SpringBoot+thymeleaf+Echarts+Mysql怎麼實作資料視覺化讀取
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-05-19 10:16:281644瀏覽
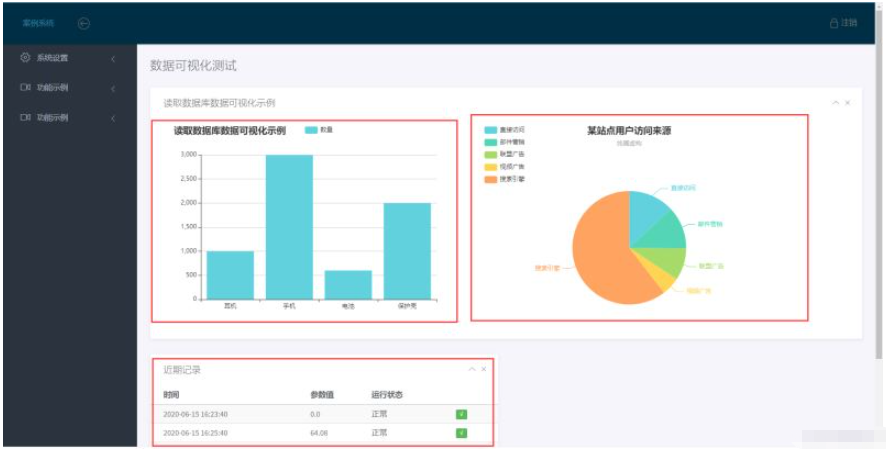
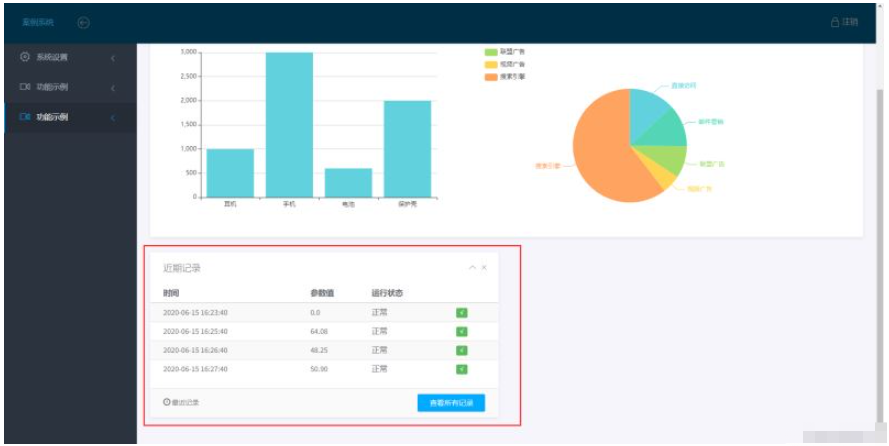
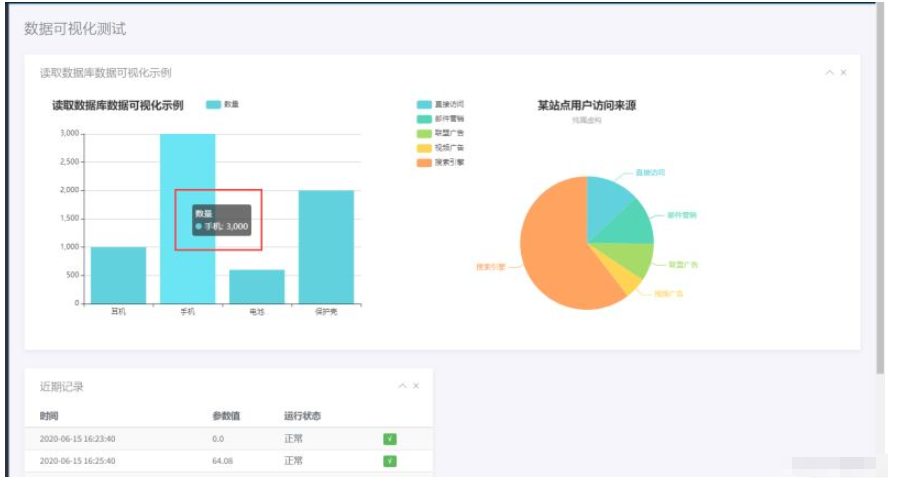
透過從資料庫取得資料轉為JSON數據,返回前端介面實現資料視覺化。
資料視覺化測試



實作過程
1. pom.xml
pom.xml引入(僅為本文範例需要,其他依賴自行導入)
<!--Thymeleaf整合security-->
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-springsecurity5</artifactId>
<version>3.0.4.RELEASE</version>
</dependency>
<!--导入lombok小辣椒驱动依赖,用来生成get/set方法依赖-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<!--<optional>true</optional>-->
<version>1.18.12</version>
<scope>provided</scope><!--自动生成有参无参构造-->
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.4</version>
</dependency>2. 後端程式範例
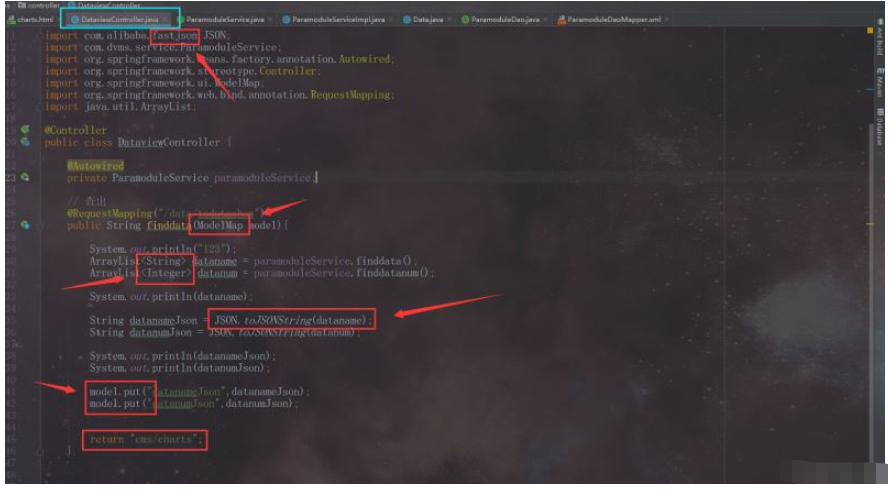
1. Controller層
package com.dvms.controller;
/*
*文件名: DataviewController
*创建者: CJW
*创建时间:2022/4/15 20:33
*描述: TODO
*/
import com.alibaba.fastjson.JSON;
import com.dvms.service.ParamoduleService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.ArrayList;
@Controller
public class DataviewController {
@Autowired
private ParamoduleService paramoduleService;
// 查出
@RequestMapping("/data/todatashow")
public String finddata(ModelMap model){
ArrayList<String> dataname = paramoduleService.finddata();
ArrayList<Integer> datanum = paramoduleService.finddatanum();
String datanameJson = JSON.toJSONString(dataname);
String datanumJson = JSON.toJSONString(datanum);
System.out.println(datanameJson);
