springboot vue測試平台介面定義前後端新增功能如何實現
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-05-15 15:01:141324瀏覽
開發繼續更新
上節畫了大概的前端頁面,今天主要來實現後端接口,然後調通前後端實現接口新增功能。先預覽下效果:

一、後端部分
#在ApiDefinitionController 類別中新增一個處理方法,處理介面的新增請求:
@PostMapping("/add")
public Result add(@RequestBody ApiDefinition request) {
try {
apiDefinitionService.add(request);
return Result.success();
} catch (Exception e) {
return Result.fail(e.toString());
}
}對應的在service 層實作add 方法:
public void add(ApiDefinition request) {
if (StringUtils.isEmpty(request.getProjectId().toString())) {
BtException.throwException("项目id为空");
}
if (StringUtils.isEmpty(request.getModuleId().toString())) {
BtException.throwException("模块id为空");
}
if (StringUtils.isEmpty(request.getName())) {
BtException.throwException("接口名称为空");
}
request.setCreateTime(new Date());
request.setUpdateTime(new Date());
apiDefinitionDAO.insert(request);
}保存的實作不難,這裡面加了幾個重要參數的為空判斷。
二、前端部分
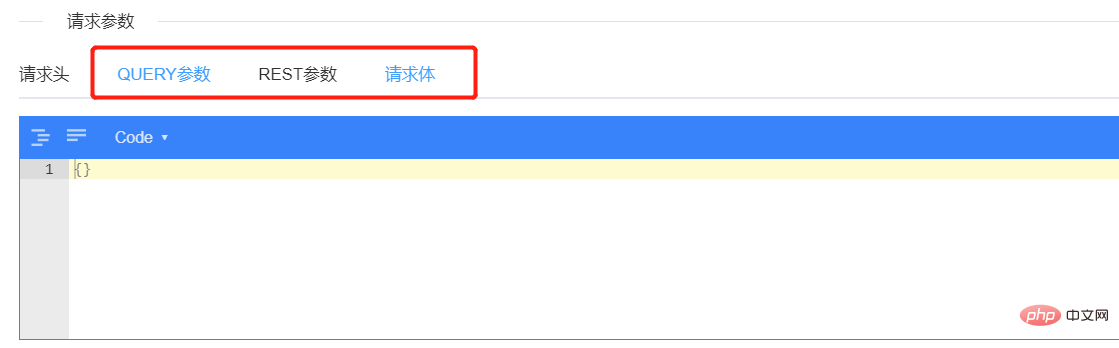
在上節畫的頁面當中,還留有 rest參數和請求體這 2 個 tabs沒畫,先補全。

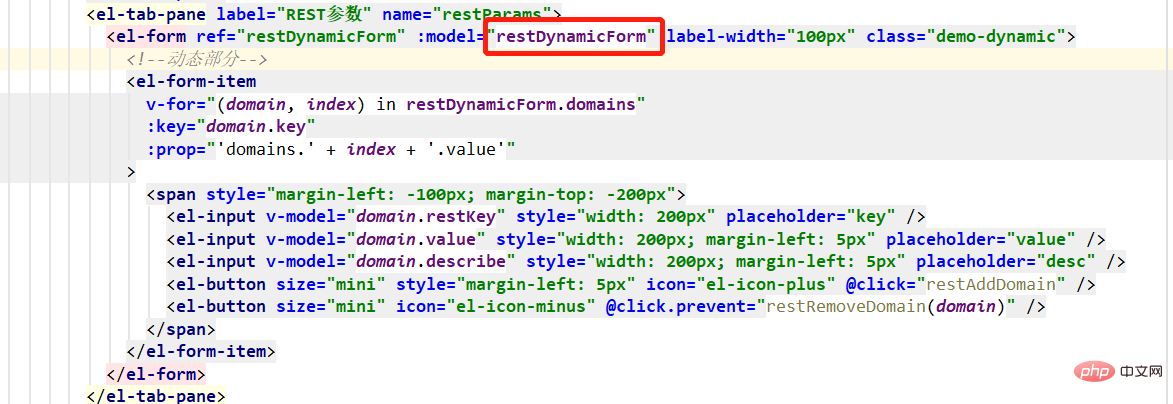
1. rest參數
這裡主要是針對restful 風格介面的請求,例如/bloomtest/project/list/1/10,這時候後面的1 和10,就要在參數裡設定變數去取了。
形式還是跟前面的請求頭和query參數一樣的:

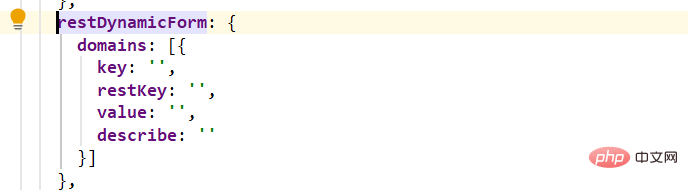
#對應的增加這個欄位:

#關於這裡面的key,是元件裡需要的,我試過去掉,但會有問題。暫時先留著,存進來目前不影響我後續的操作。

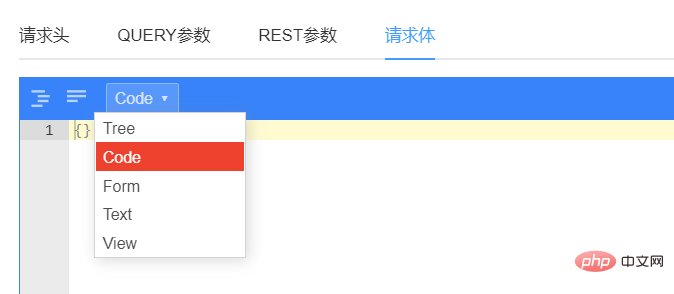
2. 請求體
這個請求體內容,目前只考慮一般都情況,需要對其進行 json 格式化展示。我依然在 github 上找現成的元件,結果找到了一個vue-json-editor。
這個元件是支援編輯的,我上節裡使用在返回展示的不可以編輯。
npm install vue-json-editor --save
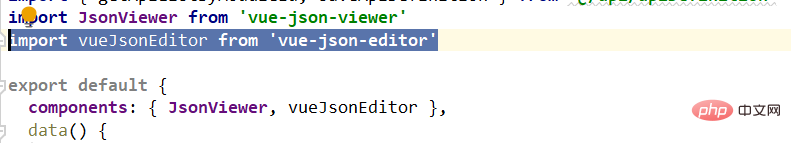
安裝好之後,在vue檔案中導入使用。

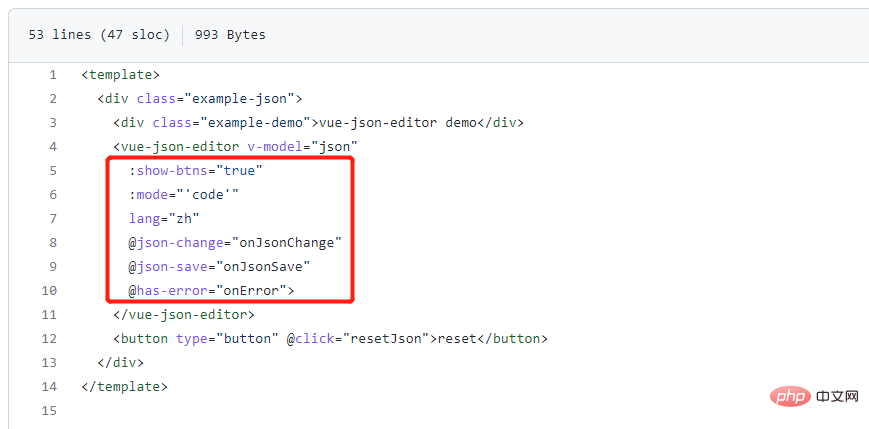
這個元件裡同樣也是支援一些功能的,不過我只需要能格式化即可,作者程式碼裡有一段 demo。

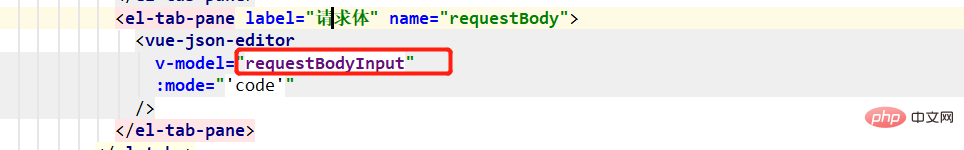
在我的程式碼裡使用也很簡單,直接找到要放這個輸入框的地方,把程式碼copy進去修改。

v-model 雙向綁定的欄位:mode="'code'",則是預設顯示的模式,如下

功能雖然有了,但是樣式和顏色我不太喜歡,我試著去修改源碼想調整下,但是不行,暫時先這樣,以後再說。
3. 請求參數
因為我整個頁面裡分了好多個不同的form 表單,所以我現在要有個地方處理一下,蒐集這些表單的內容,放在一個地方,用於最後的接口請求。

