text-align:justify實作文字兩端對齊 相容IE_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:44:131615瀏覽
對於text-align 我們再熟悉不過了,可是它有個justify屬性,平時很少用到,就鮮為人知了。 justify是一種文字靠兩邊佈局方式,一般應用於書刊雜誌排版;合理運用text-align:justify 有時會省去很多開發的時間。
要想更好的理解 css, 尤其是 IE 下對 css 的渲染,haslayout 是一個非常有必要徹底弄清楚的概念。多數 IE
下的顯示錯誤,就是源自於 haslayout。
什麼是 haslayout ?
haslayout 是Windows Internet Explorer渲染引擎的內部組成部分。在Internet Explorer中,一個元素要么自己對自身的內容進行計算大小和組織,要么依賴父元素來計算尺寸和組織內容。為了調節這兩個不同的概念,渲染引擎採用了 hasLayout 的屬性,屬性值可以是true或false。當一個元素的 hasLayout 屬性值為true時,我們說這個元素有一個佈局(layout)
當一個元素有一個佈局時,它負責對自己和可能的子孫元素進行尺寸計算和定位。簡單來說,這意味著這個元素需要花更多的代價來維護自己和內在的內容,而不是依賴祖先元素來完成這些工作。因此,有些元素預設會有一個佈局。
當我們說一個元素“擁有layout”或“得到layout”,或者說一個元素“has layout” 的時候,我們的意思是指它的微軟專有屬性 hasLayout 被設為了 true 。
一個「layout元素」可以是一個預設擁有 layout 的元素或是一個透過設定某些 CSS 屬性得到 layout 的元素。透過 IE Developer Toolbar 可以查看 IE 下 HTML 元素是否擁有haslayout,在 IE Developer Toolbar 下,擁有 haslayout 的元素,通常顯示為「haslayout = -1」。
特別注意的是,hasLayout 在 IE 8 及之後的 IE 版本中已經被拋棄,所以在實際開發中只需針對 IE 8 以下的瀏覽器為某些元素觸發 hasLayout 。
一個元素觸發hasLayout 會影響一個元素的尺寸和定位,這樣會消耗更多的系統資源,因此IE 設計者預設只為一部分的元素觸發hasLayout (即預設有部分元素會觸發hasLayout ,這與BFC基本上完全由開發者透過特定CSS 觸發並不一樣),這部分元素如下:
* body and html * table, tr, th, td * img * hr * input, button, file, select, textarea, fieldset * marquee * frameset, frame, iframe * objects, applets, embed
如何激發 haslayout?
大部分的 IE 顯示錯誤,都可以透過激發元素的 haslayout 屬性來修正。可以透過設定 css 尺寸屬性(width/height)等來激發元素的 haslayout,使其「擁有佈局」。
如下所示,透過設定以下 css 屬性即可。
* display: inline-block
* height: (任何值除了auto)
* float: (left 或 right)
* position: absolute
* width: (任何值除了auto)
* writing-mode: tb-rl
* zoom: (除 normal 外任意值)
Internet Explorer 7 還有一些額外的屬性(不完全列表):
* min-height: (任意值)
* max-height: (除 none 外任意值)
* min-width: (任意值)
* max-width: (除 none 外任意值)
* overflow: (除 visible 外任意值)
* overflow-x: (除 visible 外任意值)
* overflow-y: (除 visible 外任意值)
* position: fixed
其中 overflow-x 和 overflow-y 是 css3 盒模型中的屬性,目前還未被瀏覽器廣泛支援。
對於內嵌元素(預設即為內聯的元素,如 span,或 display:inline; 的元素),
width 和 height 只在 IE5.x 下和 IE6 或更新版本的 quirks 模式下觸發 hasLayout 。而對於 IE6,如果瀏覽器運行於標準相容模式下,內聯元素會忽略 width 或 height 屬性,所以設定 width 或 height 不能在此種情況下下令該元素具有 layout。
zoom 總是可以觸發 hasLayout,但在 IE5.0 中不支援。建議使用 zoom: 1 來觸發元素的 hasLayout 。
具有「layout」 的元素如果同時display: inline ,那麼它的行為就和標準中所說的inline-block 很類似了:在段落中和普通文字一樣在水平方向和連續排列,受vertical- align 影響,大小可以根據內容自適應調整。這也可以解釋為什麼單單在IE/Win 中內聯元素可以包含區塊級元素而少出問題,因為在別的瀏覽器中display: inline 就是內聯,不像IE/Win 一旦內聯元素擁有layout 還會變成inline-block。
haslayout 問題的調試與解決
當網頁在 IE 中有異常表現時,可以嘗試激發 haslayout 來看看是不是問題所在。常用的方法是為某元素 css 設定 zoom:1 。使用 zoom:1 是因為大多數情況下,它能在不影響現有環境的條件下激發元素的 haslayout。而一旦問題消失,基本上就可以判斷是 haslayout 的原因。然後就可以透過設定對應的 css 屬性來修正這個問題了。建議首先要考慮的是設定元素的 width/height 屬性,其次再考慮其他屬性。
對 IE6 及更早版本來說,常用的方法稱為霍莉破解(Holly hack),即設定這個元素的高度為 1% (height:1%;)。需要注意的是,當這個元素的 overflow 屬性被設定為 visible 時,這個方法就失效了。或使用 IE 的條件註記。
對 IE7 來說,最好的方法時設定元素的最小高度為 0 (min-height:0;)。
haslayout 問題引起的常見 bug
IE6 及更低版本的雙空白邊浮動 bug
bug 修復: display:inline;
IE5-6/win 的 3 像素偏移 bug
bug 修復: _height:1%;
IE6 的躲躲貓(peek-a-boo) bug
bug 修復: _height:1%;
這裡列出一些觸發 hasLayout 元素的效果
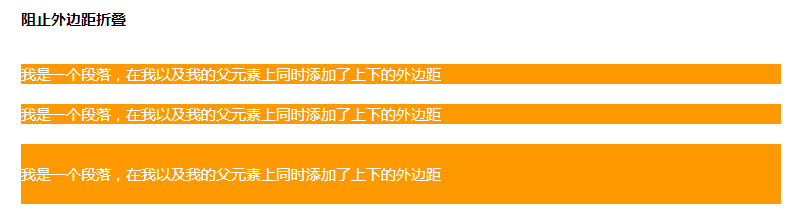
1.阻止外邊距摺疊
兩個相連的 div 在垂直上的外邊距會發生疊加,而觸發 hasLayout 的元素之間則不會有這種情況發生,如下圖:

上圖的例子中,三個div 各包含一個p 元素,三個div 及其包含的p 元素都有頂部和底部的外邊距,但只有第三個div 的邊距沒有與它的子元素p 的外邊距折疊。這是因為第三個 div 使用 zoom: 1 觸發了 hasLayout ,阻止了它與它的子元素的外邊距折疊。
另外,例子中也使用了 overflow: hidden 觸發元素的 BFC ,這利用了 BFC 阻止外邊距折疊的特性達到元素在 IE 與現代瀏覽器下的表現統一。
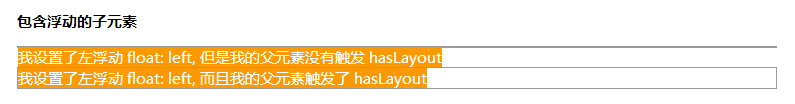
2.可以包含浮動的子元素,即計算高度時包含其浮動子元素
效果如圖:

上圖的例子中,有兩個div ,它們各包含一個設定了浮動的p 元素,但第一個div 實際被瀏覽器判斷為沒有高度和寬度,即高度為0 ,上下邊框重疊在一起。而第二個 div 使用 zoom: 1 觸發了 hasLayout ,可以包含浮動元素,因此能正確表現出高度,其邊框位置也正常了。
本範例中也使用了 overflow: hidden 觸發 BFC ,跟上例相似,這利用了 BFC 可以包含浮動子元素的特性達到元素在 IE 與現代瀏覽器下的表現統一。
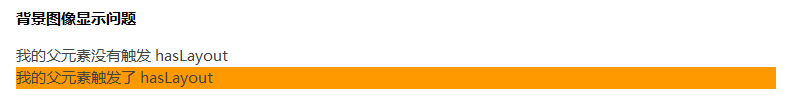
3.背景影像顯示問題
元素背景圖無法正確顯示是網頁程式碼重構中最常見的問題之一了,在IE 7 及以下的IE 版本中,沒有設定高度、寬度的元素往往不能顯示出背景圖(背景色則顯示正常),這實際上與hasLayout 有關。實際的情況是,沒有觸發 hasLayout 的元素不能顯示背景圖,上面有說過,觸發 hasLayout 也就是使到元素擁有佈局,換句話說,擁有佈局的元素才能正確顯示背景圖。如下圖:

上圖兩個 div 都設定了背景圖,但只有使用 zoom: 1 觸發了 hasLayout 的第二個 div 才能正確顯示背景圖。
本範例中沒有觸發元素的 BFC ,這是因為在現代瀏覽器中,元素本身並沒有背景圖顯示問題。
以上本文講述text-align:justify實作文字兩端對齊 相容IE,希望大家喜歡。