System.out.println(datanumJson);
model.put("datanameJson",datanameJson);
model.put("datanumJson",datanumJson);
return "ems/charts";
}
}
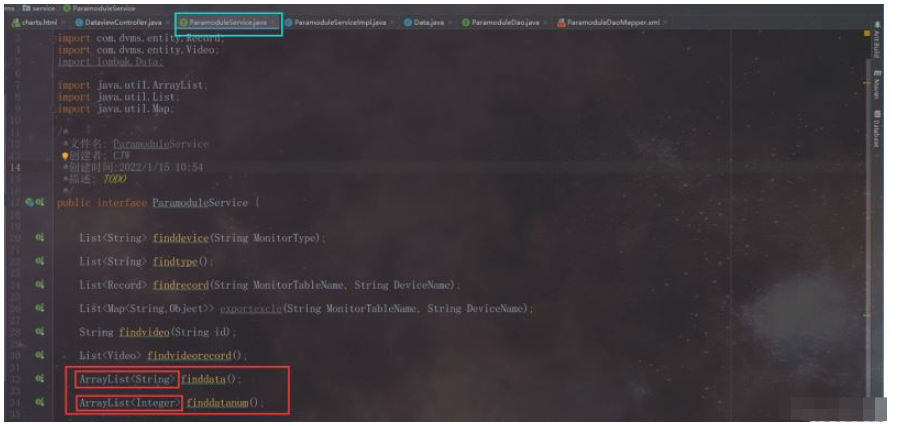
2. Service層
package com.dvms.service;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleService
*创建者: CJW
*创建时间:2022/1/15 10:54
*描述: TODO
*/
public interface ParamoduleService {
ArrayList<String> finddata();
ArrayList<Integer> finddatanum();
}
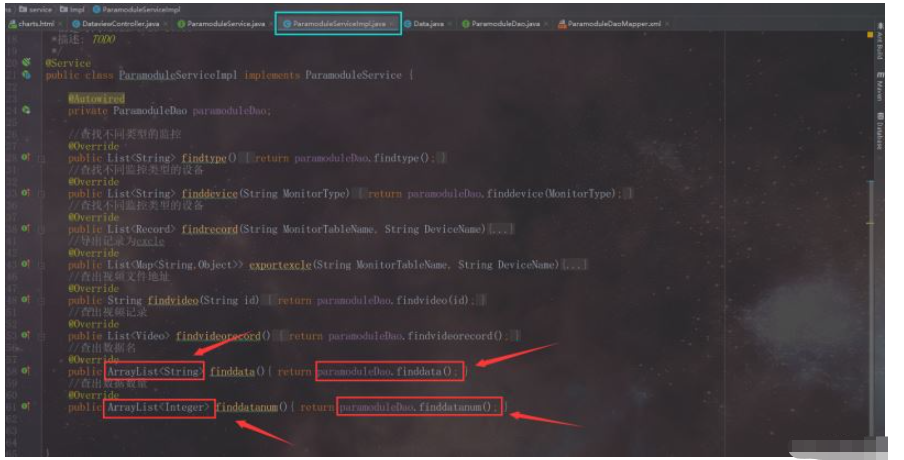
3. ServiceImpl層
package com.dvms.service.Impl;
import com.dvms.dao.ParamoduleDao;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import com.dvms.service.ParamoduleService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleServiceImpl
*创建者: CJW
*创建时间:2022/1/15 10:55
*描述: TODO
*/
@Service
public class ParamoduleServiceImpl implements ParamoduleService {
@Autowired
private ParamoduleDao paramoduleDao;
//查出数据名
@Override
public ArrayList<String> finddata(){ return paramoduleDao.finddata(); }
//查出数据数量
@Override
public ArrayList<Integer> finddatanum(){ return paramoduleDao.finddatanum(); }
}
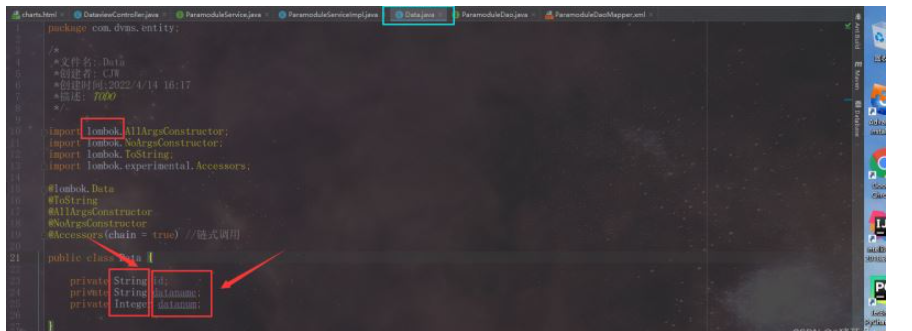
#4. entity層
package com.dvms.entity;
/*
*文件名: Data
*创建者: CJW
*创建时间:2022/4/14 16:17
*描述: TODO
*/
import lombok.AllArgsConstructor;
import lombok.NoArgsConstructor;
import lombok.ToString;
import lombok.experimental.Accessors;
@lombok.Data
@ToString
@AllArgsConstructor
@NoArgsConstructor
@Accessors(chain = true) //链式调用
public class Data {
private String id;
private String dataname;
