vue3配置全域參數及元件的使用方法
- 王林轉載
- 2023-05-15 18:58:043219瀏覽
vue2的方式
1. 全域掛載
Vue.property.xxx
import Vue from "vue";
import axios from "axios";
Vue.prototype.$http= axios;
new Vue({
router,
store,
render: (h) => h(App),
}).$mount("#app");2. 元件使用
this.$http.xxx();
vue3的方式
1. 全域掛載
app.config.globalProperties.xxx
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus, { ElMessage, ElMessageBox } from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App);
app.config.globalProperties.$messageBox = ElMessageBox;
app.config.globalProperties.$message1 = ElMessage;2. 元件使用
// 引入vue的 getCurrentInstance 方法
import { defineComponent, getCurrentInstance } from "vue";
// 获取当前组件实例
const { appContext } = getCurrentInstance();
// 打印看一下结构
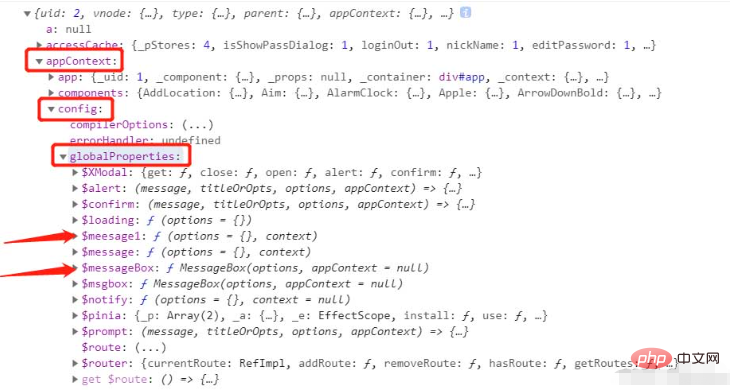
console.log(appContext)

########################在appContext.config.globalProperties裡面已經可以看到掛載的$messageBox和$message1了,至於為什麼還有一個$message######我們可以看張element plus官網的截圖######## ########可以看到這是element plus預設掛載的,我們可以直接使用,這裡添加$message1只是演示,其實是可以直接使用預設掛載的。 #########完整使用範例######
// 引入vue的 getCurrentInstance 方法
import { defineComponent, getCurrentInstance } from "vue";
// 获取当前组件实例
const { appContext } = getCurrentInstance();
const globalProxy = appContext.config.globalProperties;
export default defineComponent({
setup() {
// 退出登录按钮
const loginOut = () => {
globalProxy.$messageBox.confirm("确定退出登录吗?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
setTimeout(() => {
globalProxy.$message1({message: "已退出登录", type: "success"});
localStorage.removeItem("userInfo");
router.push("/login");
}, 200);
})
.catch((e) => {
console.log(e);
});
};
return {
loginOut
}
}
})以上是vue3配置全域參數及元件的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:yisu.com。如有侵權,請聯絡admin@php.cn刪除

