Nginx效能最佳化之Gzip壓縮的設定方法
- PHPz轉載
- 2023-05-29 17:40:402943瀏覽
Nginx開啟Gzip壓縮功能, 可以使網站的css、js 、xml、html 文件在傳輸時進行壓縮,提高訪問速度, 進而優化Nginx性能! Web網站上的圖片,視頻等其它多媒體文件以及大文件,因為壓縮效果不好,所以對於圖片沒有必要支壓縮,如果想要優化,可以圖片的生命週期設定長一點,讓客戶端來快取。開啟Gzip功能後,Nginx伺服器會根據配置的策略對發送的內容, 如css、js、xml、html等靜態資源進行壓縮, 使得這些內容大小減少,在用戶接收到返回內容之前對其進行處理,以壓縮後的資料展現給客戶。這樣不僅可以節省大量的出口頻寬,提高傳輸效率,還能提升用戶快的感知體驗, 一舉兩得; 儘管會消耗一定的cpu資源,但是為了給用戶更好的體驗還是值得的。
使用Gzip壓縮可以將頁面大小縮小到原來的30%甚至更小,這樣使用者瀏覽頁面的速度會更快。 Gzip 的壓縮頁面需要瀏覽器和伺服器雙方都支持,實際上就是伺服器端壓縮,傳到瀏覽器後瀏覽器解壓縮並解析。目前,我們不必擔心瀏覽器的問題,因為絕大多數的瀏覽器都能夠解析Gzip壓縮過的頁面。
Gzip壓縮作用:將回應報⽂發送⾄客戶端之前可以啟⽤壓縮功能,這能夠有效地節約頻寬,並提⾼回應⾄客戶端的速度。 Gzip壓縮可以設定http,server和location模組下。 Nginx開啟Gzip壓縮參數說明:
gzip on; #决定是否开启gzip模块,on表示开启,off表示关闭;
gzip_min_length 1k; #设置允许压缩的页面最小字节(从header头的Content-Length中获取) ,当返回内容大于此值时才会使用gzip进行压缩,以K为单位,当值为0时,所有页面都进行压缩。建议大于1k
gzip_buffers 4 16k; #设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间,param2:int(k) 后面单位是k。这里设置以16k为单位,按照原始数据大小以16k为单位的4倍申请内存
gzip_http_version 1.1; #识别http协议的版本,早起浏览器可能不支持gzip自解压,用户会看到乱码
gzip_comp_level 2; #设置gzip压缩等级,等级越底压缩速度越快文件压缩比越小,反之速度越慢文件压缩比越大;等级1-9,最小的压缩最快 但是消耗cpu
gzip_types text/plain application/x-javascript text/css application/xml; #设置需要压缩的MIME类型,非设置值不进行压缩,即匹配压缩类型
gzip_vary on; #启用应答头"Vary: Accept-Encoding"
gzip_proxied off;
nginx做为反向代理时启用,off(关闭所有代理结果的数据的压缩),expired(启用压缩,如果header头中包括"Expires"头信息),no-cache(启用压缩,header头中包含"Cache-Control:no-cache"),
no-store(启用压缩,header头中包含"Cache-Control:no-store"),private(启用压缩,header头中包含"Cache-Control:private"),no_last_modefied(启用压缩,header头中不包含
"Last-Modified"),no_etag(启用压缩,如果header头中不包含"Etag"头信息),auth(启用压缩,如果header头中包含"Authorization"头信息)
gzip_disable msie6;
(IE5.5和IE6 SP1使用msie6参数来禁止gzip压缩 )指定哪些不需要gzip压缩的浏览器(将和User-Agents进行匹配),依赖于PCRE库
######################################################################################################
#如下:修改nginx配置文件 /usr/local/nginx/conf/nginx.conf
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf #将以下配置放到nginx.conf的http{ ... }区域中
#修改配置为
gzip on; #开启gzip压缩功能
gzip_min_length 10k; #设置允许压缩的页面最小字节数; 这里表示如果文件小于10个字节,就不用压缩,因为没有意义,本来就很小.
