Java前後端分離之權限管理的方法是什麼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-05-13 15:28:151776瀏覽
1.前端介面
1.1 按鈕
使用elementui中的表格部分
<template slot-scope="scope">
<el-button @click="permissionClick(scope.row)" type="primary" size="mini">修改权限222</el-button>
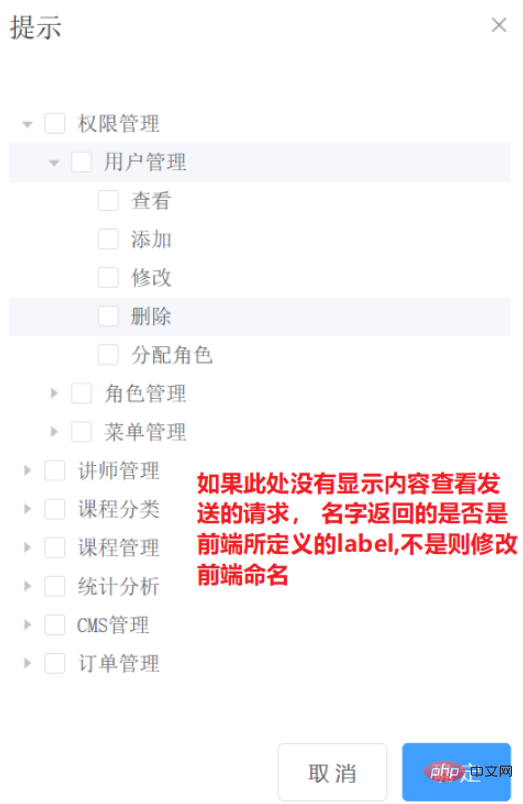
</template>1.2 對話方塊樹狀控制項
借助elementui中的對話框和樹形結構
<!--自写权限222-->
<el-dialog
title="提示"
:visible.sync="dialogPerVisible"
width="30%"
>
<!--
:default-expanded-keys="[2, 3]"默认展开项
:default-checked-keys="[5]"默认选中项
-->
<el-tree
:data="treeData"
show-checkbox
node-key="id"
:props="defaultProps">
</el-tree>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogPerVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogPerVisible = false">确 定</el-button>
</span>
</el-dialog> data(){
return{
//自写权限树遮罩层
dialogPerVisible:false,
treeData:[],
defaultProps: {
children: 'children',
//如果不显示命名,注意看请求结果是否为label不是则修改‘label'中的内容
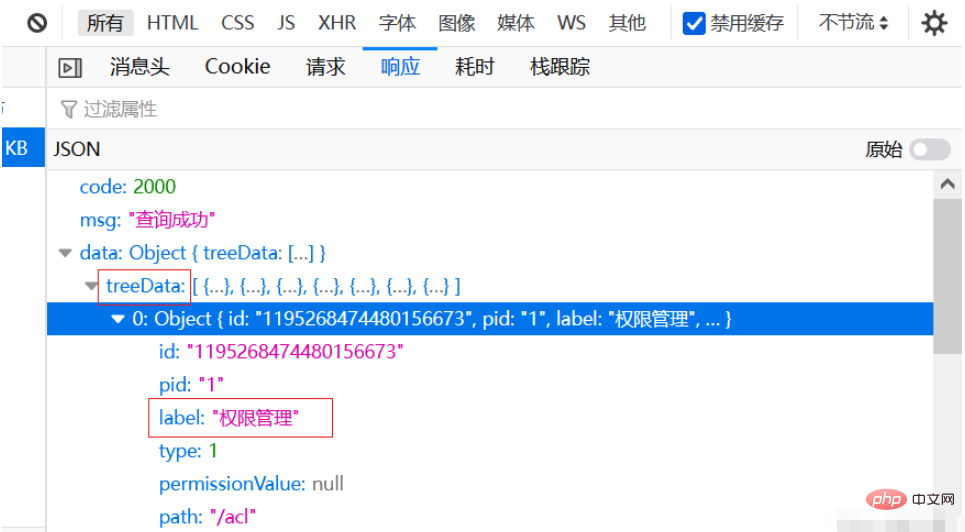
label: 'label'
}
}
}methods:{
//自写权限点击
permissionClick(row){
this.dialogPerVisible=true;
this.$http.get("/system/permission/findPermessionByRoleId/"+row.id).then(result=>{
this.treeData=result.data.data.treeData;
})
}
}2.後端操作
2.1 controller層
//自写权限树
@GetMapping("findPermessionByRoleId/{roleId}")
public CommonResult findPermessionByRoleId(@PathVariable String roleId){
return iPermissionService.findPermessionByRoleId(roleId);
}2.2 serviceImpl層
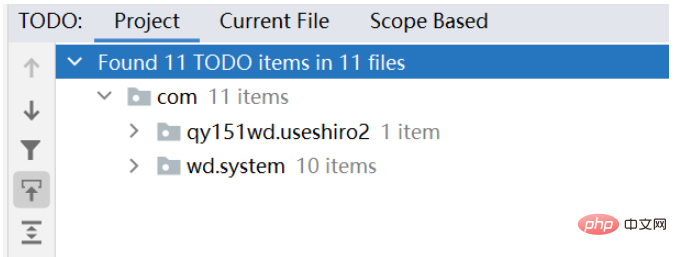
此處使用TODO可以在後面進行尋找此業務是否完成

