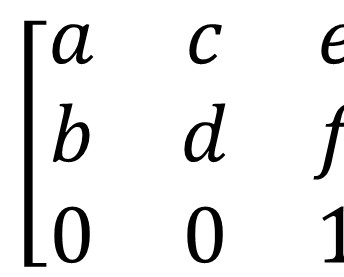
在介紹矩陣變換transform()前,我們來說一說什麼是變換矩陣。 
以上是Canvas中transform()方法所對應的變換矩陣。而此方法正是傳入圖中所示的六個參數,具體為context.transform(a,b,c,d,e,f)。
各參數意義對應如下表:
| 参数 | 意义 |
|---|---|
| a | 水平缩放(1) |
| b | 水平倾斜(0) |
| c | 垂直倾斜(0) |
| d | 垂直缩放(1) |
| e | 水平位移(0) |
| f | 垂直位移(0) |
當我們把對應的0或1代入進矩陣,可以發現這是一個單位矩陣(水平和垂直縮放預設值是1,代表縮放1倍,即不縮放)。此方法使用新的變化矩陣與目前變換矩陣進行乘法運算,然後得到各種變化的效果。
這裡簡單說一下,當我們想對一個圖形進行變換的時候,只要對變換矩陣對應的參數進行操作,操作之後,對圖形的各個定點的座標分別乘以這個矩陣,就能得到新的定點的座標。
transform()方法
而Canvas繪圖中,就給咱們提供了一個方法來改變這個變換矩陣,那就是transform()。
預設座標係是以畫布最左上角為座標原點(0,0)。越往右X軸數值越大,越往下Y軸的數值越大。在預設座標系中,每一個點的座標都是直接對應到一個CSS像素。畫布上一些特定的操作和屬性的設定都使用預設座標系。然而除了預設座標系之外,每個畫布還有一個還有一個“當前變換距陣”,作為圖形狀態的一部分。此矩陣定義了畫布的目前座標系。當指定了一個點的座標後,畫布的大部分操作都會將該點對應到目前的座標系中,而不是預設的座標系。目前變換矩陣是用來指定的座標轉換成為預設座標系中的等價座標。座標的變換也影響了文字和線段的繪製。
呼叫translate()方法只是簡單地將座標原點進行上、下、左、右移動。
rotate()方法會將座標軸依照指定角度進行順時針旋轉。
scale()方法實現對x軸或由y軸上的距離進行延長和縮短。傳遞負值會實現
scale以座標原點做參照點將座標軸進行翻轉。就好像鏡子裡的鏡像。
translate用來將座標原點移動到畫布最左下角,然後scale方法用於實現將y軸進行翻轉,這樣的就變成了越往上y軸越大。
從數學角度來理解座標系變換:
translate、rotate和scale方法想像成對座標軸的變換,就很容易理解了。從代數角度很容易理解座標變換,就是把變換想像成一個變換後座標系中的點(x,y),到原來的座標系統變成了(x`,y`)。
呼叫 c.translate(dx,dy)。的方法等效如下表達式
x` = x dx; //新系統中的x軸的0,在原系統中就是dx
y` = y dy;
c.scale(sx,sy);
x` = sx*x;
y` = sy*y;
c.rotate()
x` =x*cos(a)-y*sin(a);
y` = y*cos(a) x*sin(a) ;
建議使用transform()的時候,可以在以下幾個情況下使用:
1.使用context.transform (1,0,0,1,dx,dy)代替context.translate(dx,dy)
2.使用context.transform(sx,0,0,sy,0 ,0)代替context.scale(sx, sy)
3.使用context.transform(0,b,c,0,0,0)來實現傾斜效果(最實用)。
不用再使用它去實現旋轉了,另外也沒有也不用全記這些結論,直接記下abcdef六個參數的意義,效果是一樣的。
下面我們來看一個程式碼,熟悉一下:
- nbsp;html>
- "zh">
- "UTF-8">
-
矩阵变换 - body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
-
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- window.onload = 函數(){
- var canvas = document.getElementById(" canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d" context.fillStyle =
- "#FFF"; context.fillRect(0,0,800,600);
- context.fillStyle =
- "黃"; context.tripStyle =
- "#00AAAA"; context.lineWidth = 5;
- context.save();
- //平移至(300,200) context.transform(1,0,0,1,300,200);
- //水平放大2倍,且垂直方向放大1.5倍 context.transform(2,0,0,1.5,0,0);
- //水平方向向右方向寬度為10%的距離,且垂直方向上高度10%的距離 context.transform(1,-0.1,0.1,1,0,0);
- context.fillRect(0,0,200,200);
- context.行程規劃(0,0,200,200);
- context.restore();
- };
- 腳本>

transform()方法的行為相對於由rotate()、scale()、translate()或transform()完成的其他變換。將繪圖設定為原來的一倍,則transform()方法將繪圖放大一倍,那麼我們的繪圖最終將放大四倍。
但是setTransform()不會相對於其他transform來發生行為。
這裡我們透過一個例子來說明:
JavaScript 程式碼
- nbsp;html>
- "zh">
- "UTF-8">