private Integer datanum;
}
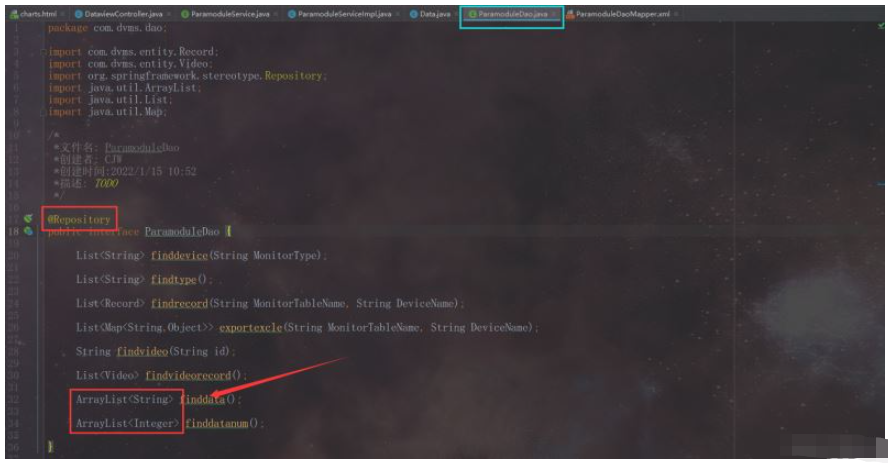
#5. dao(pojo)層
package com.dvms.dao;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import org.springframework.stereotype.Repository;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleDao
*创建者: CJW
*创建时间:2022/1/15 10:52
*描述: TODO
*/
@Repository
public interface ParamoduleDao {
ArrayList<String> finddata();
ArrayList<Integer> finddatanum();
}
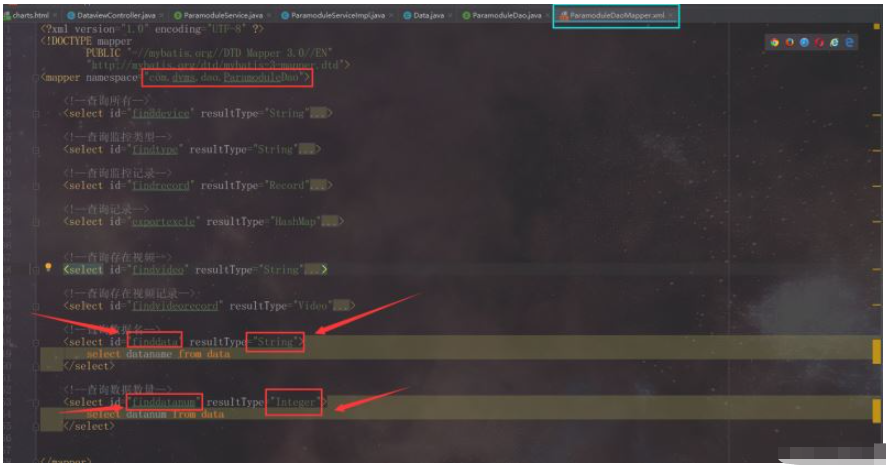
6 . daoMapper層
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.dvms.dao.ParamoduleDao">
<!--查询数据名-->
<select id="finddata" resultType="String">
select dataname from data
</select>
<!--查询数据数量-->
<select id="finddatanum" resultType="Integer">
select datanum from data
</select>
</mapper>
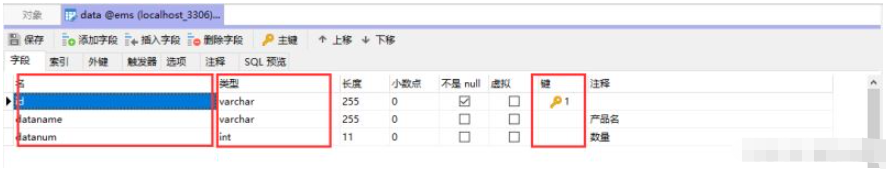
7.資料庫 資料表

<script src="https://cdn.bootcss.com/echarts/4.6.0/echarts.min.js"> <html lang="en" xmlns:th="http://www.thymeleaf.org"></script>展示前端部分程序,主要是以下兩句話:
var datanum=[[${datanumJson}]]; // thymeleaf 获取后端参数方式
JSON.parse(dataname) // JSON接收数据 <div class="main">
<!-- MAIN CONTENT -->
<div class="main-content">
<div class="container-fluid">
<h4 class="page-title">数据可视化测试示例</h4>
<div class="row">
<div class="col-md-12">
<div class="panel">
<div class="panel-heading">
<h4 class="panel-title">读取数据库数据可视化示例</h4>
<div class="right">
<button type="button" class="btn-toggle-collapse"><i class="lnr lnr-chevron-up"></i>
</button>
<button type="button" class="btn-remove"><i class="lnr lnr-cross"></i></button>
</div>
