vue3中怎麼透過ref取得元素節點
- PHPz轉載
- 2023-05-16 12:25:065465瀏覽
透過ref取得元素節點
ref 在vue2中可以說簡化js原生的document.getElementById("#id")操作 。當然在vue3中也一樣
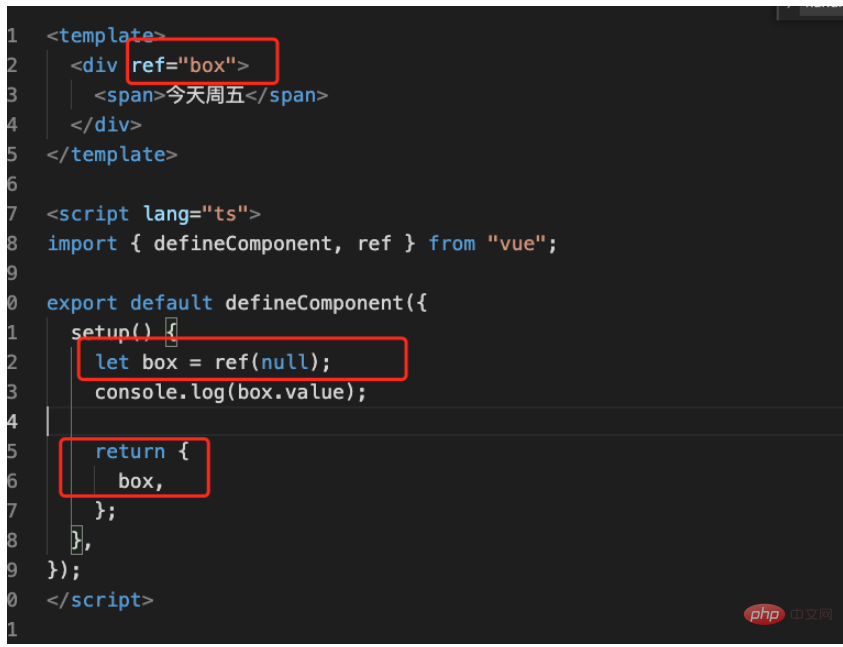
首先,給你想取得到的元素一個ref 屬性

然後,再將這個ref物件建立出來,就可以訪問到他的值
但是。這樣在setup 裡邊可以訪問,但是直接打印出來的值為null........

#由於 setup 函數的執行時間要先於 html 標籤的渲染,所以我們不能直接在 setup 函數中初始化 box 標籤。
在生命週期函數中setup 函數在beforeCreate 和 Created 之間執行
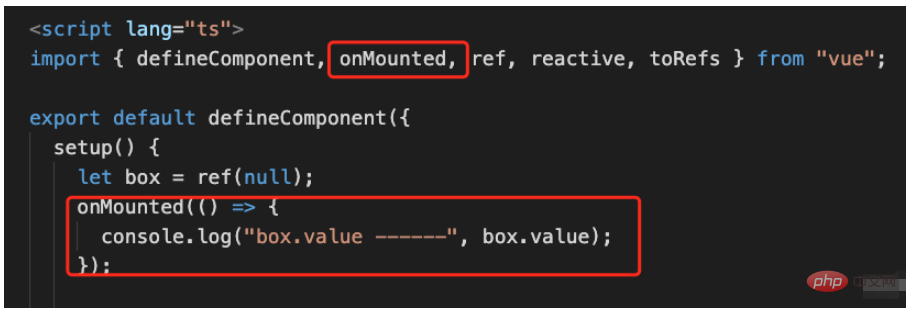
如果存在有初始化或類似的操作,需要藉用生命週期函數中的onMounted

#這樣就可以存取到了

取得ref元素的幾種方式小結
1. 原生js取得dom元素
document.querySelector(选择器) document.getElementById(id选择器) document.getElementsByClassName(class选择器)
2. ref取得單一dom元素
<template>
<div ref='divDom'></div>
</template>
<script setup>
import { ref} from 'vue'
const divDom = ref(null);
onMounted(()=>{
console.log('获取dom元素',divDom)
})3. ref取得v-for循環中的dom元素
<template>
<div ref='getDivDom' v-for="item in list" :data-id="item.id"></div>
</template>
<script setup>
import { ref} from 'vue'
const divDomList = ref(new Map());
const getDivDom = el=>{
if(el){
divDomList.set(el.dataset['id'],el)
}
}
// const el =divDomList.get(id) // 根据list数据中的id值 获取对应的dom元素4. 在swiper中取得swiper的dom元素
<template>
<swiper @swiper='getSwiper'></swiper >
</template>
<script setup>
import swiper from 'swiper'
import { ref} from 'vue'
const swiperDom= ref(null);
const getSwiper= el=>{
swiperDom.value = el;
}以上是vue3中怎麼透過ref取得元素節點的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:yisu.com。如有侵權,請聯絡admin@php.cn刪除

