基於springboot+bootstrap+mysql+redis怎麼搭建完整的權限架構
- PHPz轉載
- 2023-05-27 09:43:25880瀏覽
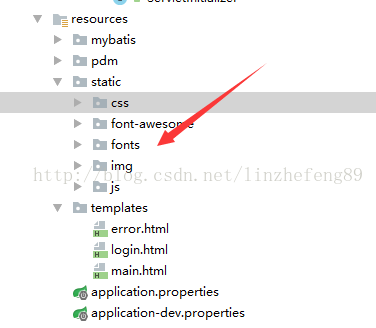
首先將已封裝好的bootstrap腳本引入我們現有的工程,目錄如下:

到此我們的bootstraop框架引入完成,那麼基於bootstrap框架我們現在開始開發屬於我們的第一個bootstrap頁面登陸頁,打開我們的templates檔案在底下找到我們login.html頁面,進行重新的編輯該頁面代碼如下:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta content="text/html;charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>登录页面</title>
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}"/>
<style type="text/css">
body {
padding-top: 50px;
}
.starter-template {
padding: 40px 15px;
text-align: center;
}
</style>
</head>
<body>
<!--/
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">Spring Security演示</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a th:href="@{/}"> 首页 </a></li>
</ul>
</div>.nav-collapse
</div>
</nav>
-->
<div class="container">
<div class="starter-template">
<p th:if="${param.logout}" class="bg-warning">已成功注销</p><!-- 1 -->
<p th:if="${param.error}" th:text="${session.SPRING_SECURITY_LAST_EXCEPTION.message}=='Bad credentials'?'账号/密码错误!':${session.SPRING_SECURITY_LAST_EXCEPTION.message}" class="bg-danger">
</p> <!-- 2 -->
<h2>使用账号密码登录</h2>
<form name="form" th:action="@{/login}" action="/login" method="POST"> <!-- 3 -->
<div class="form-group">
<label for="username">账号</label>
<input type="text" class="form-control" name="username" id="username" value="" placeholder="账号" />
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" class="form-control" name="password" id="password" placeholder="密码" />
</div>
<input type="submit" id="login" value="Login" class="btn btn-primary" />
</form>
</div>
</div>
</body>
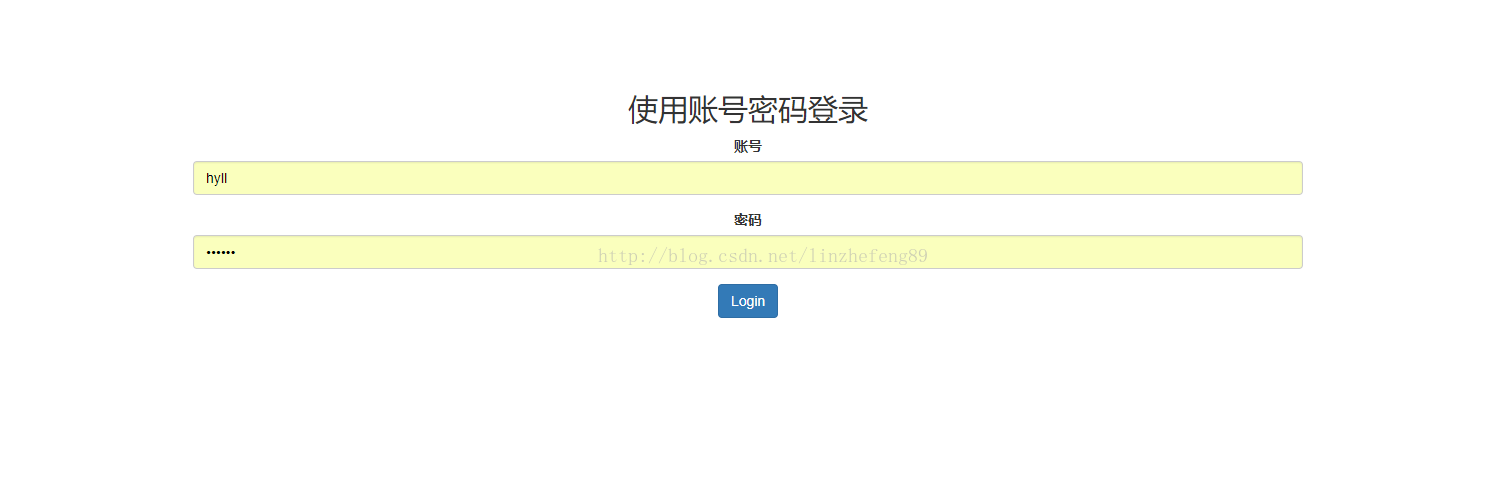
</html>重新載入並運行我們的程式我們會看到我們全新的頁面效果如下所示:

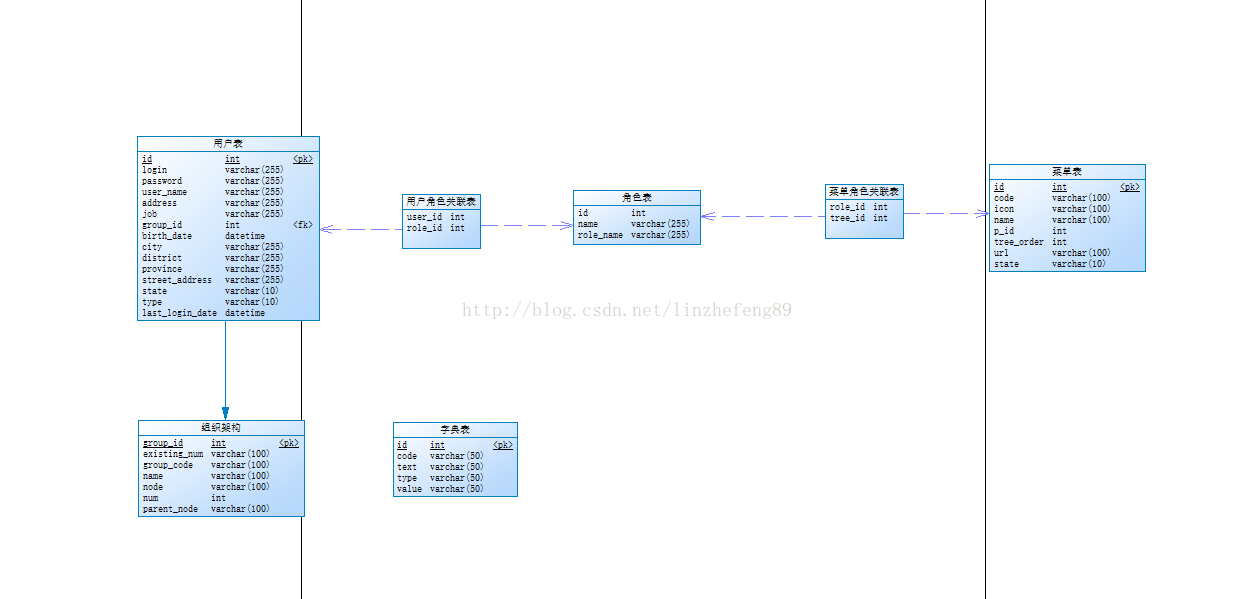
到此我們的登陸的首頁已經完成了,接著我們再開發我們登陸成功以後的主頁main. html,在我們編寫我們的主頁的時候,我們需要重新設計下我們的資料庫,因此我們現有的表結構無法支撐起來我們的整個業務系統,因此我們重新設計了我們的資料庫如下圖:

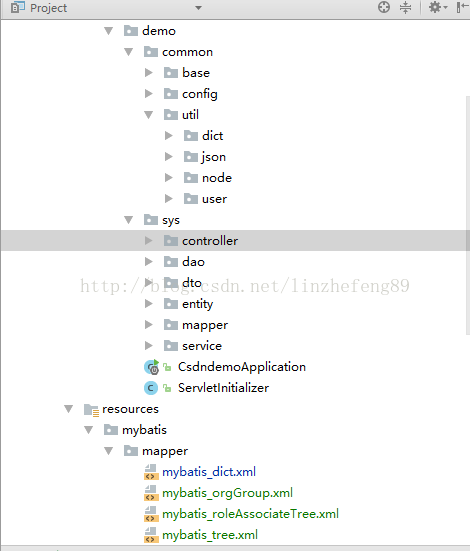
接著我們直接產生我們的資料庫執行腳本,並在我們的資料庫中執行,同時使用我們上一章開發的工具我們來快速產生我們的程式碼,並根據我們的權限架構來修改我們的程式碼,以下是經過修改以後的程式碼的結構:

在我們的工程中有一些我們常用到的CSS或js 我們不想每個頁面都進行一次引用,因此我們新建一個全域的引用到我們的工程(在templates底下新建一個資料夾include同時建立includebase.html檔)如下:
<html xmlns:th="http://www.thymeleaf.org">
<link th:href="@{/css/bootstrap.min.css}" rel="stylesheet"/>
<link th:href="@{/css/bootstrap-table.css}" rel="stylesheet"/>
<link th:href="@{/font-awesome/css/font-awesome.min.css}" rel="stylesheet"/>
<link th:href="@{/css/bootstrap-datetimepicker.css}" rel="stylesheet"/>
<link th:href="@{/css/bootstrapValidator.min.css}" rel="stylesheet"/>
<link th:href="@{/css/fileinput.css}" rel="stylesheet"/>
<link th:href="@{/css/fileinput-rtl.css}" rel="stylesheet"/>
<link th:href="@{/css/theme.css}" rel="stylesheet"/>
<link th:href="@{/css/zTreeStyle/metro.css}" rel="stylesheet"/>
<script th:src="@{/js/sockjs.min.js}"></script>
<script th:src="@{/js/stomp.min.js}"></script>
<script th:src="@{/js/jquery.js}"></script>
<script th:src="@{/js/distpicker/distpicker.data.js}"></script>
<script th:src="@{/js/distpicker/distpicker.js}"></script>
<script th:src="@{/js/websocket/socketUtil.js}"></script>
<script th:src="@{/js/bootstrap.min.js}"></script>
<script th:src="@{/js/bootstrap/nav/nav.js}"></script>
<script th:src="@{/js/bootstrap/tab/bootstrap-tab.js}"></script>
<script th:src="@{/js/bootstrap/tree/tree.js}"></script>
<script th:src="@{/js/bootstrap/alert/alert.js}"></script>
<script th:src="@{/js/bootstrap/table/bootstrap-table.js}"></script>
<script th:src="@{/js/bootstrap/date/bootstrap-datetimepicker.js}"></script>
<script th:src="@{/js/bootstrap/validator/bootstrapValidator.min.js}"></script>
<script th:src="@{/js/bootstrap/upload/fileinput.min.js}"></script>
<script th:src="@{/js/bootstrap/upload/plugins/sortable.js}"></script>
<script th:src="@{/js/bootstrap/upload/locales/zh.js}"></script>
<script th:src="@{/js/bootstrap/upload/theme.js}"></script>
<script th:src="@{/js/bootstrap/ztree/jquery.ztree.all-3.5.min.js}"></script>
<script th:src="@{/js/bootstrap/checkbox/checkbox.js}"></script>
<script th:src="@{/js/ajaxutil/ajaxUtil.js}"></script>