</div>
<div class="panel-body">
<!--<div id="demo-line-chart" class="ct-chart"></div>-->
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div class="col-md-6" id="main" >
<script type="text/javascript" th:inline="javascript">
//在js读取thymeleaf变量值
var dataname=[[${datanameJson}]];
var datanum=[[${datanumJson}]];
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '读取数据库数据可视化示例'
},
tooltip: {},
legend: {
data: ['数量']
},
xAxis: {
data: JSON.parse(dataname)
},
yAxis: {},
color:['#62d1de'],//在这里设置colorList,是一个数组,图片颜色会按顺序选取
series: [
{
name: '数量',
type: 'bar',
data: JSON.parse(datanum)
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</div>
<div class="col-md-6" id="main1" >
<script type="text/javascript" th:inline="javascript">
// 基于准备好的dom,初始化echarts实例
var myChart1 = echarts.init(document.getElementById('main1'));
option = {
title: {
text: '某站点用户访问来源',
subtext: '纯属虚构',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
color:['#62d1de','#54d6b6','#a6db69','#ffd454','#ffa361','#d1d1d1'],//在这里设置colorList,是一个数组,图片颜色会按顺序选取
series: [
{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [
{value: 335, name: '直接访问'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1548, name: '搜索引擎'}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart1.setOption(option);
</script>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END MAIN CONTENT -->
</div>以上是SpringBoot+thymeleaf+Echarts+Mysql怎麼實作資料視覺化讀取的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:yisu.com。如有侵權,請聯絡admin@php.cn刪除

