vue3中setup()和reactive()函數怎麼用
- PHPz轉載
- 2023-05-19 16:25:261231瀏覽
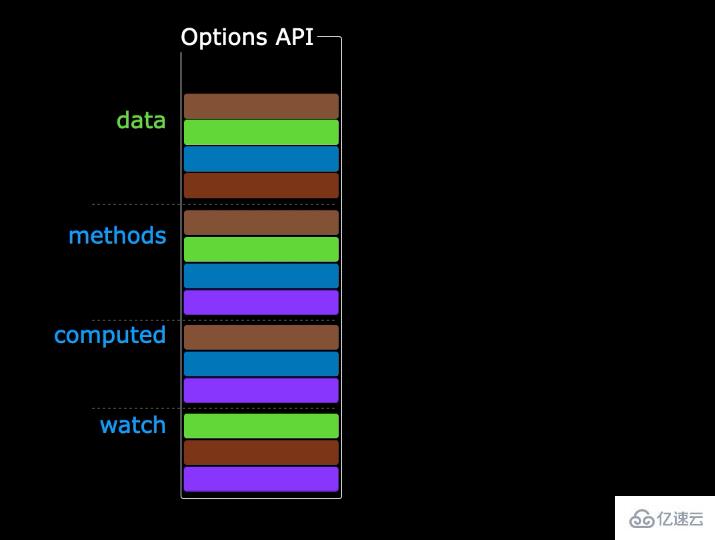
一、組合式API對比vue2專案結構
#在vue2當中
1.優點:易於學習和使用,寫程式碼的位置已經約定好。
2.缺點:對於大型項目,不利於程式碼的重複使用、不利於管理和維護。
3.解釋:同一功能的資料和業務邏輯分散在同一個檔案的N 個地方,隨著業務複雜度的上升,我們需要經常在類似於data()以及methods中進行來回的處理
在vue3當中
1.優點:可以把相同功能的數據和業務邏輯組織在一起,方便重複和維護。
2.缺點:需要有良好的程式碼組織和分割能力,相對沒有 Vue2 容易上手。
3.解釋:注意:為了能讓大家較好的過渡到 Vue3.0 版本,目前也是支援 Vue2.x 選項 API 的寫法。

二、setup()函數的使用
2.1setup()函數的基礎概念
Vue3 中的setup() 是Vue3 新增的元件配置項,用於取代Vue2 中的data()、methods()、computed() 等配置項。 setup() 提供了更簡潔的編寫方式,並且能夠更好地利用 Vue3 提供的 Composition API。 The setup() function takes two parameters: props and context.。組件接收的屬性值儲存在props中,而一些組件配置資訊則包含在context中。
1.是什麼:setup 是 Vue3 中新增的元件配置項,作為組合 API 的入口函數。
2.執行時機:實例建立前調用,甚至早於 Vue2 中的 beforeCreate。
3.注意點:由於執行setup 的時候實例還沒有created,所以在setup 中是不能直接使用data 和methods 中的資料的,所以Vue3 setup 中的this 也被綁定為了undefined。
雖然Vue2 中的data 和methods 配置項雖然在Vue3 中也能使用,但不建議了,建議資料和方法都寫在setup 函數中,並且透過 return 進行回傳可在模版中直接使用(一般情況下setup 不能為非同步函數)。
2.2.setup()初步體驗
App.vue
<template>
<h2 @click="say()">{{ msg }}</h2>
</template>
<script>
export default {
setup() {
const msg = 'Hello Vue3'
const say = () => {
console.log(msg)
}
return { msg, say }
},
}
</script>效果檢視:

注意:酷似於vue2中的data()與methods都是需要寫在return才可作為結果呼叫。
【小小面試題補充】setup 中 return 的一定只能是一個物件嗎? (setup 也可以回傳一個渲染函數)
App.vue
<script>
import { h } from 'vue'
export default {
name: 'App',
setup() {
return () => h('h3', 'Hello Vue3')
},
}
</script>控制台則是印出了h3標籤的Hello Vue3。
2.3.reactive()函數
使用 reactive 函數包裝陣列為響應式資料。 reactive 是一個函數,用來將普通物件/陣列包裝成響應式資料使用,無法直接處理基本資料類型(因為它是基於 Proxy 的,而 Proxy 只能代理的是物件)。
例如當我有需求:點擊刪除目前行資訊
App.vue
<template>
<ul>
<li v-for="(item, index) in arr" :key="item" @click="removeItem(index)">{{ item }}</li>
</ul>
</template>
<script>
export default {
name: 'App',
setup() {
const arr = ['a', 'b', 'c']
const removeItem = (index) => {
arr.splice(index, 1)
}
return {
arr,
removeItem,
}
},
}
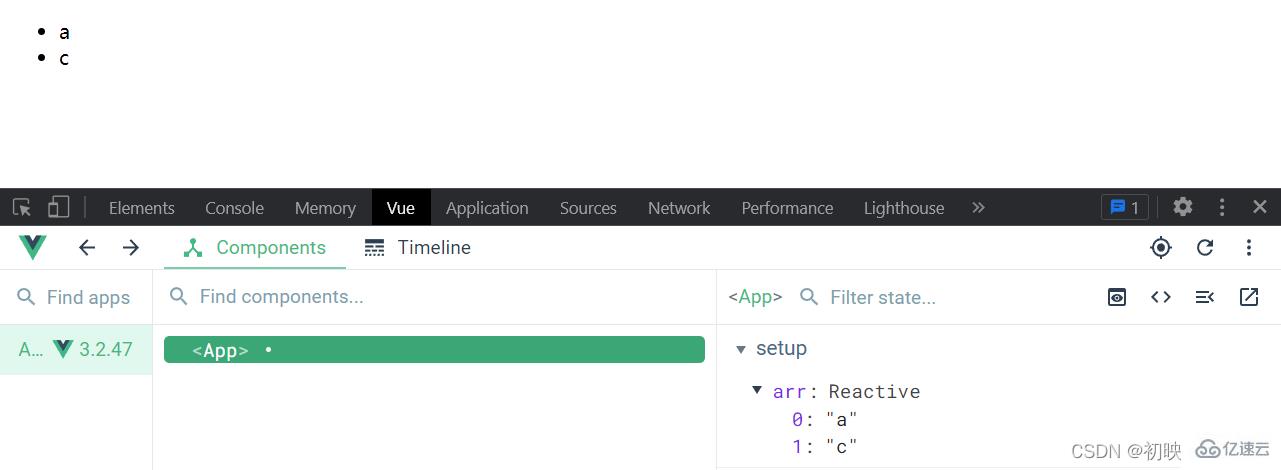
</script>透過vueTools查看,我點擊過後資料是被刪除了,但頁面上並沒有事實的渲染出來