//自写树结构的获取
@Override
public CommonResult findPermessionByRoleId(String roleId) {
//查询所有的权限
QueryWrapper<Permission> wrapper=new QueryWrapper<>();
//逻辑删除列考虑在内 还有一个状态列数据库暂未考虑
wrapper.eq("is_deleted",0);
List<Permission> permissionList = permissionMapper.selectList(wrapper);
//设置层级关系
List<Permission> firstMenus=new ArrayList<>();
for (Permission first:permissionList) {
//int
if(first.getPid().equals("1")){
firstMenus.add(first);
}
}
//为一级菜单设置二级菜单
for (Permission first : firstMenus) {
//根据一级菜单id 查询 该菜单的二级菜单,如果出现不确定有几级菜单 那么我们可以使用方法的递归调用
first.setChildren(findChildren(permissionList,first.getId()));
}
//TODO根据角色查询该角色具有的权限id
Map<String,Object> map=new HashMap<>();
//treeData为前端要接收的值
map.put("treeData",firstMenus);
return new CommonResult(2000,"查询成功",map);
}
//方法递归
public void getCheckKey(Permission p,List<String> list){
if(p.getChildren() == null || p.getChildren().size() == 0){
list.add(p.getId());
return;
}
List<Permission> children = p.getChildren();
for (Permission per : children){
getCheckKey(per, list);
}
}2.3 結果顯示


