Nginx怎麼有效率的在一台伺服器部署多個站點
- 王林轉載
- 2023-05-14 16:13:062680瀏覽
下來看一下我們的需求,我這裡有三個網站專案工程需要部署(依序對應三個網域),提供一台linux伺服器,要實現存取對應的網域跳到對應的網站。
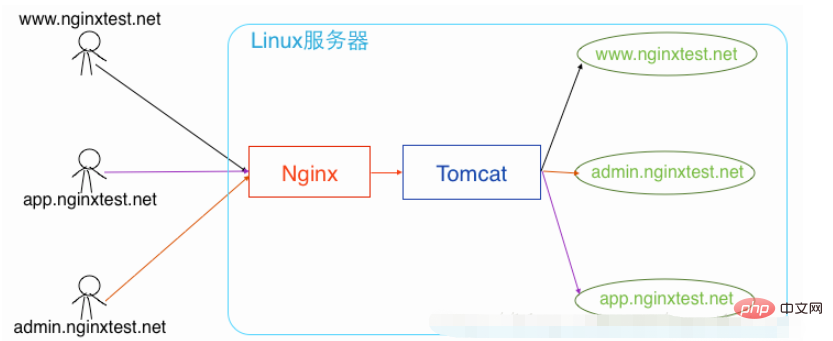
下來我們看一下為了解決這個問題,我所設計的體系架構圖:

#這裡我們假定圖中linux伺服器公網ip為192.168.2.100,然後假定要在這台伺服器搭建這麼三個網站:www.nginxtest.net、admin.nginxtest.net、app.nginxtest.net。
好了,下來我們具體配置一下:
1.配置nginx反向代理
我們還是先連接ssh,然後進行下面操作(一般不建議修改預設主設定檔nginx.conf,所以我們新建負載平衡設定檔fxdl.conf,保證伺服器安全,如下):
$ ssh root@192.168.2.100 //ssh连接 # cd /usr/local/nginx/conf # touch fxdl.conf //创建代理配置文件 # vi fxdl.conf //用vi编辑器打开文件,然后按键盘的i
注意:vi編輯器中,鍵盤按i 進入insert狀態,按esc 退出insert 狀態。
然後輸入以下配置代碼(域名部分自訂更改成你們自己的域名,註釋部分則按需開啟):
#设置低权限用户,为了安全而设置的
user nobody;
#工作衍生进程数
worker_processes 4;
#设置错误文件存放路径
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#设置pid存放路径(pid是控制系统中重要文件)
#pid logs/nginx.pid;
#设置最大连接数
events{
worker_connections 1024;
}
http {
#用来设置日志格式
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
#用来指定日志文件的存放路径
access_log /data/wwwlogs/access_nginx.log main;
#开启高效文件传输模式
sendfile on;
#防止网络阻塞
tcp_nopush on;
#防止网络阻塞
tcp_nodelay on;
#长连接超时时间,单位是秒
keepalive_timeout 65;
#散列表的冲突率,默认1024,越大则内存消耗更多,但散列key的冲突率会降低,检索速度就更快
types_hash_max_size 2048;
#文件扩展名与文件类型映射表
include /usr/local/nginx/conf/mime.types;
#默认文件类型
default_type application/octet-stream;
#include /etc/nginx/conf.d/*.conf;
#主要是用于设置一组可以在proxy_pass和fastcgi_pass指令中使用额代理服务器,默认负载均衡方式为轮询
upstream tomcat_client {
server localhost:8080;
}
#开启gzip压缩,开启后,访问网页会自动压缩
#gzip on;
#指定服务器的名称和参数
server {
listen 80;
server_name app.nginxtest.net;
location / {
proxy_pass http://tomcat_client;
proxy_redirect default;
#设置代理
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
}
}
server {
listen 80;
server_name admin.nginxtest.net;
location / {
proxy_pass http://tomcat_client;
proxy_redirect default;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
}
}
server {
listen 80;
server_name www.nginxtest.net;
location / {
proxy_pass http://tomcat_client;
proxy_redirect default;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
}
location = / {
#判断是否为手机移动端
if ($http_user_agent ~* '(iphone|ipod|ipad|android|windows phone|mobile|nokia)') {
rewrite . http://www.nginxtest.net/phone break;
}
rewrite . http://www.nginxtest.net/pc break;
}
}
}好了就是這麼簡單,nginx反向代理配置完畢。下來設定tomcat:
2.設定tomcat部署多個網站
$ ssh root@192.168.2.100 //ssh连接 # cd /usr/local/tomcat # cp /usr/local/tomcat/conf/server.xml /usr/local/tomcat/conf/server.xml_bk //备份server.xml原文件 # vi server.xml //用vi编辑器打开文件,然后按键盘的i
我們編輯server.xml,engine節點下新增以下host節點(節點中的網域名稱和網站工程目錄需要自訂修改為你們自己的):
<host name="www.nginxtest.net" unpackwars="true" autodeploy="true"
xmlvalidation="false" xmlnamespaceaware="false">
<context path="/" docbase="/data/wwwroot/www.nginxtest.net/webcontent" reloadable="true"/>
</host>
<host name="admin.nginxtest.net" unpackwars="true" autodeploy="true"
xmlvalidation="false" xmlnamespaceaware="false">
<context path="/" docbase="/data/wwwroot/admin.nginxtest.net/webcontent" reloadable="true"/>
</host>
<host name="app.nginxtest.net" unpackwars="true" autodeploy="true"
xmlvalidation="false" xmlnamespaceaware="false">
<context path="/" docbase="/data/wwwroot/app.nginxtest.net/webcontent" reloadable="true"/>
</host>注意:如果你想要實現直接訪問公網ip無網頁效果,刪除engine節點下的
<host name="localhost" ..>..</host>
即可。
輸入完成後按下esc,然後輸入:
:wq!
就可以儲存並退出設定檔了。到此,tomcat也配置完畢了。
接下來我們就可以將我們的多個網站工程程式碼放在 /data/wwwroot/ 下了。然後啟動nginx和tomcat。
現在可以試試,分別造訪每個網站的二級網域www.nginxtest.net、admin.nginxtest.net、app.nginxtest.net,我們發現已經可以跳到對應的網站了(和每個站點分別部署一台伺服器,看到的效果是一樣的)。
以上是Nginx怎麼有效率的在一台伺服器部署多個站點的詳細內容。更多資訊請關注PHP中文網其他相關文章!

