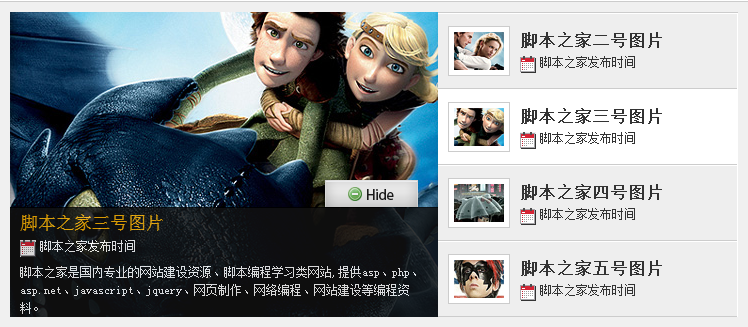
這是一款基於jQuery實現的右側選項卡焦點圖片輪播動畫特效源碼,每個圖片的內容資訊可以根據自己的喜好進行隱藏與顯示,是一段超酷的焦點圖輪播代碼。
為大家分享的jQuery左側大圖右側小圖焦點圖幻燈切換程式碼如下
---------------------原始碼下載 效果查看---------- -------------
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery左侧大图右侧小图切换代码 </title> <link rel="stylesheet" type="text/css" href="css/index.css" media="all"> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/script.js"></script> </head> <body> <br> <div class="examples_body"> <div class="examples_bg"> <div class="examples_image"> <img src="/static/imghwm/default1.png" data-src="images/sample_banner1.jpg" class="lazy" alt="" /> <div class="desc"> <a href="#" class="collapse">Close Me!</a> <div class="block"> <h4 id="脚本之家http-www-jb-net">脚本之家http://www.jb51.net</h4> <small>脚本之家发布时间</small> <p>脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、网页制作、网络编程、网站建设等编程资料。</p> </div> </div> </div> <div class="mune_thumb"> <ul> <li> <a href="images/sample_banner1.jpg"><img src="/static/imghwm/default1.png" data-src="images/sample_banner1_thumb.jpg" class="lazy" alt="Image Name" /></a> <div class="block"> <h4 id="脚本之家二号图片">脚本之家二号图片</h4> <small>脚本之家发布时间</small> <p>脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、网页制作、网络编程、网站建设等编程资料。</p> </div> </li> <li> <a href="images/sample_banner2.jpg"><img src="/static/imghwm/default1.png" data-src="images/sample_banner2_thumb.jpg" class="lazy" alt="Image Name" /></a> <div class="block"> <h4 id="脚本之家三号图片">脚本之家三号图片</h4> <small>脚本之家发布时间</small> <p>脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、网页制作、网络编程、网站建设等编程资料。</p> </div> </li> <li> <a href="images/sample_banner3.jpg"><img src="/static/imghwm/default1.png" data-src="images/sample_banner3_thumb.jpg" class="lazy" alt="Image Name" /></a> <div class="block"> <h4 id="脚本之家四号图片">脚本之家四号图片</h4> <small>脚本之家发布时间</small> <p>脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、网页制作、网络编程、网站建设等编程资料。</p> </div> </li> <li> <a href="images/sample_banner4.jpg"><img src="/static/imghwm/default1.png" data-src="images/sample_banner4_thumb.jpg" class="lazy" alt="Image Name" /></a> <div class="block"> <h4 id="脚本之家五号图片">脚本之家五号图片</h4> <small>脚本之家发布时间</small> <p>脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、网页制作、网络编程、网站建设等编程资料。</p> </div> </li> </ul> </div> </div> </div> </body> </html>
運作效果圖:

以上就是為大家分享的一款帶有右側縮圖選項卡的jQuery圖片切換特效代碼,希望大家可以喜歡。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3漢化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript開發工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。