//调中间层
@Autowired
private IRolePermissionService iRolePermissionService;
//自写树结构的获取
@Override
public CommonResult findPermessionByRoleId(String roleId) {
//查询所有的权限
QueryWrapper<Permission> wrapper=new QueryWrapper<>();
//逻辑删除列考虑在内 还有一个状态列数据库暂未考虑
wrapper.eq("is_deleted",0);
List<Permission> permissionList = permissionMapper.selectList(wrapper);
//设置层级关系
List<Permission> firstMenus=new ArrayList<>();
for (Permission first:permissionList) {
//int
if(first.getPid().equals("1")){
firstMenus.add(first);
}
}
//为一级菜单设置二级菜单
for (Permission first : firstMenus) {
//根据一级菜单id 查询 该菜单的二级菜单,如果出现不确定有几级菜单 那么我们可以使用方法的递归调用
first.setChildren(findChildren(permissionList,first.getId()));
}
//根据角色查询该角色具有的权限id
QueryWrapper<RolePermission> wrapper1=new QueryWrapper<>();
//根据角色id获得权限
wrapper1.eq("role_id",roleId);
List<RolePermission> list = iRolePermissionService.list(wrapper1);
//由集合转换为查询permissionId
List<String> collect = list.stream().map(item -> item.getPermissionId()).distinct().collect(Collectors.toList());
Map<String,Object> map=new HashMap<>();
//treeData为前端要接收的值
map.put("treeData",firstMenus);
map.put("checkIds",collect);
return new CommonResult(2000,"查询成功",map);
}
//方法递归
public void getCheckKey(Permission p,List<String> list){
if(p.getChildren() == null || p.getChildren().size() == 0){
list.add(p.getId());
return;
}
List<Permission> children = p.getChildren();
for (Permission per : children){
getCheckKey(per, list);
}
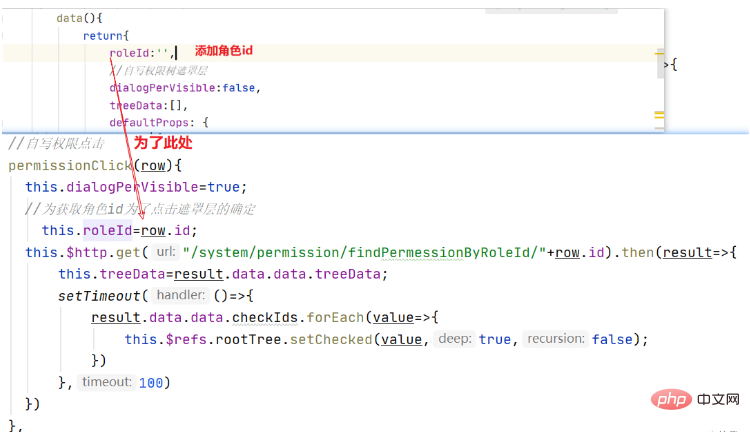
}2.4.2 前端處理

methods:{
//自写权限点击
permissionClick(row){
this.dialogPerVisible=true;
this.$http.get("/system/permission/findPermessionByRoleId/"+row.id).then(result=>{
this.treeData=result.data.data.treeData;
setTimeout(()=>{
result.data.data.checkIds.forEach(value=>{
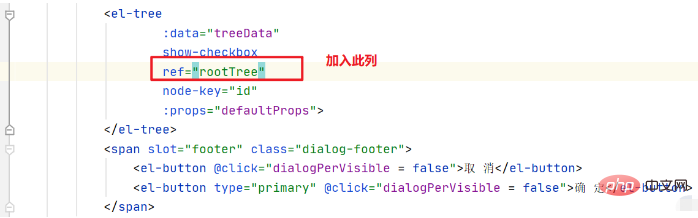
this.$refs.rootTree.setChecked(value,true,false);
})
},100)
})
}
}點擊遮罩層的確定處理<el-button type="primary" @click="confirmFen()">确 定</el-button>新增角色id

methods:{
//自写权限遮罩层确定
confirmFen(){
//1.获取全选和半选的树 获取对象
var checkedNodes = this.$refs.rootTree.getCheckedNodes(false,true);
//console.log(checkedNodes)
var ids=[];
checkedNodes.forEach(item=>{
ids.push(item.id);
})
//console.log(ids)
this.$http.post("/system/rolePermission/"+this.roleId,ids).then(result=>{
if(result.data.code===2000){
this.dialogPerVisible=false;
this.$message.success("分配权限成功");
}
})
}
}console.log列印的結果(第二處ids)

//自写权限树
@GetMapping("findPermessionByRoleId/{roleId}")
public CommonResult findPermessionByRoleId(@PathVariable String roleId){
return iPermissionService.findPermessionByRoleId(roleId);
}serviceImpl層 @Override
@Transactional//事务
public CommonResult fen(String roleId, List<String> ids) {
//删除roleid对应的权限
QueryWrapper<RolePermission> wrapper=new QueryWrapper<>();
wrapper.eq("role_id",roleId);
this.remove(wrapper);
//添加
List<RolePermission> collect = ids.stream().map(item -> new RolePermission(null, roleId, item, 0, LocalDateTime.now(), LocalDateTime.now())).collect(Collectors.toList());
this.saveBatch(collect);
return new CommonResult(2000,"分配成功",null);
}#實體類別新增


以上是Java前後端分離之權限管理的方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:yisu.com。如有侵權,請聯絡admin@php.cn刪除

