vue3+vite中報錯誤Error: Module 「path「 has been externalized for如何處理
- PHPz轉載
- 2023-05-14 13:40:133261瀏覽
前言:
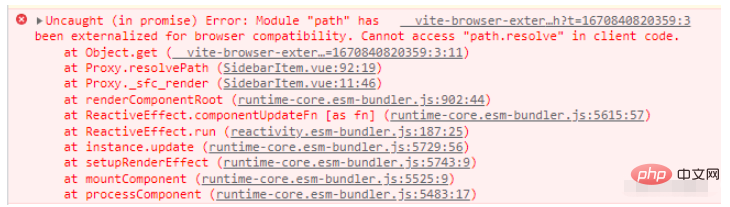
vue3 vite遇到的錯誤訊息處理。報錯訊息:
Uncaught (in promise) Error: Module "path" has been externalized for browser compatibility. Cannot access "path.resolve" in client code.

#錯誤原因:
具體是說為了瀏覽器相容性,path 模組無法在客戶端程式碼中使用
處理方法:
#1、下載path- browserify
npm install path-browserify --save
2、修改 引入方法:
import path from 'path' 修改為:
import path from 'path-browserify'
以上是vue3+vite中報錯誤Error: Module 「path「 has been externalized for如何處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:yisu.com。如有侵權,請聯絡admin@php.cn刪除