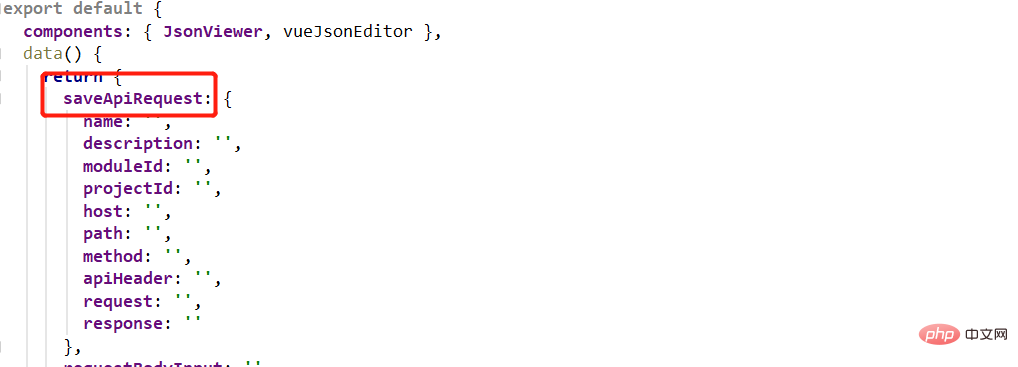
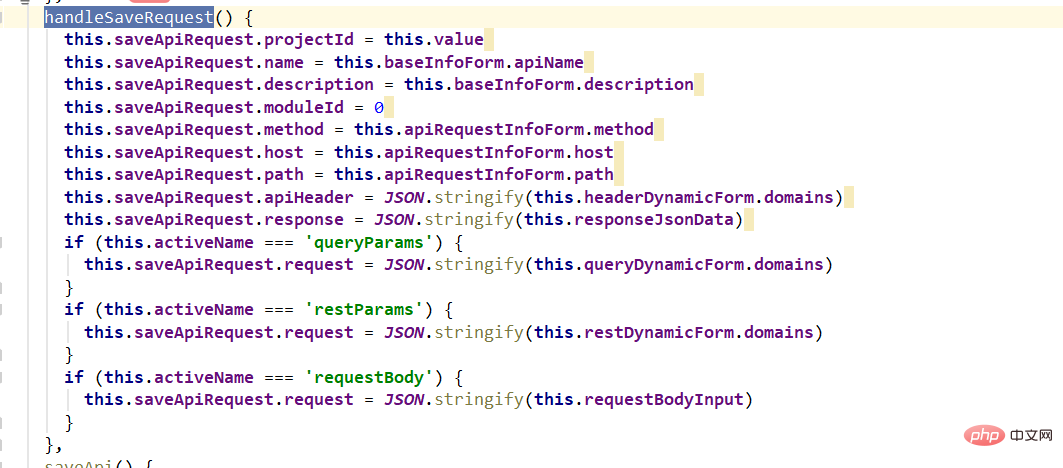
新增一個方法handleSaveRequest ,給裡面的欄位賦值:

注意,在方法裡有個判斷。就是在這3 個tabs 中,我點擊的哪一個,就會把其中加的內容賦值給this.saveApiRequest.request:

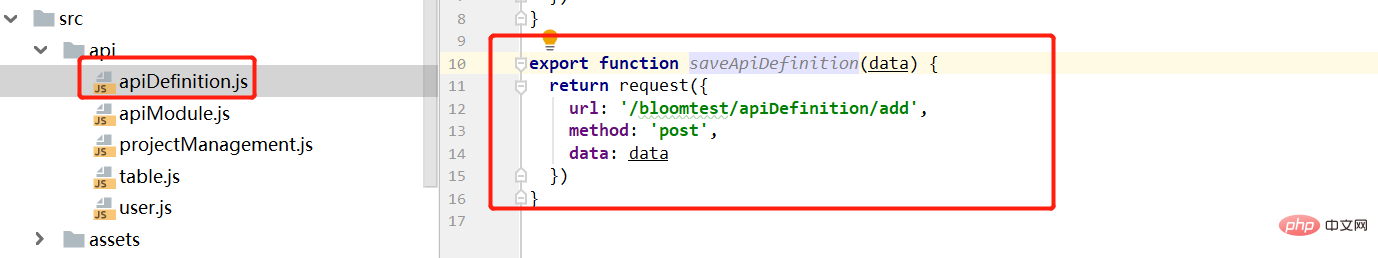
 ##接著就是導入:
##接著就是導入:
#
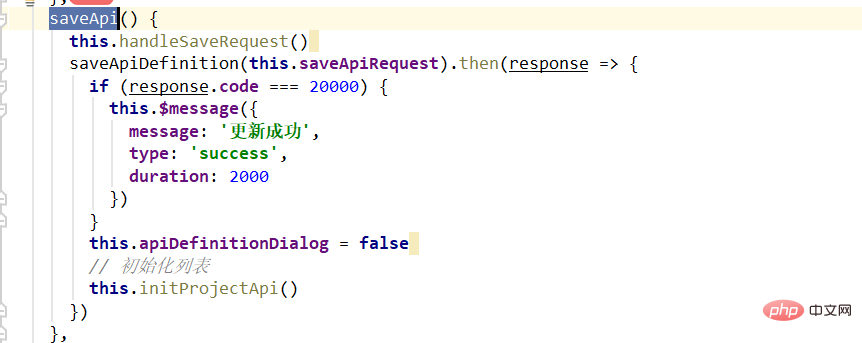
最後實作新增介面的方法saveApi,當然了,在【儲存】按鈕上的@click="saveApi"點擊事件不能少了。

在這個saveApi方法裡,要做這麼幾件事:
先呼叫方法handleSaveRequest# ,給請求參數賦值請求接口,並提示結果關閉新增的對話框刷新列表

#這樣接口的新增功能就實現了,不過這裡模組的地方暫時預設寫死了個0,儲存的介面先存放在頂級節點下,後續這裡還需要實作一個選擇樹,用來綁定特定模組。
以上是springboot vue測試平台介面定義前後端新增功能如何實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