<script th:src="@{/js/dict/dictUtil.js}"></script>
<script th:src="@{/js/bootstrap/date/date.prototype.format.js}"></script>
<script th:src="@{/js/bootstrap/util/number.pick.util.js}"></script>
</html>
#透過以上的程式碼的快速生成、修改以及配置我們這才可以正式開發我們的登陸成功以後的首頁,首頁程式碼如下:
<html xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4">
<head th:include="include/includebase"></head>
<link th:href="@{css/sb-admin.css}" rel="stylesheet"/>
<script th:inline="javascript">
$(function () {
// 页面加载完成以后开启websocket的连接
var options = new Array();
options.sockurl = '/ricky-websocket';
options.stompClienturl = '/ricky/topic/greetings';
options.login = [[${#authentication.name}]];
options.success = function(greeting){
var r = eval("("+JSON.parse(greeting.body).content+")")
alert(r);
// $("#greetings").append("<tr><td>" + JSON.parse(greeting.body).content + "</td></tr>");
}
$.fn.socketConnect(options);
// 初始化nav
$.fn.bootstrapNav({index:'main',navTitle:'XXXX管理系统'});
// 初始化标签页
$("#tabContainer").tabs({
data: [{
id: '99999999',
text: '首页',
url: "home",
closeable: false
}],
showIndex: 0,
loadAll: false
})
//
$.fn.bootstrapTree({url:"/user/mainTree",treeId:'menu_tree',tabId:"tabContainer"});
$.fn.dictUtil("/dict/loadDict");
});
</script>
<body >
<div id="wrapper">
<!-- Navigation -->
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header" id="navbar_header">
</div>
<!-- Top Menu Items -->
<ul class="nav navbar-right top-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-envelope"></i> <b class="caret"></b></a>
<ul class="dropdown-menu message-dropdown">
<li class="message-preview">
<a href="#">
<div class="media">
<span class="pull-left">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="http://placehold.it/50x50" alt="" />
</span>
<div class="media-body">
<h5 class="media-heading"><strong>John Smith</strong>
</h5>
<p class="small text-muted"><i class="fa fa-clock-o"></i> Yesterday at 4:32 PM</p>
<p>Lorem ipsum dolor sit amet, consectetur...</p>
</div>
</div>
</a>
</li>
<li class="message-preview">
<a href="#">
<div class="media">
