nginx怎麼實現多geoserver服務的負載平衡
- PHPz轉載
- 2023-05-17 11:04:051571瀏覽
概述
為了提高服務的存取速度,減輕geoserver服務的壓力,同時避免服務節點出現問題而影響服務存取的穩定性,我們通常會透過部署多個geoserver來解決,但部署了多個geoserver後,我們需要一個統一的介面提供出來供使用,nginx很好地可以這樣的需求,本文講講如何透過nginx實現多geoserver服務的負載平衡。
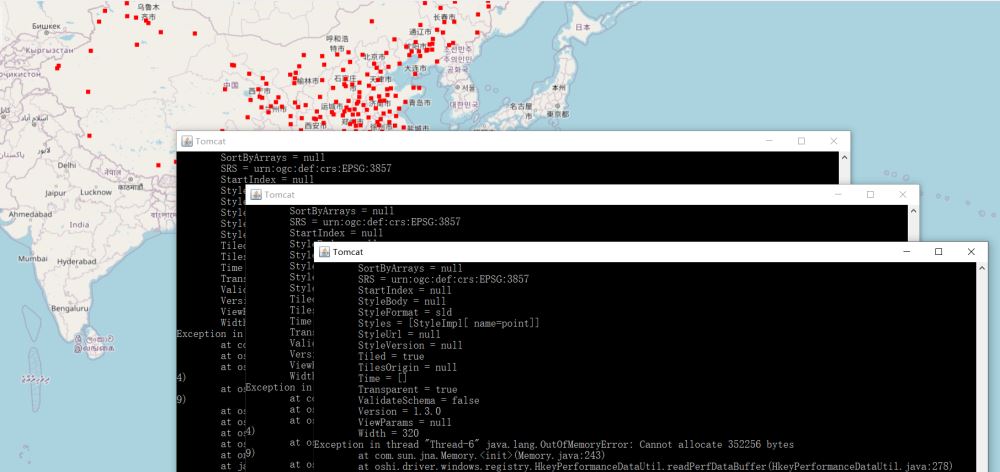
實作效果

實作
1. 多geoserver部署
為了保持geoserver的服務一致,我們先配置一個geoserver服務,配置好之後將部署的Tomcat複製,克隆多個出來,本文為演示複製了兩個(共三個geoserver),修改Tomcat的端口,使三個端口不衝突,複製好之後分別啟動三個Tomcat。
2. nginx配置
修改nginx.conf文件,設定資訊如下:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
# 反向代理配置
upstream server_list{
# 这个是tomcat的访问路径
server localhost:8081;
server localhost:8082;
server localhost:8083;
}
server {
listen 80;
server_name localhost;
location / {
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,web-token,app-token,Authorization,Accept,Origin,Keep-Alive,User-Agent,X-Mx-ReqToken,X-Data-Type,X-Auth-Token,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
return 204;
}
root html;
proxy_pass http://server_list;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}設定好nginx後,啟動nginx。
3. 前端呼叫
根據上述的配置,nginx的連接埠為80,因此geoserver的位址為http://localhost/geoserver,在ol中的呼叫程式碼如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>OpenLayers map preview</title>
<link rel="stylesheet" href="lib/ol/ol.css" rel="external nofollow" type="text/css">
<link rel="stylesheet" href="css/common.css" rel="external nofollow" >
<script src="../ol5/ol.js" type="text/javascript"></script>
</head>
<body>
<div id="map" class="map"></div>
<script>
const options = {
center: [52102781.07568731, 4456849.777083951],
zoom: 3,
minZoom: 0,
maxZoom: 18
}
const base = new ol.layer.Tile({
visible: true,
source: new ol.source.OSM()
});
const wms = new ol.layer.Tile({
source: new ol.source.TileWMS({
url: 'http://localhost/geoserver/mapbox/wms',
params: {'LAYERS': 'mapbox:city', 'TILED': true},
serverType: 'geoserver',
transition: 0
})
})
window.map = new ol.Map({
controls: ol.control.defaults({
attribution: false
}).extend([new ol.control.ScaleLine()]),
target: 'map',
layers: [base, wms],
view: new ol.View({
center: options.center,
zoom: options.zoom,
minZoom: options.minZoom,
maxZoom: options.maxZoom
})
});
</script>
</body>
</html>以上是nginx怎麼實現多geoserver服務的負載平衡的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:yisu.com。如有侵權,請聯絡admin@php.cn刪除

