springboot vue介面測試定義編輯功能如何實現
- WBOY轉載
- 2023-05-15 20:25:041007瀏覽
一、後端
後端要增加2個介面:依照介面ID查詢、更新介面。
1. 查詢介面
@GetMapping("/getApi")
public Result getApiById(Long id) {
return Result.success(apiDefinitionService.getApi(id));
}mybatis-plus 有直接使用id查詢的方法可用selectById:
public ApiDefinition getApi(Long id) {
return apiDefinitionDAO.selectById(id);
}這個查詢介面就不在路徑後面拼接參數了,剛好用來當我後面功能的調試。
2. 更新介面
ApiDefinitionController 繼續增加編輯要求的處理方法:
@PostMapping("/update")
public Result update(@RequestBody ApiDefinition request) {
try {
apiDefinitionService.update(request);
return Result.success();
} catch (Exception e) {
return Result.fail(e.toString());
}
}接著在ApiDefinitionService 裡實作:
public void update(ApiDefinition request) {
QueryWrapper<ApiDefinition> wrapper = new QueryWrapper<>();
wrapper.eq("id", request.getId());
request.setUpdateTime(new Date());
apiDefinitionDAO.update(request, wrapper);
}先用傳進來的id 去查詢出數據,然後更新apiDefinitionDAO.update(request, wrapper)。
二、前端
1. 實作編輯外顯
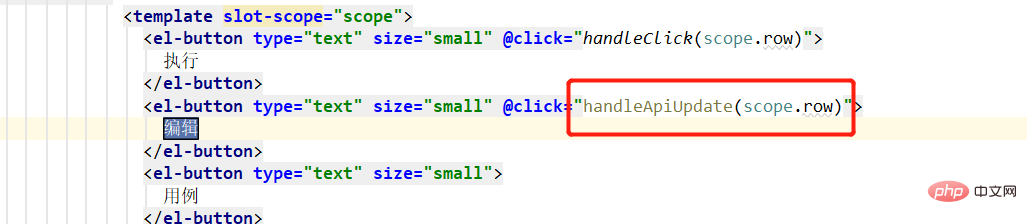
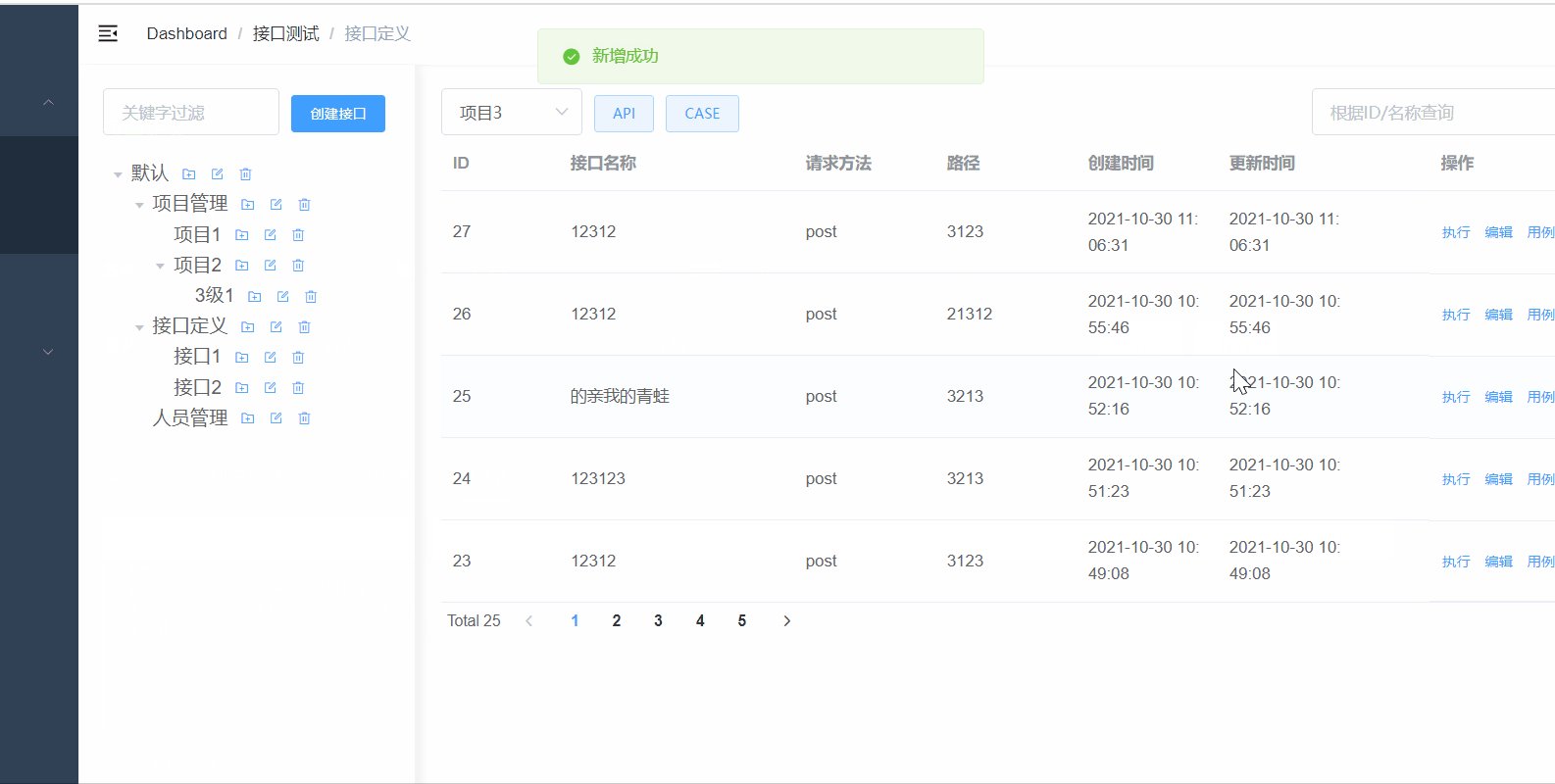
點選介面清單的【編輯】按鈕,開啟對話方塊並且顯示該介面的資料。
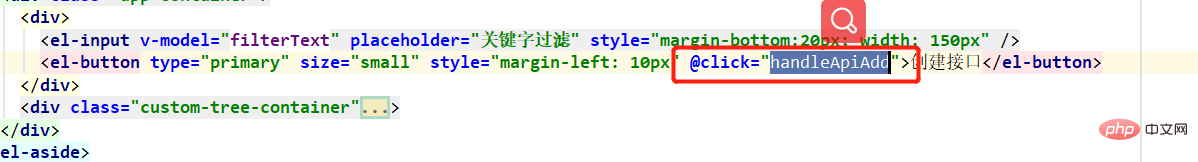
在介面清單的【編輯】按鈕上增加一個綁定事件的方法handleApiUpdate。

