Vue3專案中的hooks如何使用
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-05-14 11:01:051912瀏覽
hooks 特點
vue3 中的 hooks 函數相當於 vue2 裡面的 mixin 混入,不同在於 hooks 是函數。
vue3 中的 hooks 函數可以提高程式碼的複用性,能夠在不同的元件當中都利用 hooks 函數。
hooks 函數可以與 mixin 連用,但不建議。
hooks 基本使用
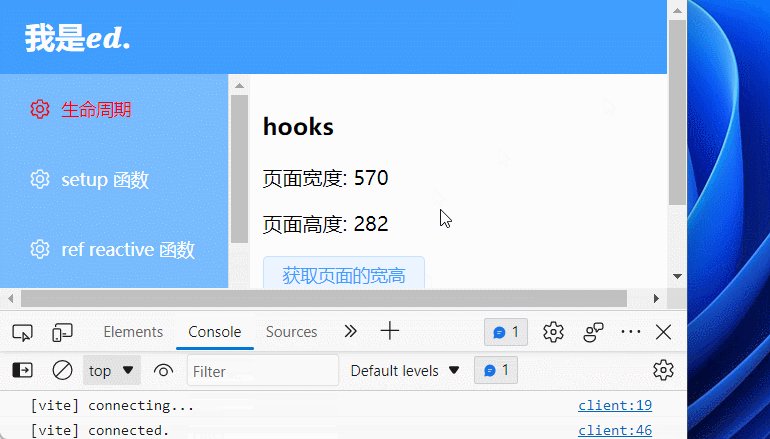
首先我們不管hooks 哈,我們先寫一個小功能,就是獲取頁面的寬高值,這個是講解hooks 的常用案例了,都是老演員了,我們也來整一個。
我不囉嗦了,直接寫程式吧。
<template>
<h4>hooks</h4>
<p>页面宽度: {{screen.width}}</p>
<p>页面高度: {{screen.height}}</p>
<el-button @click="getWH">获取页面的宽高</el-button>
</template>
<script setup>
import { reactive } from 'vue'
const screen = reactive({
width: 0,
height: 0
})
const getWH = () => {
screen.width = document.documentElement.clientWidth
screen.height = document.documentElement.clientHeight
}
</script>
<style scoped>
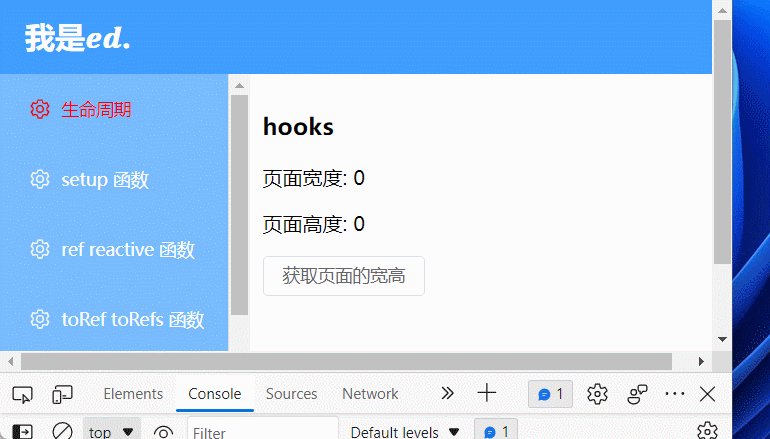
</style>上面的程式碼其實很簡單了就,有兩個標籤,顯示可視頁面的長度和寬度,然後有一個按鈕取得最新的長寬進行顯示。

這個功能是可以順利實現的哈。如果我們需要在另一個頁面也想實現這個功能的話,也很簡單,在直接把上面的程式碼複製一下到另一個需要實現的頁面就可以了。
但是
有沒有發現一個問題,就是一個頁面需要就複製一遍,一個頁面需要就複製一遍,如果有一百個頁面就複製一百遍,程式碼一兩行還好,如果是一個超級龐大的工具類,那麼在像這樣實現的話,是不是就過於複雜了,而且還不好實現,那這個問題怎麼解決呢?啊哈哈哈哈,沒錯了寶子們,就是 hooks 。
我們針對上面的案例,我們使用 hooks 簡單的實作一下。
首先,我們在 src 資料夾下建立一個 hooks 資料夾。

