Midjourney直接產生UI介面! AI設計體驗指南
- PHPz轉載
- 2023-05-31 18:37:392152瀏覽
Midjourney is an AI drawing tool that is ideal for beginners who want a quick start.。它能輔助UI/UX設計師加快設計流程,透過關鍵字產生使用者指定類型的設計圖,可以指定主體物、配色和風格,更適合在APP設計的初始階段提供更多創意和靈感。但要讓其生成的設計圖落地開發,目前還需要掌握更多技術。
目前國內外有很多熱門的AI繪圖工具,其中Midjourney是目前我覺得最容易上手的工具,對於完全不懂AI繪圖、想試試看的新手來說,是很不錯的入門選擇。
而且現階段的AI已經能輔助進行設計,視覺效果相當吸睛。
那麼UI/UX設計師可以用Midjourney加快哪些設計流程呢?我們一起來透過具體的實操,從主體、配色、風格等方向探索AI在設計中的應用!
一、AI設計指令
在Midjourney中,沒有預設的Prompt(指令)可用於產生特定類型的應用程序,需要進行多次嘗試以達到期望的效果。
如果沒想好要輸入哪些指令,可以先用這個指令範本:
「ui design for [類型] application, mobile app, iPhone, iOS, Apple Design Award, screenshot, single screen, high resolution, dribbble」
Replace the word "type" with the key descriptive term (in English) of your product to be designed, and you can generate the desired UI design.。來看看幾個範例~
1. 出行類別
關鍵字:「距離、車資、費用結算、優惠金額、地圖」等。

2. 餐飲類別
關鍵字:「介紹咖啡的特色、口味、咖啡豆產地、價格」等。

3. 運動類別
關鍵字:「卡路里、步數、距離、某種運動」等描述。

二、主體物指令
確定了產品類型後,如果還想更進一步突顯產品的特色,可以在指令中加入主體描述來加強圖片產生的效果。
例如一個生鮮類APP想突顯蔬果很新鮮,可以加上更多相關的關鍵字描述,例如「水果、蔬菜、新鮮」等,產生的圖片看起來就會特別新鮮。

電商類產品加上「模特兒實拍、商品清單、尺寸」等描述,就能得到一個常見的商品詳情頁設計圖。

三、配色指令
確定了APP類型和主體描述之後,還可以繼續自訂想要的主題色,配色方案可以試試這個指令:「xxx color scheme」。
1. 餐飲類別
這句話可以重寫為:這個網站採用了沙灘風設計風格,只需輸入“beach style color”關鍵字,便可跳轉至定製沙灘風飲料頁面,非常有趣。

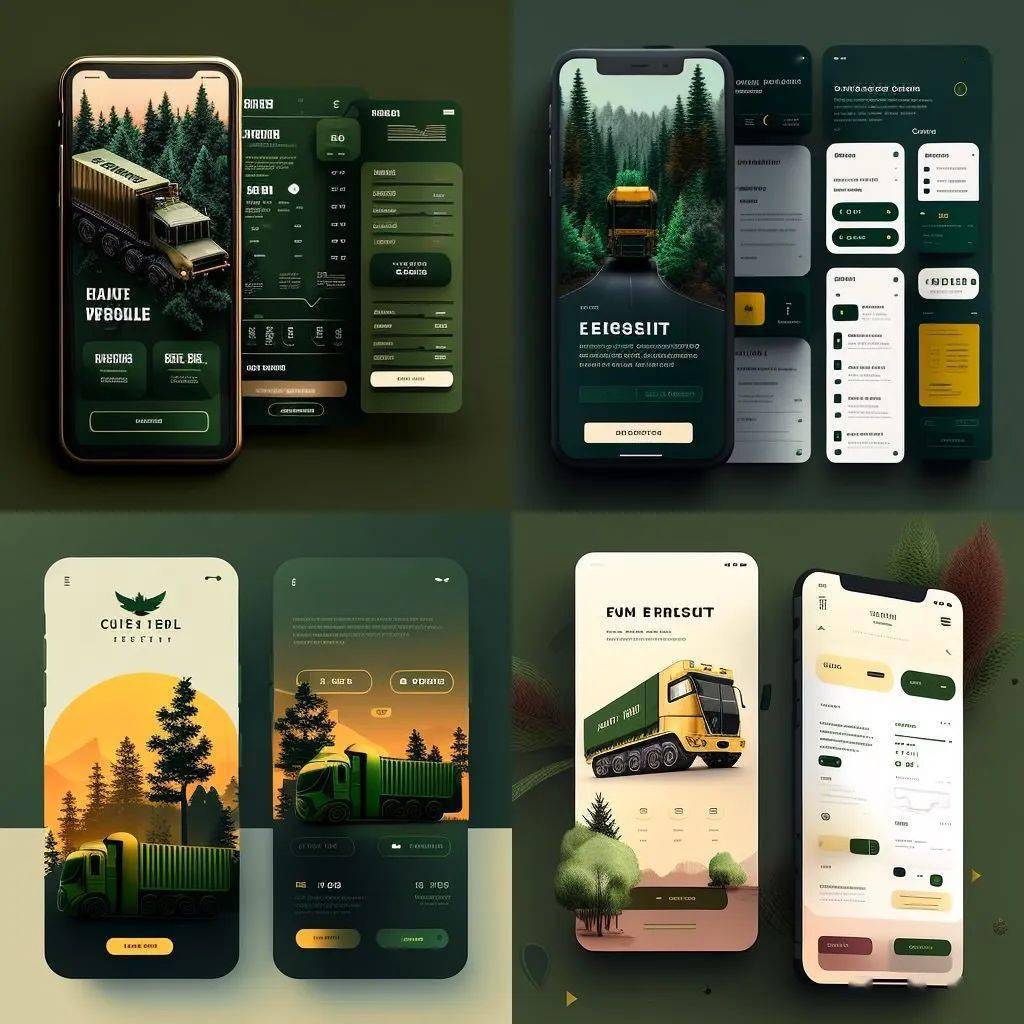
2. 快遞類別
關鍵字:輸入「Forest」指令,產生的圖片會長很多樹,有一種親近自然的感覺。