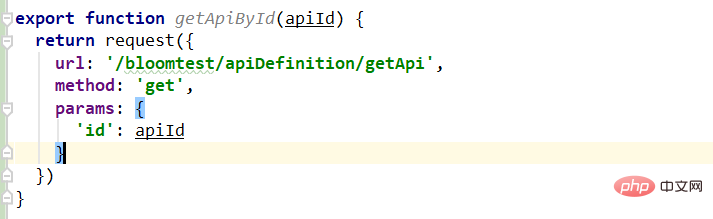
還有別忘記添加好要請求的查詢接口,後續這個步驟就不再贅述了。

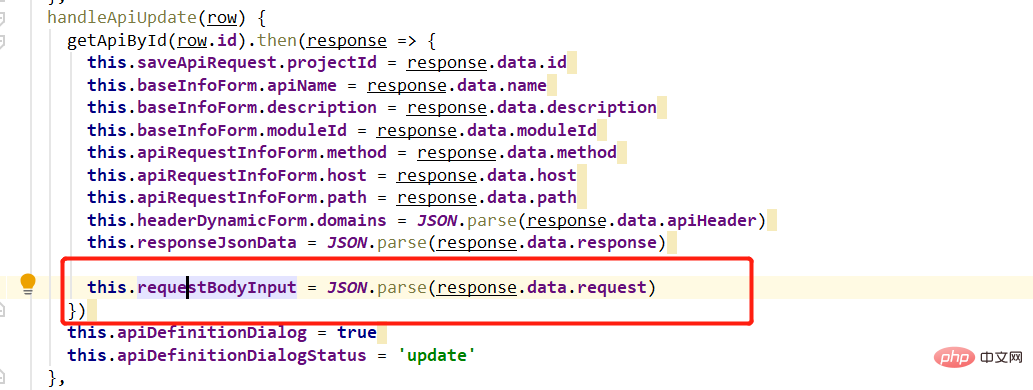
在handleApiUpdate方法裡,實作外顯。

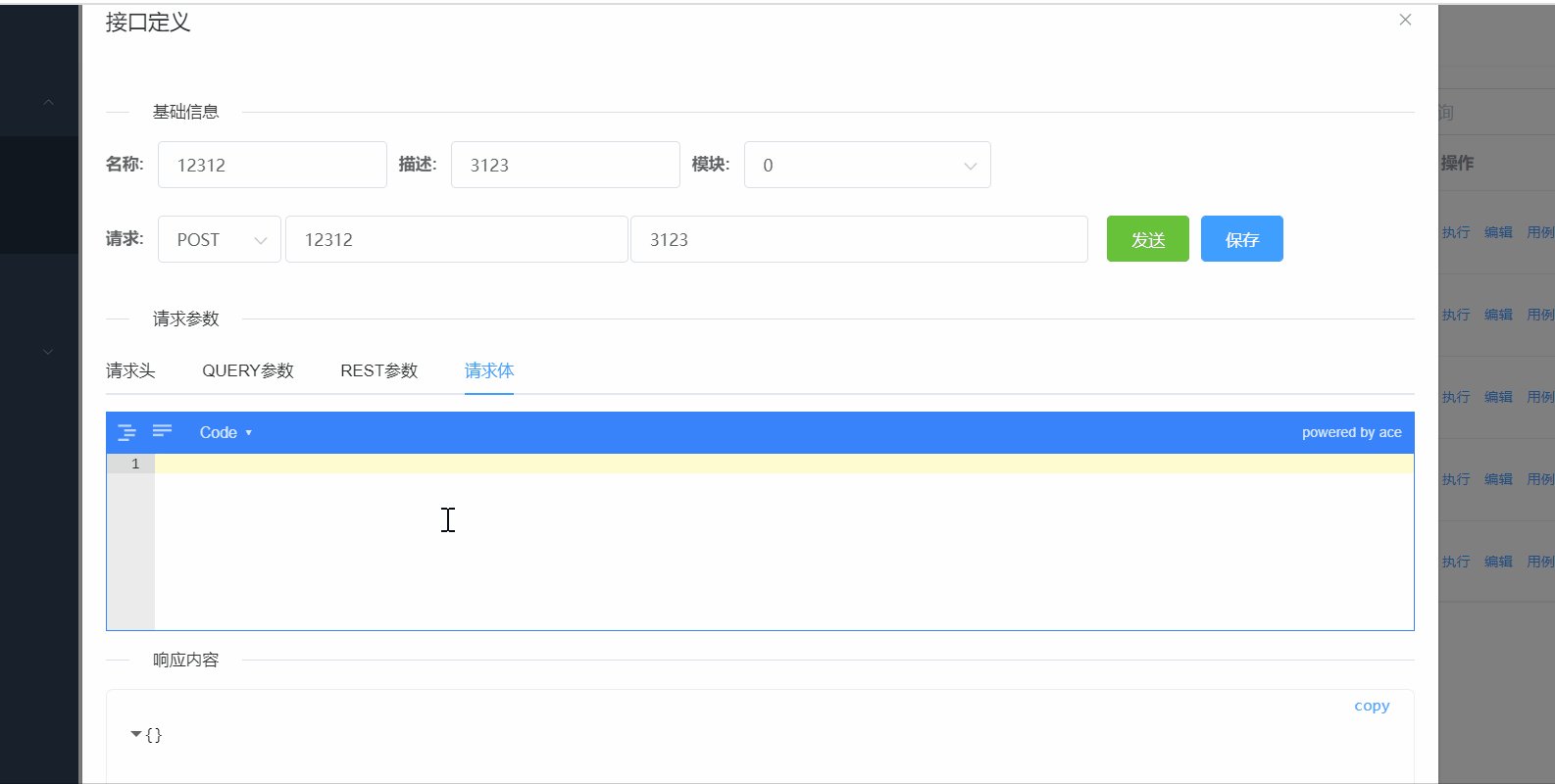
