而現在變成上傳三張圖片後每一次上傳的圖片路徑都會保存到filePath裡,也就是說第二次上傳的圖片路徑每次都會覆蓋上一次的路徑,因此三張圖片在頁面的顯示效果永遠都是同一張照片。
最後則以要顯示的頁面從attachment表格裡面將使用者對應所上傳的圖片顯示在頁面,這樣就避免了filePath裡只能儲存一個路徑的問題!

以上是基於Bootstrap的Java開發問題怎麼解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!

