nginx的JavaScript能力nginScript實例分析
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-05-13 22:04:101313瀏覽
nginx主要可以做以下幾點:
1、工作在tcp第七層,可以對http協議的所有內容進行分析和處理。
2、支援lua,perl,javascript動態語言
3、支援第三方外掛程式
#再說說nginscript
1、 nginscript是javascript/ecmascript的子集。它實現了大部分的javascript語言的能力,沒有完全遵從ecmascript標準,同時拋棄了javascript比較難懂的部分。
2、 nginscript不是透過v8引擎實現的 。而是透過一個更小、能耗更低、更符合nginx應用場景的小虛擬機器(vm)來實現。可以理解為nginx為其實現了一套自己的詞法解析。
3、 nginscript是跑在nginx的設定檔裡 。例如:nginx.conf檔案裡。所以nginscript可以完成傳統設定檔所能處理的所有事情,同時可以讓設定管理動態化。這也是nginscript出現的最重要的原因。
4、 nginscript 是以nginx插件的方式存在。插件名叫: njs 。和其他nginx插件一樣,我們需要重新編譯nginx來完成安裝。
5、 nginscript目前是早期研發狀態 。大家可以透過郵件 等方式和nginx團隊溝通和提出你的訴求。
如何安裝nginscript
這裡直接按照官方給的步驟就好:
// 1、下載最新nginx包,地址可見: wget //2、 解壓縮tar -xzvf nginx-1.9.4.tar.gz //3、透過mercurial取得nginscript模組,這裡如果沒有安裝mercurial,需要先執行yum install mercurial hg clone
//4、編譯nginx,這裡只具體了njs模組,其他需要的模組自己要記得一起裝哦。如果你沒編譯過nginx,有些依賴模組需要yum安裝,請自行搜尋。 cd nginx-1.9.4 ./configure --add-module=../njs/nginx --prefix=/usr/local make make install ok,這就安裝完了,我們可以開始玩啦。
具體如何使用nginscript
nginscript的使用主要是在nginx的設定體系裡增加了2個指令。具體指令分別為:
js_set ,設定配置裡的變數值
js_run ,直接執行設定規則
##1、先看看js_set 在nginx.conf裡怎麼運作的。
http {
js_set $msg"
var str = 'hello,imweb';
// javascript str;
";
server {
...
location /{
return 200 $msg;
}
}
}結果:

2、 js_run 的運行規則和場景
js_run 是運行在location指令裡,匹配指定location的路徑就會執行對應的javascriptjs_run 是直接透過javascript來產生http回傳的內容
下面舉個具體的例子:
location /imwebteam {
js_run "
var res;
res = $r.response;
res.status = 200;
res.send('hello,imweb!');
res.finish();
";
}這個結果和第一個結果是一樣的。這裡就不贅述。
3、處理兩個指令以外,還有個重要的變數$r
#透過js_set 和js_run 可以對http request請求有完整的控制權,控制的方式就是變數$r 的使用。 $r 裡有什麼可以透過以下簡單範例看到。http {
js_set $summary "
var a, s, h;
s = 'js summary\n\n';
s += 'method: ' + $r.method + '\n';
s += 'http version: ' + $r.httpversion + '\n';
s += 'host: ' + $r.headers.host + '\n';
s += 'remote address: ' + $r.remoteaddress + '\n';
s += 'uri: ' + $r.uri + '\n';
s += 'headers:\n';
for (h in $r.headers) {
s += ' header \"' + h + '\" is \"' + $r.headers[h] + '\"\n';
}
s += 'args:\n';
for (a in $r.args) {
s += ' arg \"' + a + '\" is \"' + $r.args[a] + '\"\n';
}
s;
";
server {
listen 8000;
location /imwebteam{
return 200 $summary;
}
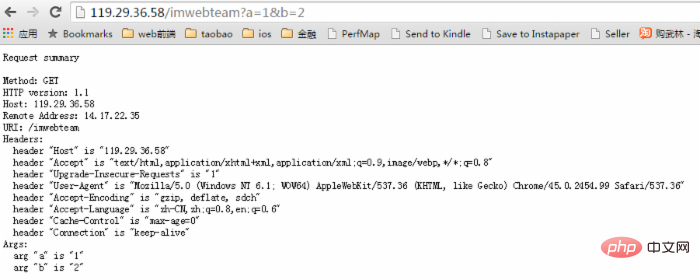
}結果如圖:

#nginscript目前還存在的問題
#經過上面的介紹,相信大家對nginscript已經有了基本的認知。那我們在看看這個新生兒有哪些問題吧。 首先,偵錯方法弱。目前還是比較原始,透過log的方式來展示,且錯誤日誌的詳細程度很不如人意。其次,控制力度較弱。目前nginscript的處理力度也僅限於http request的處理和回傳response的層面,還無法做到動態處理nginx請求以外的一些內容,例如動態使用者資料或轉送設定表動態更新等。
最後,整體實現弱。整體結構還是比較簡單,js_run和js_set的運行環境是不太一致的,js_set執行ok的程式碼段在js_run上會出現一些例外。
綜合來說,nginscript還是一個願望和前景很美好的新生兒。需要一定時間打磨和優化。也希望大家多多的提供意見和回饋,甚至是提交自己的外掛。從而使得它有更好的成長。
這個之前和黎小騰君,donald討論過的2個主要場景,reallog系統和nohost2.0系統。 nginscript對這裡兩個場景來講都無疑是很大的好消息,這裡在規則回應上,在現有的體系下就可以有很靈活的處理方法。但在使用者配置動態載入方面,我們仍需要透過其他方式來實現,這個部分我們先提issue給到nginx開發團隊,看下具體情況再和大家進一步討論和同步。
以上是nginx的JavaScript能力nginScript實例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