但是把介面回傳的 request 賦值給頁面的時候發現了問題。因為存在著 3 個tabs,那麼我需要知道後端回傳的是屬於其中的哪一種tabs。
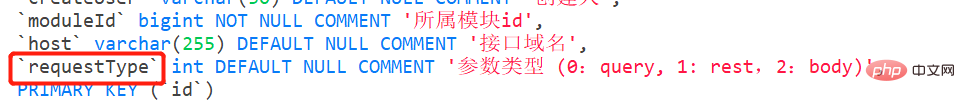
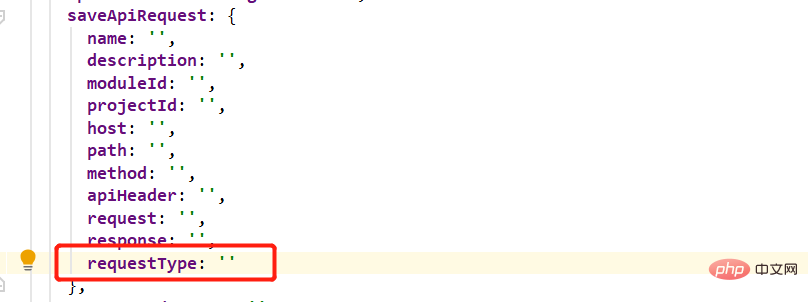
決定加個欄位requestType:參數類型 (0:query, 1: rest,2:body)。

