jquery如何修改所有a標籤的值
- 尊渡假赌尊渡假赌尊渡假赌原創
- 2023-05-29 11:16:531794瀏覽
jquery修改所有a標籤的值的方法:1、建立html範例文件,引用jQuery文件;2、透過「$('a')」語法選取所有a標籤;3、建立button按鈕,用「text()」「html()」方法修改a標籤物件的內容值,語法為「$('a').text("新內容值")」或「$('a').html ("新內容值")」;4、瀏覽器開啟html,點擊button按鈕修改即可。

本教學作業系統:Windows10系統、jQuery3.6.0版本、Dell G3電腦。
jquery修改所有a標籤的值的操作方法:
#1、建立html範例文件,並引入jQuery
<!DOCTYPE html> <html> <head> <script src="js/jquery-1.10.2.min.js"></script> </head> </html>
2、使用“ $('a')」語法選取所有a標籤
$("a")3、建立button按鈕,綁定修改事件
<script>
$(document).ready(function() {
$("button").click(function() {
$("a").text("a标签新值");
// $("a").html("a标签新值");
});
});
</script>
a标签超链接
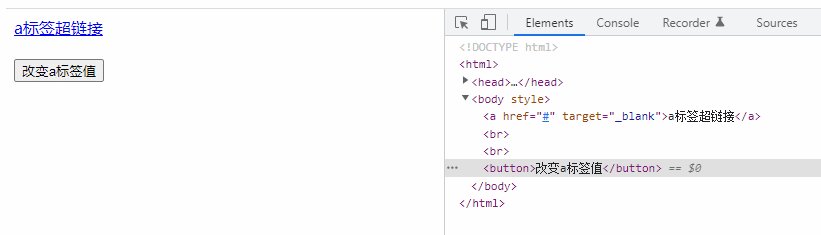
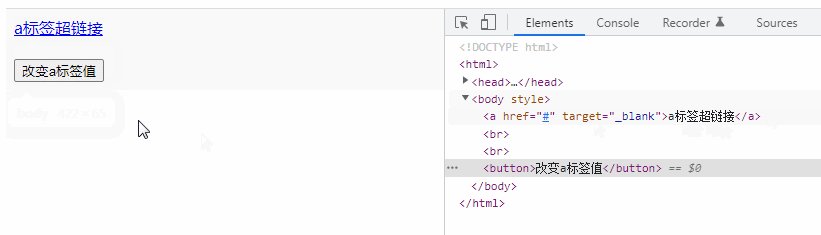
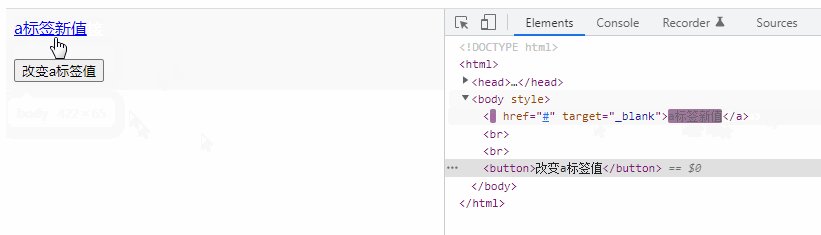
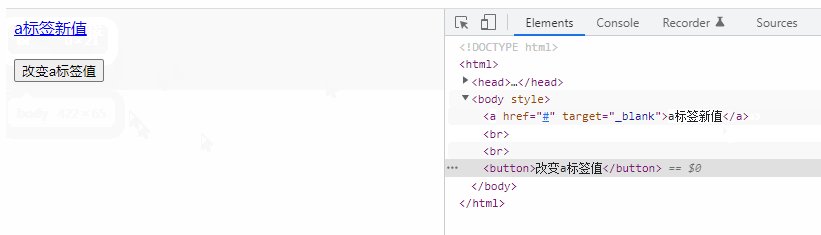
4、瀏覽器開啟html文件,點選button按鈕即可修改a標籤的值

以上是jquery如何修改所有a標籤的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