3. 生活服務類別
關鍵字:「glacier color scheme」,可以得到一個很有氛圍感的訂房介面。

四、風格指令
如果只依賴輸入配色指令無法滿足你的要求,還可以指定某種藝術風格,甚至藝術家、設計師、插畫家的名字。
1. 天氣類別
關鍵字:「Pop art」,一個色彩鮮豔配色大膽圖案搶眼的波普藝術風格的天氣APP就生成了。

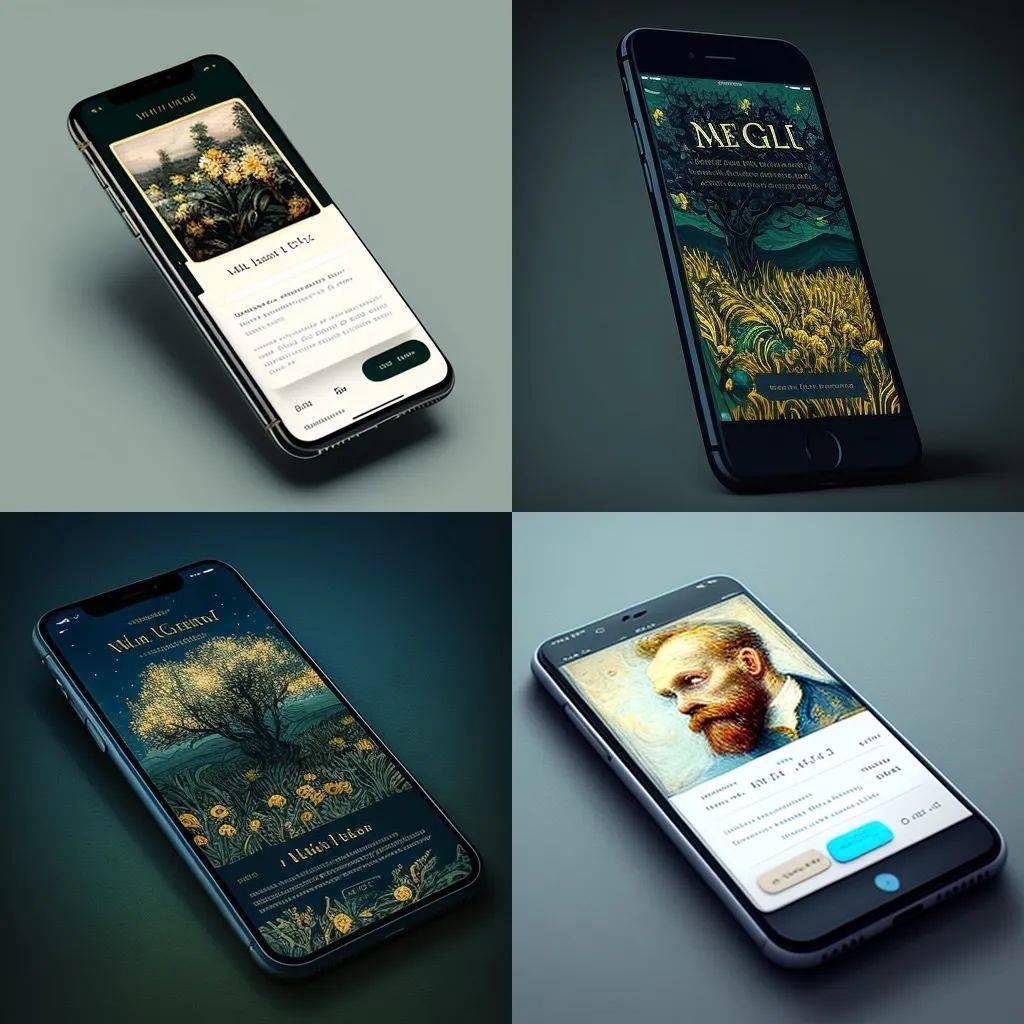
2. 社交類別
例如一個聊天類軟體,輸入關鍵字「K-pop fashion」,產生一個時尚流行的頁面效果。

輸入“by Van Gogh”,就能得到一個有梵谷作品的UI頁面。

五、頁面指令
如果要指定AI產生某個頁面(首頁、登入頁等),只需要再加一段頁面指令描述就可以,例如「landing page、Profile Page」。
1. 社群平台
關鍵字:「landing page」,一個社群平台的登入頁設計就出來了。

2. 資訊類別
關鍵字:「Profile Page」,產生人力資源類產品的個人資料頁,內含照片、自我介紹、基本資訊等內容。

六、最後
透過一系列的AI出圖操作能發現,Midjourney產出的設計圖視覺效果都很不錯,更適合在APP設計的初始階段,例如腦力激盪和風格探索等過程中,為設計師提供更多靈感和創意。
如果想讓Midjourney產出的UI設計圖直接落地開發,目前來看仍有一段距離,但按照AI現在的技術迭代速度,這個距離應該也不會太遠…
專欄作家
Clippp;微信公眾號:Clip設計夾。人人都是產品經理專欄作家。我們每週會挑選出優秀的設計文章,專注於分享與產品、互動和UI視覺相關的設計思考。
題圖來自 Unsplash,基於CC0協定。
以上是Midjourney直接產生UI介面! AI設計體驗指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!

