vue3全域元件自動註冊功能如何實現
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-05-13 08:13:053318瀏覽
vue3全域元件自動註冊
第一步:建立檔案
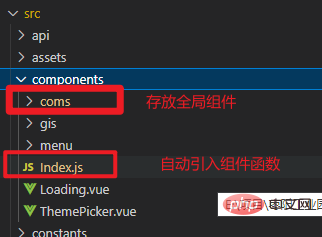
需要在src/components 下建立一個資料夾來存放封裝的公共元件(這裡我取名叫coms)
需要在src/components 下建立一個js檔案用於存放引入元件並註冊(這裡我取名叫Index.js)


// 全局组件注册 需要到coms这个目录下注册
export default {
install(app) {
const req = require.context('./coms', true, /\.vue$/);
req.keys().forEach((item) => {
const defaultObj = req(item).default;
let name = item.split('/')[1];
// console.log('name', name);
app.component(name, defaultObj);
});
}
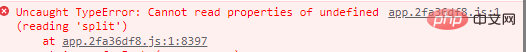
};注意:這裡我沒有用defaultObj.__file 來取檔案路徑,是因為生產環境下__file屬性會被刪除,會導致如下報錯

import coms from '@/components/Index'; //全局组件注册 app.use(coms);第四步:全域使用到這一步就可以全域用我們定義好的檔名當元件名了。

import { createApp } from 'vue'
import App from './App.vue'
import './assets/css/reset/index.less'
import Card from './components/Card/index.vue'
createApp(App).component('Card',Card).mount('#app')
//.component('Card',Card)就是注册全局组件 (‘自定义键名',组件名)使用方法直接在其他vue頁面立即使用即可無需引入<template> <Card></Card> </template>2.批量註冊全域組件#遇到要註冊很多個全域元件時,可以定義中間件,讓中間件去完成元件註冊,然後main.js再引入使用這個中間件在
src/components中新建index.ts用來將所有需要全域註冊的元件匯入

JS 可以刪除型別校驗
import type { Component } from 'vue' //import type 是用来协助进行类型检查和声明的,在运行时是完全不存在的。
import SvgIcon from './SvgIcon/index.vue'
// ✨如果使用的是 JS 可以删除类型校验
const components: {
[propName: string]: Component //字面量类型,每个属性值类型为组件的类型
} = {
SvgIcon
}
export default components2 . 在main.ts中導入
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css' // 基于断点的隐藏类 Element 额外提供了一系列类名,用于在某些条件下隐藏元素
import App from './App.vue'
import router from './router'
import { store, key } from './store'
import globalComponent from '@/components/index' //引入需要注册的全部组件
const app = createApp(App)
app.use(store, key).use(router).use(ElementPlus)
// 注册全局的组件 (对所有需要注册的组件进行遍历并注册)
for (const componentItme in globalComponent) {
app.component(componentItme, globalComponent[componentItme])
}
app.mount('#app') //需要注册完组件后才挂载3. 如果使用TS編寫,還需要在和main.ts同級的目錄, 建立一個components.d.ts, 用來處理元件引入報錯的問題和新增元件類型提示

import SvgIcon from '@/components/SvgIcon/index.vue'
//要扩充@vue/runtime-core包的声明
declare module '@vue/runtime-core' {
export interface GlobalComponents { //这里扩充"ComponentCustomProperties"接口
SvgIcon: typeof SvgIcon
}
}4. 最後直接導入即可
 #
#
以上是vue3全域元件自動註冊功能如何實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:yisu.com。如有侵權,請聯絡admin@php.cn刪除
上一篇:怎麼用Vue3指令實現浮水印背景下一篇:怎麼用Vue3指令實現浮水印背景