在hooks 資料夾下建立一個文件,名字就叫做 useScreenWh.js 文件

接下來就很簡單了,我們把取得視覺化介面的程式碼放進這個js 文件,然後導出去,給其他頁面使用就可以了。
import { reactive } from 'vue'
export default function () { // 导出一个默认方法
// 创建一个对象,保存宽度和高度值
const screen = reactive({
width: 0,
height: 0
})
// 创建一个方法,获取可视化界面的宽度和高度值
const getWH = () => {
screen.width = document.documentElement.clientWidth
screen.height = document.documentElement.clientHeight
}
return { screen, getWH } // 方法返回宽高值
}然後在需要使用 hooks 的檔案引入就可以使用了。
<template>
<h4>hooks</h4>
<p>页面宽度: {{screen.width}}</p>
<p>页面高度: {{screen.height}}</p>
<el-button @click="getWH">获取页面的宽高</el-button>
</template>
<script setup lang="ts">
// 导入 hooks
import screenWH from '../hooks/useScreenWh.js'
// 因为 screenWH 是一个导出的方法,所以需要调用一下子,然后顺便解构一下就可以在模板使用了。
let { screen, getWH } = screenWH()
</script>
<style scoped>
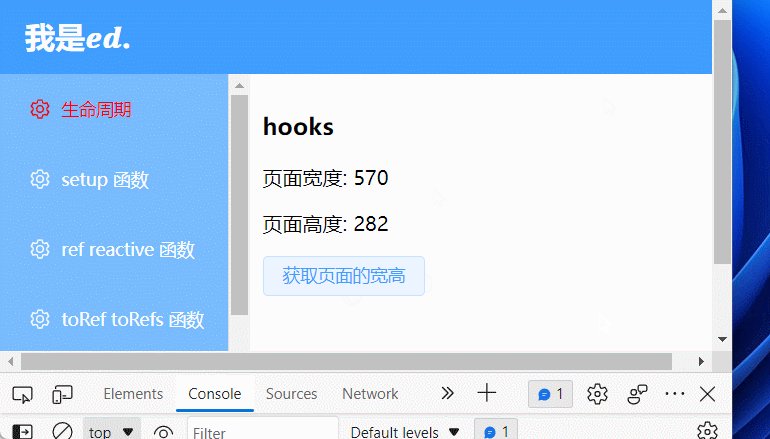
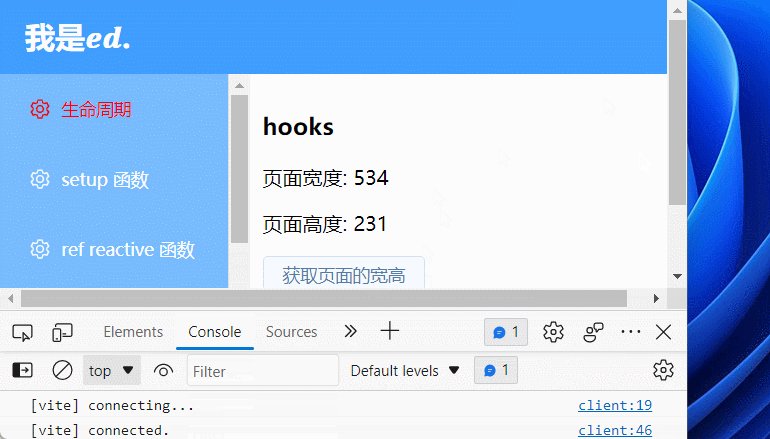
</style>好了,我們儲存看一下效果。

以上是Vue3專案中的hooks如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:yisu.com。如有侵權,請聯絡admin@php.cn刪除
上一篇:Vue3元件庫的環境怎麼配置下一篇:Vue3元件庫的環境怎麼配置