<span class="pull-left">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="http://placehold.it/50x50" alt="" />
</span>
<div class="media-body">
<h5 class="media-heading"><strong>John Smith</strong>
</h5>
<p class="small text-muted"><i class="fa fa-clock-o"></i> Yesterday at 4:32 PM</p>
<p>Lorem ipsum dolor sit amet, consectetur...</p>
</div>
</div>
</a>
</li>
<li class="message-preview">
<a href="#">
<div class="media">
<span class="pull-left">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="http://placehold.it/50x50" alt="" />
</span>
<div class="media-body">
<h5 class="media-heading"><strong>John Smith</strong>
</h5>
<p class="small text-muted"><i class="fa fa-clock-o"></i> Yesterday at 4:32 PM</p>
<p>Lorem ipsum dolor sit amet, consectetur...</p>
</div>
</div>
</a>
</li>
<li class="message-footer">
<a href="#">Read All New Messages</a>
</li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-user"></i> <font th:text="${#authentication.name}"></font> <b class="caret"></b></a>
<ul class="dropdown-menu">
<li>
<a href="#" ><i class="fa fa-fw fa-gear"></i> 修改密码 </a>
</li>
<li class="divider"></li>
<li>
<a href="/logout" ><i class="fa fa-fw fa-power-off"></i>退 出</a>
</li>
</ul>
</li>
</ul>
<!-- Sidebar Menu Items - These collapse to the responsive navigation menu on small screens -->
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav navbar-nav side-nav" id="menu_tree">
</ul>
</div>
<!-- /.navbar-collapse -->
</nav>
<div id="page-wrapper" style="border-radius:5px 5px 0 0;">
<div id="tabContainer"></div>
</div>
</div>
<!--
<div th:text="${#authentication.name}">
The value of the "name" property of the authentication object should appear here.
</div>
这是一个登陆成功以后的首页
<div class="row">
<div class="col-md-12">
<table id="conversation" class="table table-striped">
<thead>
<tr>
<th>Greetings</th>
</tr>
</thead>
<tbody id="greetings">
</tbody>
</table>
</div>
</div>
-->
</body>
</html>以上是基於springboot+bootstrap+mysql+redis怎麼搭建完整的權限架構的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:yisu.com。如有侵權,請聯絡admin@php.cn刪除

