用報表工具設計報表時,使用參數控制項時,有時我們希望部分參數控制在沒滿足條件時不顯示,滿足條件後再顯示,接下來我就來教大家怎麼做!
表格軟體如何依照條件控制參數控制項是否顯示
一:問題描述
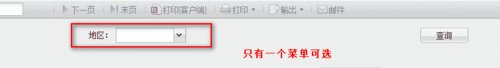
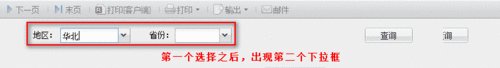
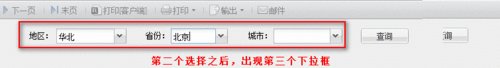
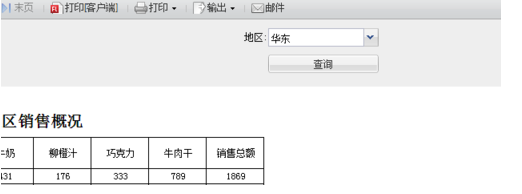
在使用參數控制時,有時我們希望部分參數控制在沒滿足條件時不顯示,滿足條件後再顯示,如下圖效果:只有前面的下拉款選擇了內容之後,後一層下拉框控制才顯示出來:

二:解
首先將被控制的控制初始化為不可見或不可用,然後在條件控制項上增加編輯結束事件,透過js腳本設定被控制控制項可見或可用,對應的js方法如下:
setEnable(boolean):設定是否可用,true為可用,false為不可用;
setVisible(boolean):設定是否可見,true為可見,false為不可見;
三:範例
開啟模板%FR_HOME%WebReportWEB-INFreportletsdocparameterMutiValue.cpt
我們用這個模板中的area作為條件控件,province作為被控控件來說明設定過程。
四:初始化被控控制為不可見
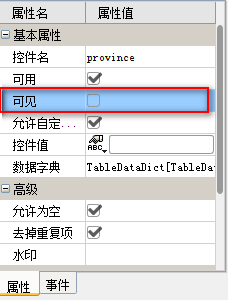
點選province控件,選擇屬性表>基本屬性將可見勾選掉,如下圖:

五:條件控制項的事件設定
為area控制項新增編輯後事件,呼叫JS方法將province控制設定為可見,具體的程式碼如下:
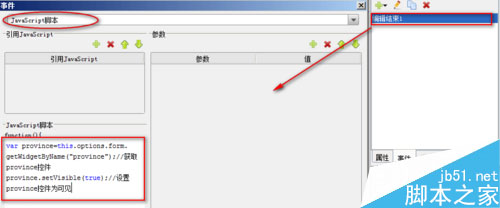
選擇參數area的下拉框控件,選擇屬性表的事件面板,增加一個編輯結束事件,如下圖:

圖中的程式碼內容是:
其中程式碼為:
. var province=this.options.form.getWidgetByName("province"); var area=this.options.form.getWidgetByName("area");
. var thislen = this.getValue(area).length;
. if(thislen) province.setVisible(true);
. else alert("请选择地区");
日期控制項校驗JS
一:概述
內建參數查詢介面當中可進行一些資料校驗,例如有兩個參數:開始日期和結束日期,下面我們要校驗的是:開始日期與結束日期不能為空,結束日期必須在開始日期之後以及結束日期必須在開始日期後的某個時間段內,否則提示相關信息,對此可以在查詢按鈕中增加事件。下面介紹下具體的設定。
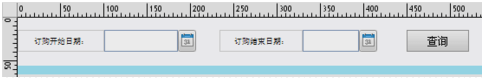
具體效果圖如下:

步驟閱讀
具體錯誤請見效果圖報錯誤警告。
二:開啟模板
開啟範本:%FR_HOME%WebReportWEB-INFreportletsdocParameterTimeScaleTimeScale.cpt。
如下圖參數介面:

三:增加事件
為查詢按鈕增加點擊事件,具體的JS程式碼如下:
var start = this.options.form.getWidgetByName("starttime").getValue();
var end = this.options.form.getWidgetByName("endtime").getValue();
if( start == "" || start==null){ //判断开始日期是否为空
alert("错误,开始时间不能为空"); //开始日期参数为空时提示
return false;
};
if(end == "" || end==null){ //判断结束日期是否为空
alert("错误,结束时间不能为空"); //结束日期参数为空时提示
return false;
};
if( start > end){ //判断开始日期是否大于结束日期
alert("错误,开始时间不能大于结束时间"); //开始日期大于结束日期时提示
return false;
}
var startdate = new Date(start); //将开始日期转化为Date型
var enddate = new Date(end); //将结束日期转化成Date型
var subdate = (enddate-startdate)/ (1000 *60 *60 *24); //将两个日期相减得出的毫秒数转化为天数
if(subdate>15){ //判断结束日期是否超过开始日期后15天
alert("错误,结束日期必须在开始日期15天之内"); //结束日期超过开始日期后的十五天时提示
return false;
}
附註:雖然參數控制項中也可以設定校驗,但是參數控制項要點選控制項後才能進行校驗,因此參數介面的不能為空以及比較校驗需要在查詢按鈕中設定。
四:效果查看
分頁預覽模板,選擇開始時間和結束時間,讓這兩個日期之間相差超過15天,就會跳出上述對話框。
附註:上述js程式碼在火狐,GoogleIE9等瀏覽器下沒有問題,但是在IE8以及IE8以下的ie瀏覽器版本中時判斷兩個日期之間的差值的警告框則不會起作用。可用以下程式碼:
var start = this.options.form.getWidgetByName("starttime").getValue();
var end = this.options.form.getWidgetByName("endtime").getValue();
if( start == "" || start==null){ //判断开始日期是否为空
alert("错误,开始时间不能为空"); //开始日期参数为空时提示
return false;
};
if(end == "" || end==null){ //判断结束日期是否为空
alert("错误,结束时间不能为空"); //结束日期参数为空时提示
return false;
};
if( start > end){ //判断开始日期是否大于结束日期
alert("错误,开始时间不能大于结束时间"); //开始日期大于结束日期时提示
return false;
}
var aDate = start.split("-")
var startdate = new Date(aDate[1] + '-' + aDate[2] + '-' + aDate[0]) //转换为MM-dd-yyyy格式
alert(startdate);
var aDate = end.split("-")
var enddate = new Date(aDate[1] + '-' + aDate[2] + '-' + aDate[0])
alert(enddate);
var subdate= ((enddate - startdate) /1000/ 60/60/24) //把相差的毫秒数转换为天数
alert(subdate);
if(subdate>15){ //判断结束日期是否超过开始日期后15天
alert("错误,结束日期必须在开始日期15天之内"); //结束日期超过开始日期后的十五天时提示
return false;
}
清空(重置)条件
一:问题描述
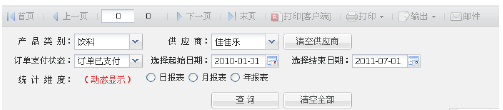
在使用控件时,有时我们希望能够快捷的重置控件的内容,或者重置所有控件的内容,效果如下图所示:

二:解决方案
只重置一个控件的值时,我们可以在js事件中获取需要重置的控件,执行reset()方法,从而清空该控件的内容。
当我们需要重置全部控件时,可以通过form.name_widgets获取参数界面上所有的控件,然后遍历每个控件并重置,代码如下:
$.each(this.options.form.name_widgets,function(i,item){
if (item.options.type !=='label') {item.setValue();item.setText();}
});;
三:重置单个控件内容的按钮
以上图中清空供应商按钮为例,说明如何重置单个控件内容。
在参数设计页面新建一个按钮控件,设定其名字为清空供应商,同时设置按钮点击事件,将供应商(supplierID)控件内容清空,具体的js如下:
var supplierID = this.options.form.getWidgetByName("supplierID"); //获取supplierID控件
supplierID.reset(); //将supplierID控件内容清空
四:重置所有控件内容
在参数界面新建一个按钮控件,设定其名字为清空全部,同时设置按钮点击事件,事件js脚本为:
$.each(this.options.form.name_widgets,function(i,item){
if (item.options.type !=='label') {item.setValue();item.setText();}
});;
隐藏参数界面向上向下的三角按钮
一:问题描述
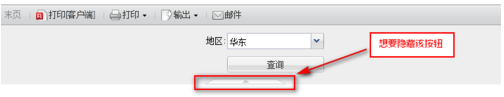
我们在预览带有参数面板的模板的时候,会发现其参数界面与主体界面交接处有一个三角按钮,那么如何隐藏该按钮呢?

二:解决思路
在模板加载结束后,拿到该按钮元素,然后设置其隐藏,或者直接去掉即可。
隐藏按钮
$('.parameter-container-collapseimg-up').hide();
去掉按钮
$('.parameter-container-collapseimg-up').remove();
三:示例
我们以GettingStarted.cpt模板为例,想要在模板展示的时候就隐藏参数界面的三角按钮。
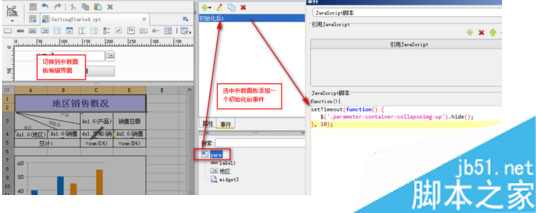
打开设计器,双击该模板,切换到参数面板编辑界面,单击一下参数面板的空白处,选中参数面板,添加一个初始化后事件,如下图:

四:js代码如下:
setTimeout(function() {
$('.parameter-container-collapseimg-up').hide();
}, 10);
五:效果查看
保存模板,点击预览,即可看到三角按钮不再显示,如下图:

参数控件赋值
一:概述
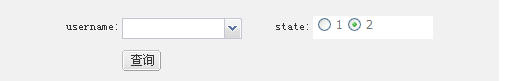
参数界面中,往往需要在一个控件中动态的控制其他控件的值,如下图,当username有值时,state自动变为1,否则变为2::

二:解决方案
可以通过js脚本获取到需要的控件,从而获得控件的值,及给控件赋值。
注:不能给控件置数为0,JS里面,0表示false。且一个控件无法对另一个控件的显示值进行置数。
三:参数界面
如下图参数界面
username控件类型为下拉框,数据自定义,实际值和显示值都为:jerny,anna,merry。
state控件类型选择单选按钮组,数据也为自定义,实际值和显示值都为:1,2。

四:JS事件设置
在username的事件编辑中添加编辑后事件,JS代码如下:
var state= this.options.form.getWidgetByName("state");
var username = this.options.form.getWidgetByName("username").getValue();
if (!username){
state.setValue(2);
}else{
state.setValue(1);
}
此段代碼是用來對state參數置數,當username為空時,!username為真,此時將state置數為2,否則當username有值時,將state置數為1。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript開發工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。





