作用:父元件透過props 向下傳遞資料給子元件;
#:當有一種類型的元件需要被使用多次,每一次的呼叫都只是特定的地方不同,就好像一張個人簡介表,每次填的人的資料都不同,但是結構都是一樣的。
用法1(不指定類型的簡單接受):
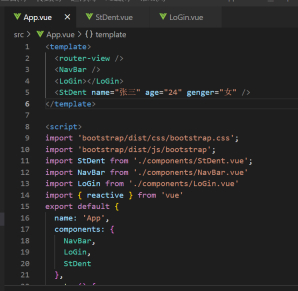
在父元件裡面引入子元件,透過子元件的標籤屬性傳遞參數,在子元件裡面定義一個props選項進行接收使用,要注意在子元件裡面不需要在props以外的地方事先定義




 #在上面可以看見傳進來的age是一個字串類型,如果想要讓傳進來的值自動加1不能在子組件使用時裡面+1,如下圖所示會變成字串加法241
#在上面可以看見傳進來的age是一個字串類型,如果想要讓傳進來的值自動加1不能在子組件使用時裡面+1,如下圖所示會變成字串加法241

 # 正確的解法是在父元件進行傳參時就要進行使用v-bind進行動態綁定,又或可以使用一個冒號:(簡寫形式),作用都是運行引號裡面的表達式返回運行結果,如下圖所示
# 正確的解法是在父元件進行傳參時就要進行使用v-bind進行動態綁定,又或可以使用一個冒號:(簡寫形式),作用都是運行引號裡面的表達式返回運行結果,如下圖所示

 如果傳入的參數型別與指定型別不一致,將會以傳入的型別為優先,並發出警告。
如果傳入的參數型別與指定型別不一致,將會以傳入的型別為優先,並發出警告。

 指定型別後還有兩個選項,一個是指定是否必要,一個是沒有傳時的預設值
指定型別後還有兩個選項,一個是指定是否必要,一個是沒有傳時的預設值

 另外,經過測試,這個方法只能在data裡面用,無法在setup裡面用
另外,經過測試,這個方法只能在data裡面用,無法在setup裡面用
 如下圖所示,其中props就是和上面說的一樣時父組件向子組件傳遞的信息,如右下圖所示
如下圖所示,其中props就是和上面說的一樣時父組件向子組件傳遞的信息,如右下圖所示

現在重點來到emit,emit是context中的一個東西
作用:用來觸發父元件裡面綁定的函數並且可以傳參回父元件
 如圖父元件APP.vue裡面的配置,在子元件
如圖父元件APP.vue裡面的配置,在子元件

 此時來到子元件這裡,子元件裡面用一個按鈕綁定了一個事件用來觸發父元件的事件xxx1並且傳了一個字串「」回去,
此時來到子元件這裡,子元件裡面用一個按鈕綁定了一個事件用來觸發父元件的事件xxx1並且傳了一個字串「」回去,


emit總結:經過上述例子,我們只需要知道emit是可以讓子元件去觸發父元件的函數這一點就夠了
以上是Vue3中props和emit怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 vue.js的功能:增強前端的用戶體驗Apr 19, 2025 am 12:13 AM
vue.js的功能:增強前端的用戶體驗Apr 19, 2025 am 12:13 AMVue.js通過多種功能提升用戶體驗:1.響應式系統實現數據即時反饋;2.組件化開發提高代碼復用性;3.VueRouter提供平滑導航;4.動態數據綁定和過渡動畫增強交互效果;5.錯誤處理機制確保用戶反饋;6.性能優化和最佳實踐提升應用性能。
 vue.js:定義其在網絡開發中的作用Apr 18, 2025 am 12:07 AM
vue.js:定義其在網絡開發中的作用Apr 18, 2025 am 12:07 AMVue.js在Web開發中的角色是作為一個漸進式JavaScript框架,簡化開發過程並提高效率。 1)它通過響應式數據綁定和組件化開發,使開發者能專注於業務邏輯。 2)Vue.js的工作原理依賴於響應式系統和虛擬DOM,優化性能。 3)實際項目中,使用Vuex管理全局狀態和優化數據響應性是常見實踐。
 了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AM
了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AMVue.js是由尤雨溪在2014年發布的漸進式JavaScript框架,用於構建用戶界面。它的核心優勢包括:1.響應式數據綁定,數據變化自動更新視圖;2.組件化開發,UI可拆分為獨立、可複用的組件。
 Netflix的前端:React(或VUE)的示例和應用Apr 16, 2025 am 12:08 AM
Netflix的前端:React(或VUE)的示例和應用Apr 16, 2025 am 12:08 AMNetflix使用React作為其前端框架。 1)React的組件化開發模式和強大生態系統是Netflix選擇它的主要原因。 2)通過組件化,Netflix將復雜界面拆分成可管理的小塊,如視頻播放器、推薦列表和用戶評論。 3)React的虛擬DOM和組件生命週期優化了渲染效率和用戶交互管理。
 前端景觀:Netflix如何處理其選擇Apr 15, 2025 am 12:13 AM
前端景觀:Netflix如何處理其選擇Apr 15, 2025 am 12:13 AMNetflix在前端技術上的選擇主要集中在性能優化、可擴展性和用戶體驗三個方面。 1.性能優化:Netflix選擇React作為主要框架,並開發了SpeedCurve和Boomerang等工具來監控和優化用戶體驗。 2.可擴展性:他們採用微前端架構,將應用拆分為獨立模塊,提高開發效率和系統擴展性。 3.用戶體驗:Netflix使用Material-UI組件庫,通過A/B測試和用戶反饋不斷優化界面,確保一致性和美觀性。
 React與Vue:Netflix使用哪個框架?Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?Apr 14, 2025 am 12:19 AMNetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 框架的選擇:是什麼推動了Netflix的決定?Apr 13, 2025 am 12:05 AM
框架的選擇:是什麼推動了Netflix的決定?Apr 13, 2025 am 12:05 AMNetflix在框架選擇上主要考慮性能、可擴展性、開發效率、生態系統、技術債務和維護成本。 1.性能與可擴展性:選擇Java和SpringBoot以高效處理海量數據和高並發請求。 2.開發效率與生態系統:使用React提升前端開發效率,利用其豐富的生態系統。 3.技術債務與維護成本:選擇Node.js構建微服務,降低維護成本和技術債務。
 反應,vue和Netflix前端的未來Apr 12, 2025 am 12:12 AM
反應,vue和Netflix前端的未來Apr 12, 2025 am 12:12 AMNetflix主要使用React作為前端框架,輔以Vue用於特定功能。 1)React的組件化和虛擬DOM提升了Netflix應用的性能和開發效率。 2)Vue在Netflix的內部工具和小型項目中應用,其靈活性和易用性是關鍵。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SublimeText3漢化版
中文版,非常好用

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具