此時,使用reactive()包裝數組使變成響應式資料,別忘了導入
<template>
<ul>
<li v-for="(item, index) in arr" :key="item" @click="removeItem(index)">{{ item }}</li>
</ul>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup() {
const arr = reactive(['a', 'b', 'c'])
const removeItem = (index) => {
arr.splice(index, 1)
}
return {
arr,
removeItem,
}
},
}
</script>
此刻頁面也就具有了響應式,點擊時刪除,頁面則是響應式的
同理:我們用reactive()來包裹我們的物件來使用
<template>
<form @submit.prevent="handleSubmit">
<input type="text" v-model="user.id" />
<input type="text" v-model="user.name" />
<input type="submit" />
</form>
<ul>
<li v-for="(item, index) in state.arr" :key="item.id" @click="removeItem(index)">{{ item.name }}</li>
</ul>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup() {
const state = reactive({
arr: [
{
id: 0,
name: 'ifer',
},
{
id: 1,
name: 'elser',
},
{
id: 2,
name: 'xxx',
},
],
})
const removeItem = (index) => {
// 默认是递归监听的,对象里面任何一个数据的变化都是响应式的
state.arr.splice(index, 1)
}
const user = reactive({
id: '',
name: '',
})
const handleSubmit = () => {
state.arr.push({
id: user.id,
name: user.name,
})
user.id = ''
user.name = ''
}
return {
state,
removeItem,
user,
handleSubmit,
}
},
}
</script>
上述程式碼的解意:
我定義了輸入框,定義了刪除、新增事件的操作,透過v-model打到雙向綁定資料來完成對我的資料進行增加與刪除。
到目前你是不是對setup()的使用有了更清晰的認知呢?下面再來簡化一下我們的寫法。
2.3.1reactive()的進一步抽離
#:將相同功能的資料和業務邏輯抽離為函數,程式碼更易讀,也更容易復用。
<template>
<form @submit.prevent="handleSubmit">
<input type="text" v-model="user.id" />
<input type="text" v-model="user.name" />
<input type="submit" />
</form>
<ul>
<li v-for="(item, index) in state.arr" :key="item.id" @click="removeItem(index)">{{ item.name }}</li>
</ul>
</template>
<script>
import { reactive } from 'vue'
function useRemoveItem() {
const state = reactive({
arr: [
{
id: 0,
name: 'ifer',
},
{
id: 1,
name: 'elser',
},
{
id: 2,
name: 'xxx',
},
],
})
const removeItem = (index) => {
state.arr.splice(index, 1)
}
return { state, removeItem }
}
function useAddItem(state) {
const user = reactive({
id: '',
name: '',
})
const handleSubmit = () => {
state.arr.push({
id: user.id,
name: user.name,
})
user.id = ''
user.name = ''
}
return {
user,
handleSubmit,
}
}
export default {
name: 'App',
setup() {
const { state, removeItem } = useRemoveItem()
const { user, handleSubmit } = useAddItem(state)
return {
state,
removeItem,
user,
handleSubmit,
}
},
}
</script>將方法抽離出來,用類似導入的方式進行一個抽離,將資料與方法放在一起,便於我們的統一管理。
2.3.2reactive()再进行进一步文件拆分并且引入

App.vue
<template>
<form >
<input type="text" v-model="user.id" />
<input type="text" v-model="user.name" />
<button type="submit" @click.prevent="submit">提交</button>
</form>
<ul>
<li v-for="(item, index) in state.arr" :key="item.id" @click="removeItem(index)">{{ item.name }}</li>
</ul>
</template>
<script>
import {useRemoveItem,handleSubmit} from './hooks'
export default {
name: 'App',
setup() {
const { state, removeItem } = useRemoveItem()
const { user, submit } = handleSubmit(state)
return {
state,removeItem,user,submit
}
},
}
</script>hooks/index.js
import { reactive } from 'vue'
export const useRemoveItem=()=> {
const state= reactive( {
arr: [
{
id: 0,
name: 'ifer',
},
{
id: 1,
name: 'elser',
},
{
id: 2,
name: 'xxx',
},
]
})
const removeItem=(index)=>{
state.arr.splice(index,1)
console.log(state.arr);
}
return { state, removeItem }
}
export const handleSubmit=(state)=>{
const user = reactive({
id: '',
name: '',
})
console.log(1);
const submit = () => {
state.arr.push({
...user
})
user.id = ''
user.name = ''
}
return { user, submit }
}以上是vue3中setup()和reactive()函數怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

