怎麼使用Vue3+Canvas實現簡易的貪食蛇遊戲
- 王林轉載
- 2023-05-12 21:58:041561瀏覽

#規則
#玩法:玩家使用方向鍵操控一條長長的蛇不斷吞下豆子,同時蛇身隨著吞下的豆子不斷變長,當蛇頭撞到蛇身或障壁時遊戲結束。
想法
元素:邊界、蛇頭、蛇身、食物
邊界:輸入行數x, 列數y 產生邊界地圖,用二維座標標識每個點的位置;
蛇頭、蛇身:蛇頭和蛇身分離,當吃到食物後,蛇身尾部加一
食物:位置隨機生成;
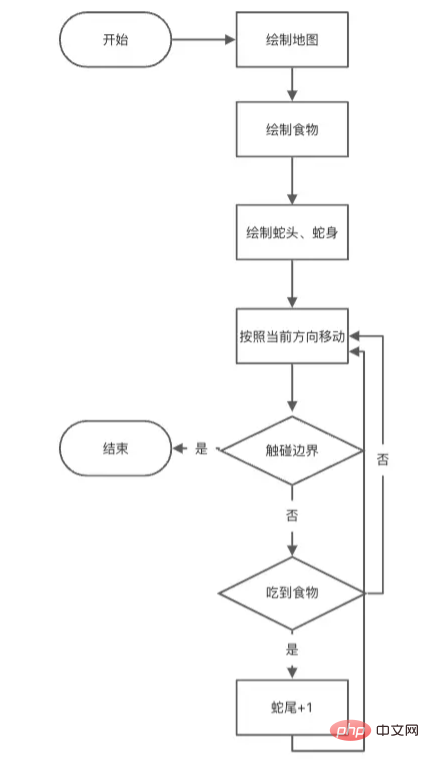
流程圖

程式碼實作
技術堆疊
#選擇vue3、vite 基礎架構;視圖選用
canvas
技術來實現,相比dom 來說性能更好;基本變數定義<script setup lang="ts">
import { ref, onMounted } from 'vue'
let width = ref(600) // 地图默认宽度
let height = ref(400) // 地图默认高度
let canvas: any = null // canvas 对象
let ctx: any = null // canvas 渲染上下文对象
let snakeList = [[0, 100], [10, 100],] // 蛇的点位坐标
let direction = 'right' // top | down | left | right // 当前方向
let elementWidth = 10 // 元素尺寸
let step = 10 // 速度
let store = ref(0) // 分数
let status = ref('start') // unStart | start | pause | over | success(通关) // 状态
let foodCoordinate: any = [
((Math.random() * width.value) / 10) | 0,
((Math.random() * height.value) / 10) | 0,
] // 食物坐标
let process: any = null // 定时器 Id
</script>初始化在onMounted 裡執行,主要做地圖繪製、滑鼠座標檢測、方向監測、食物繪製、定時器啟用等操作。 function handleInit() {
canvas = document.getElementById('canvas')
if (canvas?.getContext) {
ctx = canvas?.getContext('2d')
canvas.addEventListener('mousemove', e => {
ctx.clearRect(10, height.value - 20, 120, 40)
ctx.fillText(`当前鼠标位置:${e.offsetX}, ${e.offsetY}`, 10, height.value - 10)
})
document.addEventListener('keydown', e => {
e.preventDefault()
if (Direction[e.keyCode]) {
direction = Direction[e.keyCode]
}
})
process = setInterval(handleRenderSnake, 150)
handleRenderFood()
// window.requestAnimationFrame(handleRenderSnake)
} else {
alert('您的浏览器不支持 canvas')
}
}食物繪製當食物被吃掉後,需要銷毀和重新生成// 绘制食物
function handleRenderFood() {
ctx.clearRect(foodCoordinate[0], foodCoordinate[1], 10, 10)
foodCoordinate = [(Math.random() * width.value) | 0, (Math.random() * height.value) | 0]
ctx.fillStyle = '#eb2f96'
ctx.fillRect(foodCoordinate[0], foodCoordinate[1], 10, 10)
}蛇頭/蛇身繪製蛇是透過二維數組來表示的,每個節點代表身體的一部分,第一個節點代表蛇頭,蛇的移動是透過刪除尾部節點,添加頭部節點來實現,中間節點不用動,在四個方向上的處理略有不同。注意當吃到食物時,目前幀尾部節點不再刪除,即可實現蛇身長度加 1。 function handleRenderSnake() {
switch (direction) {
case 'top':
if (snakeList.slice(-1)[0][1] <= 0) {
status.value = 'over'
return
}
snakeList.push([
snakeList[snakeList.length - 1][0],
snakeList[snakeList.length - 1][1] - step,
])
handleUpdateVerify()
break
case 'down':
if (snakeList.slice(-1)[0][1] >= height.value - 1) {
status.value = 'over'
return
}
snakeList.push([
snakeList[snakeList.length - 1][0],
snakeList[snakeList.length - 1][1] + step,
])
handleUpdateVerify()
break
...碰撞演算法、邊界條件當蛇頭觸碰到地圖邊緣,將game over, 只需根據蛇頭當前座標、當前方向,計算下一步的座標是否會超出地圖尺寸即可。 吃到食物的計算方法:分別對蛇頭座標和食物座標的 x、y 軸進行絕對值計算,小於元素尺寸時認為已接觸。 // 更新校验
function handleUpdateVerify() {
if (status.value === 'pause') {
clearInterval(process)
}
if (store.value >= 100) {
status.value = 'success'
return
}
for (let i of snakeList) {
ctx.clearRect(i[0], i[1], elementWidth, elementWidth)
}
let currentSnake = snakeList.slice(-1)[0]
if (
Math.abs(currentSnake[0] - foodCoordinate[0]) < 10 &&
Math.abs(currentSnake[1] - foodCoordinate[1]) < 10
) {
store.value++
handleRenderFood()
} else {
snakeList.shift()
}
}積分計算、暫停,繼續等功能全域變數status 代表當前局勢的狀態,當status === 'pause' 時,觸發暫停操作,刪除定時器變量,點擊重新開始按鈕,產生新的定時器。 ######當吃到食物時,全域變數 store , 雙向綁定到頁面上顯示,暫時設定積分超過 100 即可通關。 ###以上是怎麼使用Vue3+Canvas實現簡易的貪食蛇遊戲的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:yisu.com。如有侵權,請聯絡admin@php.cn刪除

