用 ChatGPT 產生小腳本,直接複製就能用了
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-05-24 09:22:051013瀏覽

大家好,我是前端西瓜哥。最近我有個人需求,要寫個小腳本。
我有一個基於hexo 生成的個人靜態博客網站,想要給博客的所有的篇文章的尾部加一段廣告文案,我不想寫這種沒啥意思的腳本,就找ChatGPT 幫我寫一段小腳本。
初版
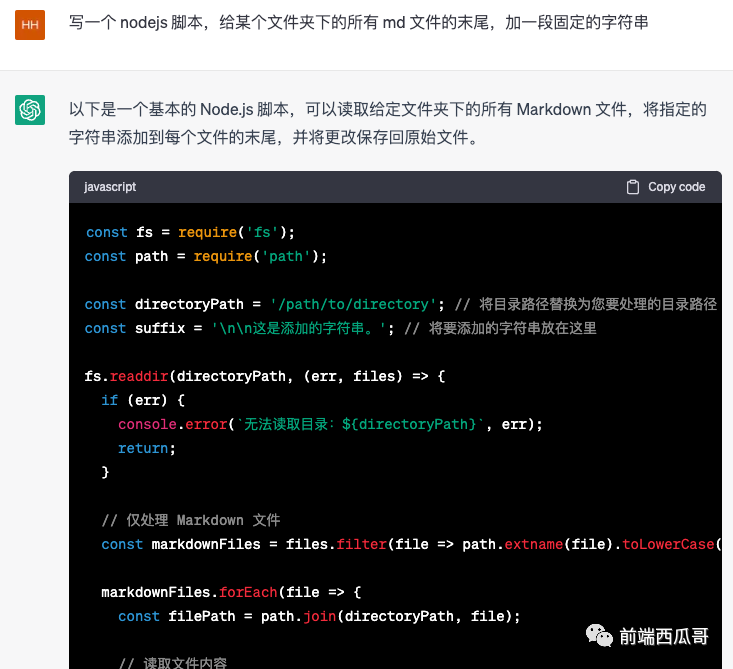
因為我是前端開發,所以我選擇讓 ChatGPT 為我產生 nodejs 腳本。其他 sh、python 其實也可以,但我真不熟,不好確認程式碼是否符合需求。

描述很簡潔,ChatGPT 給的結果看起來不錯。
加上細節要求
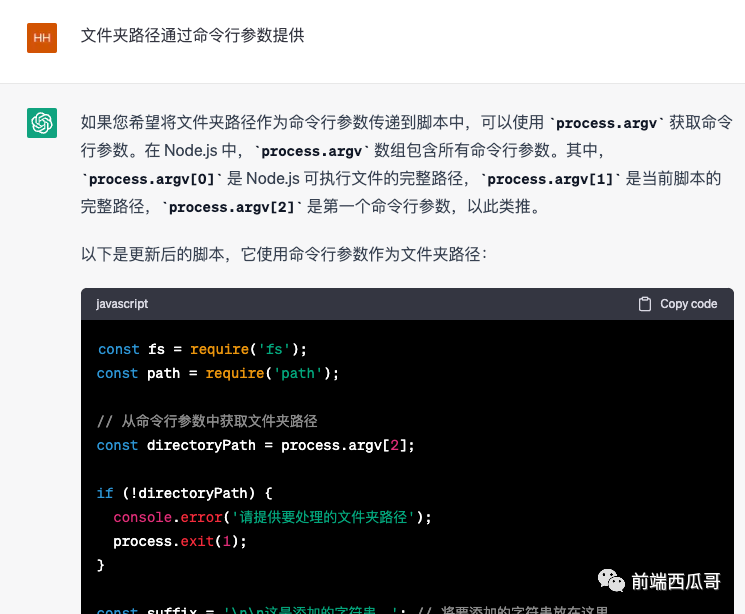
但我接著發現我有個細節沒有提供,就是檔案路徑需要在檔案裡提供。我期待透過命令列參數傳入路徑,因為在 bash 環境下,可以透過 tab 鍵來補全路徑,方便又不容易出錯。
得益於 ChatGPT 的上下文聯想能力,我們可以基於上面的問題,加入新的要求。

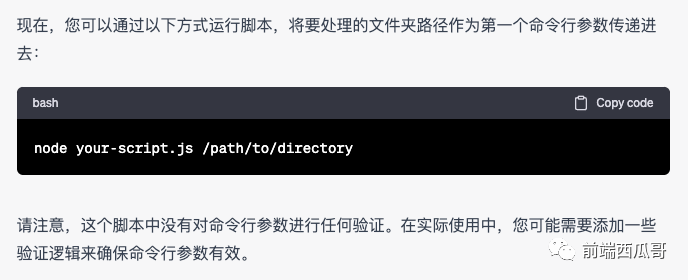
也提供了使用案例:

#完整程式碼
<code>const fs = require('fs');const path = require('path');// 从命令行参数中获取文件夹路径const directoryPath = process.argv[2];if (!directoryPath) {console.error('请提供要处理的文件夹路径');process.exit(1);}const suffix = '\n\n这是添加的字符串。'; // 将要添加的字符串放在这里fs.readdir(directoryPath, (err, files) => {if (err) {console.error(`无法读取目录:${directoryPath}`, err);return;}// 仅处理 Markdown 文件const markdownFiles = files.filter(file => path.extname(file).toLowerCase() === '.md');markdownFiles.forEach(file => {const filePath = path.join(directoryPath, file);// 读取文件内容fs.readFile(filePath, 'utf8', (err, data) => {if (err) {console.error(`无法读取文件:${filePath}`, err);return;}// 将字符串添加到文件末尾const content = `${data.trim()}${suffix}`;// 将更改保存回原始文件fs.writeFile(filePath, content, 'utf8', err => {if (err) {console.error(`无法写入文件:${filePath}`, err);return;}console.log(`已更新文件:${filePath}`);});});});});</code>
使用
將程式碼拷貝到我建立的js 檔案下,將裡面的suffix 替換為自己需要填滿的內容。
然後執行:
<code>node scripts/add-footer-qrcode.js source/_posts</code>

可以看到,資料夾下的 100 多個 md 檔案的結尾都加上了這段文字。
結尾
我是前端西瓜哥,歡迎追蹤我,一起感受 AI 的日新月異的變化。
ChatGPT 用來寫簡單的腳本或演算法,那叫一個牛逼。
你要是讓我來寫,還是挺花時間的,裡面小細節挺多,快的話寫加測試也得半小時,但ChatGPT 它來了,它10s 就給你寫好了,我們複製一下,改改就能用,甚至不用改!
以上是用 ChatGPT 產生小腳本,直接複製就能用了的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:51cto.com。如有侵權,請聯絡admin@php.cn刪除

