基於springboot vue 的測試平台開發
一、開啟編輯頁面顯示資料
#1. 編輯按鈕
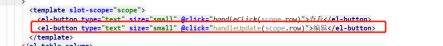
之前複製的table 元件,裡面有2 個鈕,修改其中一個為【編輯】按鈕。

綁定一個點擊事件handleUpdate(scope.row),這個row就是目前這條記錄的對象,可以加個console列印一下。

2. 編寫handleUpdate 方法處理資料外顯
需要查詢目前記錄的項目名稱和描述並將其賦值給表單才能將資料外顯。這裡需要根據項目id(唯一性)來查詢。
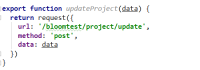
修改一下後端專案清單的接口,使其支援根據專案id查詢資料:

在handleUpdate 呼叫介面:

this.dialogFormVisible = true,先開啟對話方塊在data 的projectQuery 物件中,新增一個id,用於傳參給介面。再把row.id把每行裡的id 賦值給this.projectQuery.id最後請求接口,返回的list中只有一個元素,把這個結果的projectName 和description,再賦值給form 表單即可。
測試一下:

二、儲存編輯頁面的內容
1. 後端增加update 介面
編輯頁表單與新增頁面一致,沒必要再寫一個。因此,需要對表單進行一些修改,以便在建立和編輯時分別呼叫對應的API。
新增接口已有,現在增加一個更新的接口,繼續在 ProjectService 裡寫。

還有對應外面的 controller 處理器:

#自測更新接口,功能正常。

2. 前端頁面修改
為了可以區分這是新增表單還是編輯表單,需要在data 裡增加一個欄位來識別:dialogStatus。

修改表單裡的【儲存按鈕】,點擊的時候透過dialogStatus的值,來決定呼叫新增還是更新的方法:

當dialogStatus等於"create",就是新增,否則就是修改更。
那麼處理編輯頁資料外顯的方法handleUpdate也修改修改,給dialogStatus賦值為update:

#新增updateData方法,來呼叫後端的update 介面。但別忘記在 js 檔案中加入好介面的請求,然後匯入到 vue 頁面檔案中去。

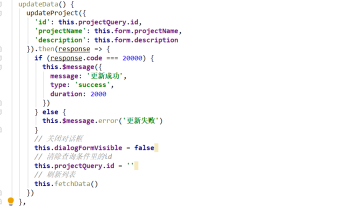
然後繼續完成的updateData方法的程式碼:

dialogStatus等於update,那自然點選新增的時候要賦值為create才可以呼叫到add()方法。
this.dialogFormVisible = true,所以把這2個抽出來,寫到一個方法handleAdd中:

然後新增按鈕綁定這個新方法即可。

最後,測試一下功能。

以上是springboot vue專案管理前後端怎麼實現編輯功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 JVM中的類加載程序子系統如何促進平台獨立性?Apr 23, 2025 am 12:14 AM
JVM中的類加載程序子系統如何促進平台獨立性?Apr 23, 2025 am 12:14 AM類加載器通過統一的類文件格式、動態加載、雙親委派模型和平台無關的字節碼,確保Java程序在不同平台上的一致性和兼容性,實現平台獨立性。
 Java編譯器會產生特定於平台的代碼嗎?解釋。Apr 23, 2025 am 12:09 AM
Java編譯器會產生特定於平台的代碼嗎?解釋。Apr 23, 2025 am 12:09 AMJava編譯器生成的代碼是平台無關的,但最終執行的代碼是平台特定的。 1.Java源代碼編譯成平台無關的字節碼。 2.JVM將字節碼轉換為特定平台的機器碼,確保跨平台運行但性能可能不同。
 JVM如何處理不同操作系統的多線程?Apr 23, 2025 am 12:07 AM
JVM如何處理不同操作系統的多線程?Apr 23, 2025 am 12:07 AM多線程在現代編程中重要,因為它能提高程序的響應性和資源利用率,並處理複雜的並發任務。 JVM通過線程映射、調度機制和同步鎖機制,在不同操作系統上確保多線程的一致性和高效性。
 在Java的背景下,'平台獨立性”意味著什麼?Apr 23, 2025 am 12:05 AM
在Java的背景下,'平台獨立性”意味著什麼?Apr 23, 2025 am 12:05 AMJava的平台獨立性是指編寫的代碼可以在任何安裝了JVM的平台上運行,無需修改。 1)Java源代碼編譯成字節碼,2)字節碼由JVM解釋執行,3)JVM提供內存管理和垃圾回收功能,確保程序在不同操作系統上運行。
 Java應用程序仍然可以遇到平台特定的錯誤或問題嗎?Apr 23, 2025 am 12:03 AM
Java應用程序仍然可以遇到平台特定的錯誤或問題嗎?Apr 23, 2025 am 12:03 AMJavaapplicationscanindeedencounterplatform-specificissuesdespitetheJVM'sabstraction.Reasonsinclude:1)Nativecodeandlibraries,2)Operatingsystemdifferences,3)JVMimplementationvariations,and4)Hardwaredependencies.Tomitigatethese,developersshould:1)Conduc
 雲計算如何影響Java平台獨立性的重要性?Apr 22, 2025 pm 07:05 PM
雲計算如何影響Java平台獨立性的重要性?Apr 22, 2025 pm 07:05 PM云计算显著提升了Java的平台独立性。1)Java代码编译为字节码,由JVM在不同操作系统上执行,确保跨平台运行。2)使用Docker和Kubernetes部署Java应用,提高可移植性和可扩展性。
 Java的平台獨立性在廣泛採用中扮演著什麼角色?Apr 22, 2025 pm 06:53 PM
Java的平台獨立性在廣泛採用中扮演著什麼角色?Apr 22, 2025 pm 06:53 PMJava'splatformindependenceallowsdeveloperstowritecodeonceandrunitonanydeviceorOSwithaJVM.Thisisachievedthroughcompilingtobytecode,whichtheJVMinterpretsorcompilesatruntime.ThisfeaturehassignificantlyboostedJava'sadoptionduetocross-platformdeployment,s
 容器化技術(例如Docker)如何影響Java平台獨立性的重要性?Apr 22, 2025 pm 06:49 PM
容器化技術(例如Docker)如何影響Java平台獨立性的重要性?Apr 22, 2025 pm 06:49 PM容器化技術如Docker增強而非替代Java的平台獨立性。 1)確保跨環境的一致性,2)管理依賴性,包括特定JVM版本,3)簡化部署過程,使Java應用更具適應性和易管理性。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Dreamweaver Mac版
視覺化網頁開發工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中