-
矩阵变换 - body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
-
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- window.onload = 函數(){
- var canvas = document.getElementById(" canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d" context.fillStyle =
- "#FFF"; context.fillRect(0,0,800,600);
- context.fillStyle=
- "黃"; context.fillRect(200,100,250,100)
- context.setTransform(1,0.5,-0.5,1,30,10);
- context.fillStyle=
- "紅色"; context.fillRect(200,100,250,100);
- context.setTransform(1,0.5,-0.5,1,30,10);
- context.fillStyle=
- "藍色"; context.fillRect(200,100,250,100);
- };
- 腳本>
解釋一下交換過程:每當我們呼叫setTransform()時,它都會重置之前的一個變換矩陣然後建立新的矩陣,因此下面下面的例子中,不會顯示紅色圖形,因為是藍色圖形。
 H5代碼示例:實際應用和教程Apr 25, 2025 am 12:10 AM
H5代碼示例:實際應用和教程Apr 25, 2025 am 12:10 AMH5提供了多種新特性和功能,極大地增強了前端開發的能力。 1.多媒體支持:通過和元素嵌入媒體,無需插件。 2.畫布(Canvas):使用元素動態渲染2D圖形和動畫。 3.本地存儲:通過localStorage和sessionStorage實現數據持久化存儲,提升用戶體驗。
 H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AM
H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一個版本,包含新元素和API;H5是基於HTML5的移動應用開發框架。 HTML5通過瀏覽器解析和渲染代碼,H5應用則需要容器運行並通過JavaScript與原生代碼交互。
 H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AM
H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AMHTML5的關鍵元素包括、、、、、等,用於構建現代網頁。 1.定義頭部內容,2.用於導航鏈接,3.表示獨立文章內容,4.組織頁面內容,5.展示側邊欄內容,6.定義頁腳,這些元素增強了網頁的結構和功能性。
 HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AMHTML5和H5沒有區別,H5是HTML5的簡稱。 1.HTML5是HTML的第五個版本,增強了網頁的多媒體和交互功能。 2.H5常用於指代基於HTML5的移動網頁或應用,適用於各種移動設備。
 HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本標記語言的最新版本,由W3C標準化。 HTML5引入了新的語義化標籤、多媒體支持和表單增強,提升了網頁結構、用戶體驗和SEO效果。 HTML5引入了新的語義化標籤,如、、、等,使網頁結構更清晰,SEO效果更好。 HTML5支持多媒體元素和,無需第三方插件,提升了用戶體驗和加載速度。 HTML5增強了表單功能,引入了新的輸入類型如、等,提高了用戶體驗和表單驗證效率。
 H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM
H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM如何寫出乾淨高效的HTML5代碼?答案是通過語義化標籤、結構化代碼、性能優化和避免常見錯誤。 1.使用語義化標籤如、等,提升代碼可讀性和SEO效果。 2.保持代碼結構化和可讀性,使用適當縮進和註釋。 3.優化性能,通過減少不必要的標籤、使用CDN和壓縮代碼。 4.避免常見錯誤,如標籤未閉合,確保代碼有效性。
 H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AM
H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AMH5通過多媒體支持、離線存儲和性能優化提升網頁用戶體驗。 1)多媒體支持:H5的和元素簡化開發,提升用戶體驗。 2)離線存儲:WebStorage和IndexedDB允許離線使用,提升體驗。 3)性能優化:WebWorkers和元素優化性能,減少帶寬消耗。
 解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AM
解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AMHTML5代碼由標籤、元素和屬性組成:1.標籤定義內容類型,用尖括號包圍,如。 2.元素由開始標籤、內容和結束標籤組成,如內容。 3.屬性在開始標籤中定義鍵值對,增強功能,如。這些是構建網頁結構的基本單位。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。