對應的新增介面的請求參數裡也要增加:

那麼這個欄位的值從哪裡來呢?

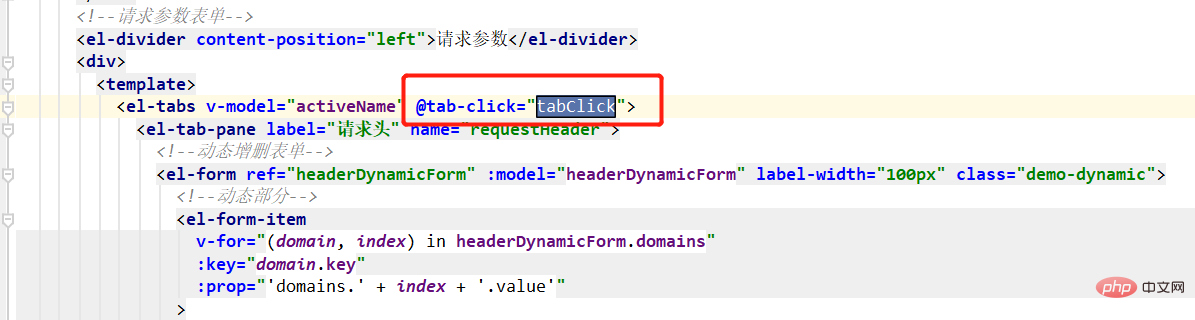
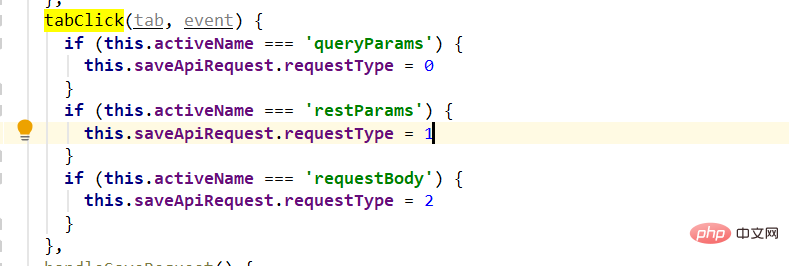
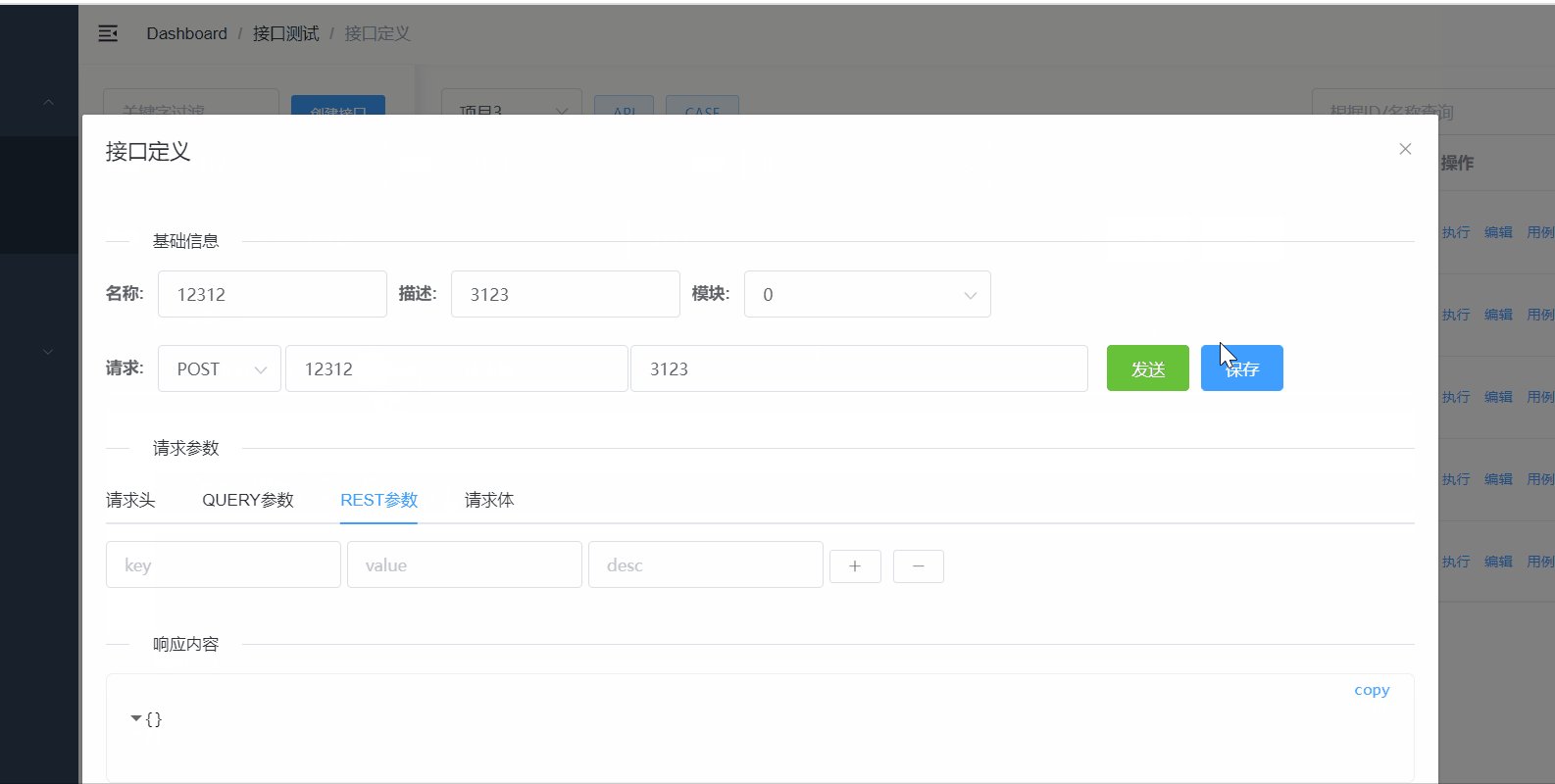
發現<el-tabs></el-tabs>元件裡是有事件的,當點擊tab時候會觸發,那就在這個方法裡賦值即可。