gzip_buffers 4 16k; #设置压缩缓冲区大小,此处设置为4个16K内存作为压缩结果流缓存
gzip_http_version 1.1; #压缩版本
gzip_comp_level 2; #设置压缩比率,最小为1,处理速度快,传输速度慢;9为最大压缩比,处理速度慢,传输速度快; 这里表示压缩级别,可以是0到9中的任一个,级别越高,压缩就越小,节省了带宽资源,但同时也消耗CPU资源,所以一般折中为6
gzip types text/css text/xml application/javascript; #制定压缩的类型,线上配置时尽可能配置多的压缩类型!
gzip_disable "MSIE [1-6]\."; #配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)
gzip vary on; #选择支持vary header;改选项可以让前端的缓存服务器缓存经过gzip压缩的页面; 这个可以不写,表示在传送数据时,给客户端说明我使用了gzip压缩如下是線上常使用的Gzip壓縮設定
[root@external-lb02 ~]# cat /data/nginx/conf/nginx.conf
........
http {
.......
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 9;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php application/javascript application/json;
gzip_disable "MSIE [1-6]\.";
gzip_vary on;
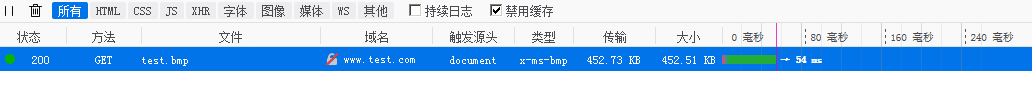
}如果不開啟Gzip壓縮功能(即註解掉Gzip的相關設定), 查看某個圖片大小
[root@external-lb02 ~]# ll -h /data/web//www/test.bmp -rw-r--r-- 1 root root 453K 3月 14 18:43 /data/web//www/test.bmp
如下可知, 檔案沒有被壓縮,檔案傳輸大小還是400多K

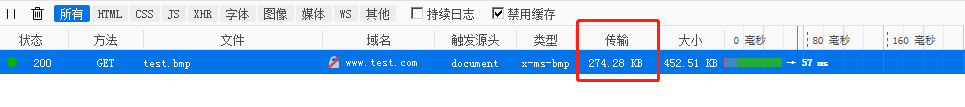
如果開啟Nginx的Gzip壓縮功能(即開啟Gzip的相關配置), 然後再次訪問test.bmp圖片, 發現壓縮後的該圖片檔案傳輸大小只有200多K !

透過上面測試對比, 發現Nginx開啟Gzip壓縮功能後, 定義的gzip type的檔案在傳輸時的大小明顯變小, 這樣這會大大提高nginx訪問性能.
直接用curl測試命令:
[root@fvtlb02 ~]# curl -I -H "Accept-Encoding: gzip, deflate" "http://fvtvfc-web.kevin.com/service-worker.js" HTTP/1.1 200 OK Server: nginx/1.12.2 Date: Mon, 26 Nov 2018 02:19:16 GMT Content-Type: application/javascript; charset=utf-8 Connection: keep-alive Vary: Accept-Encoding Last-Modified: Sun, 25 Nov 2018 22:28:15 GMT Vary: Accept-Encoding ETag: W/"5bfb21ff-40be" Content-Encoding: gzip
如上, response header頭訊息中出現"Conten_Encoding: gzip" , 就表示Nginx已開啟了壓縮(在瀏覽器存取, 透過F12看請求的回應頭部也是一樣)
#Nginx的Gzip壓縮功能雖然好用,但是下面兩類檔案資源不太建議啟用此壓縮功能。
1) 圖片類型資源(還有影片檔)原因:圖片如jpg、png檔本身就會有壓縮,所以就算開啟gzip後,壓縮前和壓縮後大小沒有太大差別,所以開啟了反而會白白的浪費資源。 (可以試試將一張jpg圖片壓縮為zip,觀察大小並沒有太大的變化。雖然zip和gzip演算法不一樣,但是可以看出壓縮圖片的價值並不大)
2) 大檔案資源原因:會消耗大量的cpu資源,且不一定有明顯的效果。
以上是Nginx效能最佳化之Gzip壓縮的設定方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

