Vue3+Element-plus專案自動導入報錯怎麼解決
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-05-15 17:13:102233瀏覽
前言
在建立Vue3 Element-plus 專案時,根據Element-plus 文檔,採用自動導入,安裝unplugin-vue-components 和unplugin- auto-import 兩款插件,但在按要求配置後運行項目,npm 報錯
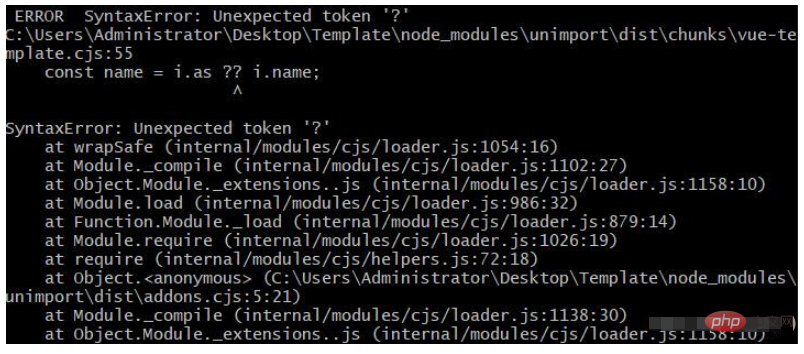
網路上尋找發現目前(20220601)並無相關解,經排查發現錯誤是由unplugin-auto-import 外掛程式的依賴unimport 套件引發,檢視解決方法可直接跳到「解決方案」安裝步驟#1.安裝外掛程式# ERROR SyntaxError: Unexpected token '?'
const name = i.as ?? i.name;
...\node_modules\unimport\dist\chunks\?'
...\node_modules\unimport\dist\chunks\ vue-template.cjs:55
npm install -D unplugin-vue-components npm install -D unplugin-auto-import兩個外掛程式使用一條指令一起安裝可能出錯2.vue.config.js 設定
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = defineConfig({
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
},
)}
3.npm run serve 出錯
const name = i.as ?? i.name;
1.2 node.js 和npm 版本過低#筆者出現此問題時,node.js 版本為 v12.18.0,npm 版本為6.14.52.解決方法降低 unplugin-auto-import 外掛程式版本或升級 node.js 和npm 版本,選擇其一即可:2.1 降低 unplugin-auto-import 插件版本更換 unplugin-auto-import 插件版本,經驗證,安裝unplugin-auto-import@0.72 及以前版本可規避此問題npm install -D unplugin-auto-import@0.7.2
2.2 升級 node.js 與npm 版本將node.js 版本升級至長期維護版,20220601時為 v16.15.0,升級方法:從 node. js官網 下載長期維護版,安裝位置選擇與目前node.js 位置相同即可將npm 版本升級為與node.js 版本相符的建議版本,20220601時為 8.10.0,升級方法: npm install -g npm@8.10.0
#補充:element-plus自動按需導入及出錯解決自動按需導入官網教程首先:npm install -D unplugin-vue- components unplugin-auto-import
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
// ...
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}也可以直接設定babel.config.js,但是如果安裝版本過高可能在設定時會報錯,所以安裝指定版本npm i element-plus@1.0.2-beta.28
1
module.exports = {
plugins: [
[
'import',
{
libraryName: 'element-plus',
customStyleName: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`
}
}
]
],
}依照官網自動按需導入element-plus出現以下問題:樣式不生效將安裝版本更換為npm i element-plus@1.0.2- beta.28###以上是Vue3+Element-plus專案自動導入報錯怎麼解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:yisu.com。如有侵權,請聯絡admin@php.cn刪除
上一篇:如何用vue3實現打磚塊小遊戲下一篇:如何用vue3實現打磚塊小遊戲