接著,我又想到了一個問題:例如我參數放在了請求體的tab中,但是又點了其他tab,最後點擊了保存,那麼這樣落庫的類型就不對了。
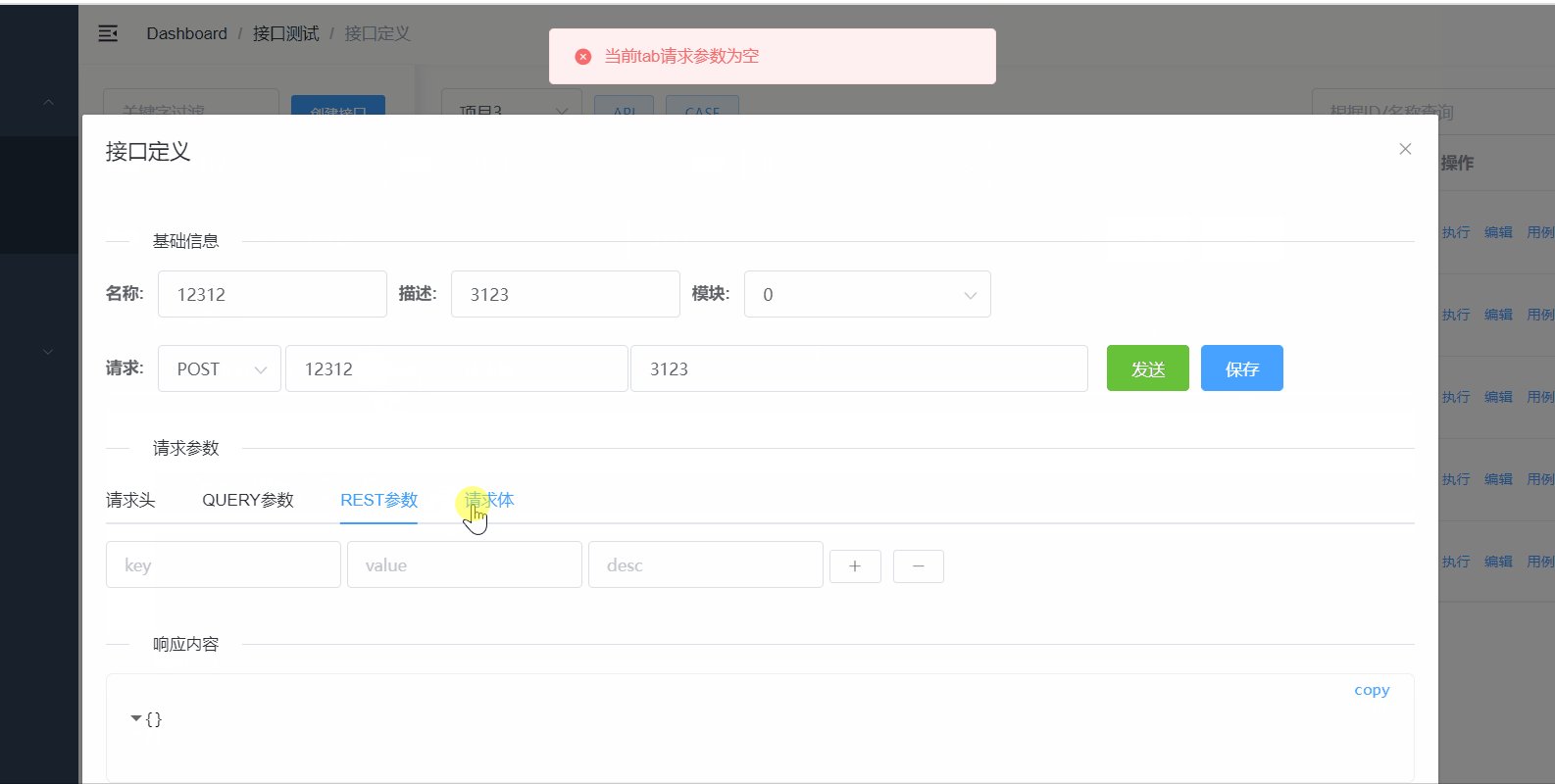
為了解決這個問題,我決定加個判斷:保存的時候,會判斷當前 tab裡的值是否不為空,有值的才可以保存,沒有的話給提示出來。
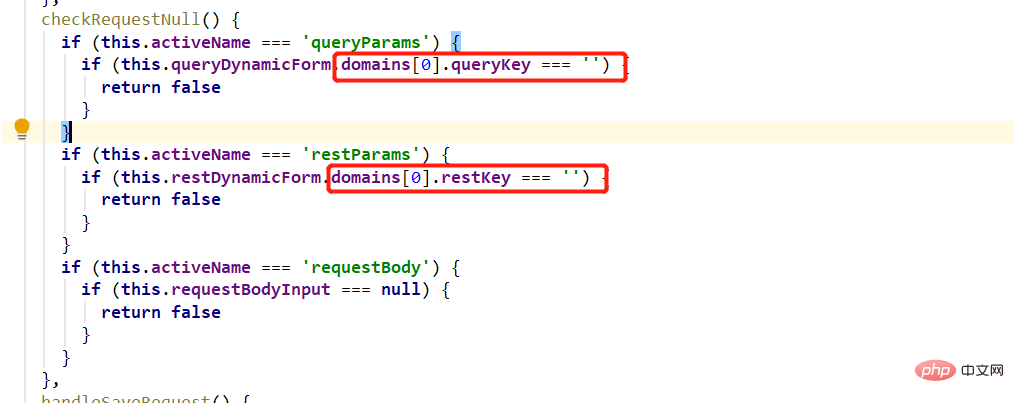
新增一個方法checkRequestNull用來檢查目前tab 裡的值是不是空:

domains[0].key判斷? 因為預設有個空節點,不填寫的時候資料的長度也是1,所以我改成了判斷各自的key。
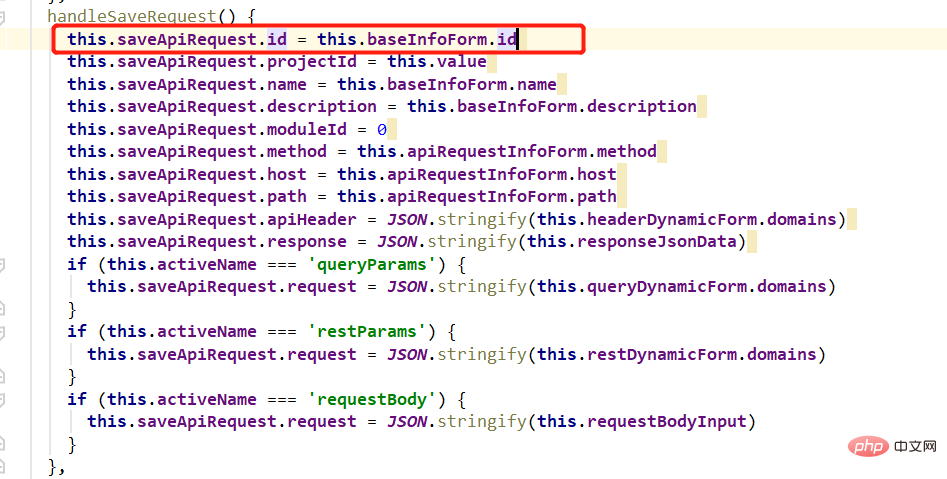
saveApi儲存介面的請求方法,在裡面加入上面的請求參數判斷,注意位置:



this.activeName,就可以顯示對應的tab再看上面的,是新增了一個欄位id,用來保存介面回傳的介面id,編輯的時候需要傳給後端接口。

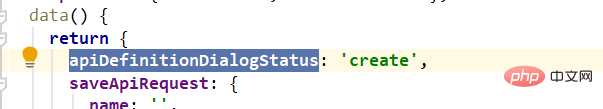
apiDefinitionDialogStatus,在點擊的時候判斷是呼叫新增接口,還是編輯接口,預設是create。
這個欄位在點選【編輯】的handleApiUpdate方法裡就已經使用了,開啟對話框,然後賦值為update:

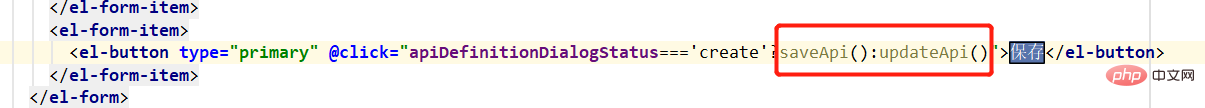
接著修改對話框的儲存按鈕的點擊事件,當值等於create就呼叫saveApi(),否則就呼叫updateApi() 。

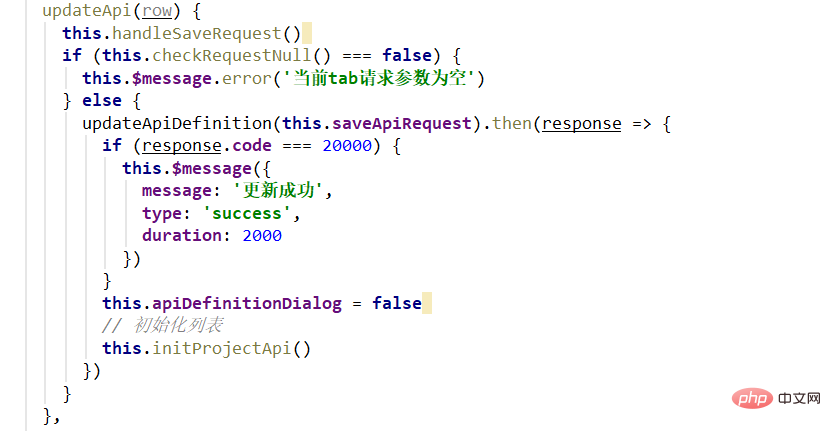
實作updateApi方法,進行更新的操作。
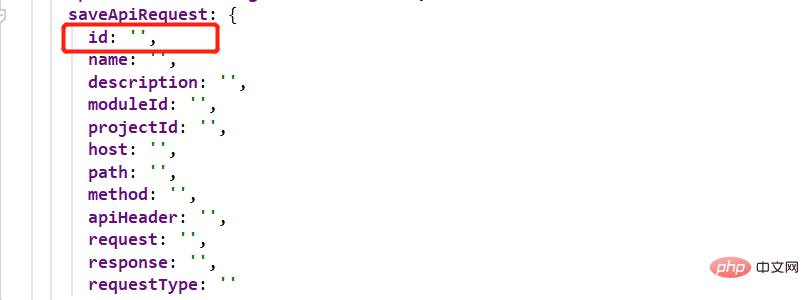
在此之前,我要需要在請求物件裡增加一個字段,就是介面 id,因為後端需要用 id 去查詢庫裡的這條資料。

對應的,在請求參數的處理方法裡,也需要增加id的賦值。

就是把外顯時候拿到的id賦值到請求參數體裡。
最後,在請求介面之前也需要校驗下目前tab 下是否有參數,通過了再請求後端更新介面:

測試一下功能:

功能完成,但是還遺漏了一點,少了個重置,不然點擊【建立介面】按鈕,;總是會看到上次打開的內容。
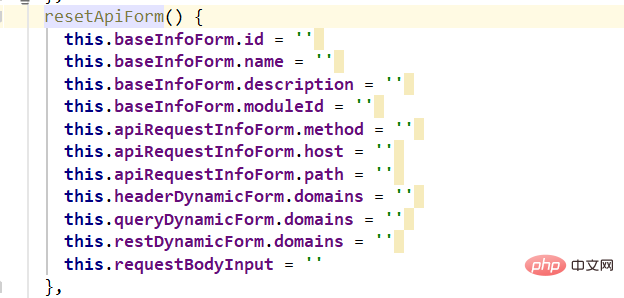
新增一個方法resetApiForm來重置form 裡的欄位:

用在點擊【建立介面】按鈕的時候,這裡修改一下,之前是改一個對話框的狀態,現在都放到一個方法裡去:

在方法裡呼叫:

以上是springboot vue介面測試定義編輯功能如何實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!