一、怎麼實現變數變化
怎麼實現變數變化,相關依賴的結果也跟著變化

當原本price=5變成price=20後total應該變成40,但實際total並不會改變。解決方法可以這樣,當變數改變了,重新計算一次,那麼結果就會改變為最新的結果。
如果需要重新計算,我們需要將total語句儲存為一個函數,才能實現依賴的變數改變就進行一次依賴項計算。這裡就用effect表示函數名稱。
來,試試看:

#實作了變數price改變,依賴變數price quantity的變數total也改變。
下一步,我們要解決的問題是:應該怎麼把effect儲存起來,讓程式碼更有通用性,而不是一直複寫effect,分開其他的功能的函數各司其職,也就是大家常說的解耦。
二、怎麼實現變數變化
怎麼實現變數變化,變數改變後就取出effect執行
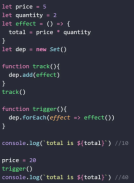
用什麼儲存effect呢?當然是用Set,因為Set會過濾出重複的元素,所以能夠保證儲存在Set中的函數不是重複的。這裡定義一個儲存effect依賴的變數為dep = new Set(),定義track函數表示儲存的過程。定義trigger函數用以取出dep中相關的effect函數執行(這裡定義的函數與Vue3原始碼同名同意義)。
#effect: 會影響結果的函數(要實作響應式的依賴語句)track:儲存所有的effecttrigger: 當變數改變重新執行程式碼

product = { price: 5, quantity: 2 },在保存依賴時只創建了一個dep的集合,應該給price和quantity都創建dep,因為total的最終結果依賴這兩個屬性,其中任何一個改變都要觸發trigger函數。創建了兩個dep就需要一個容器將dep儲存起來。
dep,所以我們用Map結構(鍵值對形式)來保存不同dep。

let product = { price: 5, quantity: 2 } let user = { firstName: "Joe", lastName: "Smith" },例如兩個物件的時候就需要進一步修改上面的程式碼了。
WeakMap資料結構去儲存多個需要響應式的object的depsMap。 WeakMap的基本使用和Map差不多,只不過WeakMap只接受物件為鍵值,而depsMap是一個Map 結構剛好(必須是)是物件類型。 targetMap作為儲存多個depsMap的容器名稱。

trigger運行),不能自動運行。怎麼讓它能夠自動偵測變數改變,然後自動修改結果呢?
透過Reflect和Proxy解決自執行問題
在JavaScript中,自動偵測變數不就是get、自動修改變數不就是set嗎?在Vue2.x版本中用ES5的Obeject.defineProperty()自帶的getter/setter去解決這個問題。 ES6中Proxy也能解決這個問題,但是Proxy不兼任IE瀏覽器,當時大家還討論過說不知道尤大怎麼去考慮這個問題,現在問題的答案就是——不考慮。也就是根本不考慮IE兼不相容????????。
Proxy就是代理的意思,任何對真實資料的操作它都能攔截並且代理操作,也就是說Object上一些能實現的方法,Proxy也能實現。 Proxy使用語法是new Proxy(target, hanler),handler是你想要實作什麼樣的代理程式配置。而Reflect就更神奇了,它的作用是取代Object類上的一些方法讓Obeject類別更純粹的代表一個類,不要附加太多方法在上面,例如a in obj表示判斷obj中是否有a,在Reflect中用Reflect.has( a)比較語意化的方式就可以取代先前的方法。
正是因為這樣,Proxy和Reflect就對應上了,都有Object上的方法。具體關於Reflect和Proxy的語法可以參考阮一峰大大的 ES6入門教程。
稍微封裝一下我們的函數,名叫Reactive

# ????,至此,Vue3基本的回應式原理就解析完了。
六、原始碼解析(TypeScript)

return了createReactiveObject函數,所以去看createReactiveObject。

前面的程式碼都是判斷各種情況,我們就看最後幾行
const observed = new Proxy(
target,
collectionTypes.has(target.constructor) ? collectionHandlers : baseHandlers
)可以看到Proxy的handler為collectionHandlers或 baseHandlers,繼續選擇一個看一看。
在 baseHandlers中可以看到匯出了get/set/deleteProperty等屬性配置:

我們來看看set:

以上是Vue3 Reactive響應式原理是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 框架的選擇:是什麼推動了Netflix的決定?Apr 13, 2025 am 12:05 AM
框架的選擇:是什麼推動了Netflix的決定?Apr 13, 2025 am 12:05 AMNetflix在框架選擇上主要考慮性能、可擴展性、開發效率、生態系統、技術債務和維護成本。 1.性能與可擴展性:選擇Java和SpringBoot以高效處理海量數據和高並發請求。 2.開發效率與生態系統:使用React提升前端開發效率,利用其豐富的生態系統。 3.技術債務與維護成本:選擇Node.js構建微服務,降低維護成本和技術債務。
 反應,vue和Netflix前端的未來Apr 12, 2025 am 12:12 AM
反應,vue和Netflix前端的未來Apr 12, 2025 am 12:12 AMNetflix主要使用React作為前端框架,輔以Vue用於特定功能。 1)React的組件化和虛擬DOM提升了Netflix應用的性能和開發效率。 2)Vue在Netflix的內部工具和小型項目中應用,其靈活性和易用性是關鍵。
 前端中的vue.js:現實世界的應用程序和示例Apr 11, 2025 am 12:12 AM
前端中的vue.js:現實世界的應用程序和示例Apr 11, 2025 am 12:12 AMVue.js是一種漸進式JavaScript框架,適用於構建複雜的用戶界面。 1)其核心概念包括響應式數據、組件化和虛擬DOM。 2)實際應用中,可以通過構建Todo應用和集成VueRouter來展示其功能。 3)調試時,建議使用VueDevtools和console.log。 4)性能優化可通過v-if/v-show、列表渲染優化和異步加載組件等實現。
 vue.js和React:了解關鍵差異Apr 10, 2025 am 09:26 AM
vue.js和React:了解關鍵差異Apr 10, 2025 am 09:26 AMVue.js適合小型到中型項目,而React更適用於大型、複雜應用。 1.Vue.js的響應式系統通過依賴追踪自動更新DOM,易於管理數據變化。 2.React採用單向數據流,數據從父組件流向子組件,提供明確的數據流向和易於調試的結構。
 vue.js vs.反應:特定於項目的考慮因素Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素Apr 09, 2025 am 12:01 AMVue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 vue怎麼a標籤跳轉Apr 08, 2025 am 09:24 AM
vue怎麼a標籤跳轉Apr 08, 2025 am 09:24 AM實現 Vue 中 a 標籤跳轉的方法包括:HTML 模板中使用 a 標籤指定 href 屬性。使用 Vue 路由的 router-link 組件。使用 JavaScript 的 this.$router.push() 方法。可通過 query 參數傳遞參數,並在 router 選項中配置路由以進行動態跳轉。
 vue怎麼實現組件跳轉Apr 08, 2025 am 09:21 AM
vue怎麼實現組件跳轉Apr 08, 2025 am 09:21 AMVue 中實現組件跳轉有以下方法:使用 router-link 和 <router-view> 組件進行超鏈接跳轉,指定 :to 屬性為目標路徑。直接使用 <router-view> 組件顯示當前路由渲染的組件。使用 router.push() 和 router.replace() 方法進行程序化導航,前者保存歷史記錄,後者替換當前路由不留記錄。
 vue的div怎麼跳轉Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉Apr 08, 2025 am 09:18 AMVue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3漢化版
中文版,非常好用

Dreamweaver Mac版
視覺化網頁開發工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

Atom編輯器mac版下載
最受歡迎的的開源編輯器






