java SpringBoot存取HTML的流程是什麼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-05-12 18:16:132045瀏覽
簡介
SpringBoot預設的頁面對映路徑(即模板檔案存放的位置)為「classpath:/templates/*.html」。靜態檔案路徑為“classpath:/static/”,其中可以存放JS、CSS等模板共用的靜態檔案
預設檔案路徑存取
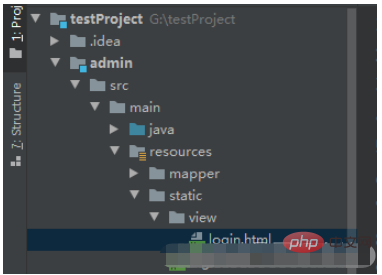
將HTML頁面存放在resources/static目錄下的存取

將html檔案放在resources/static目錄下可以直接透過ip 連接埠號碼檔案路徑存取
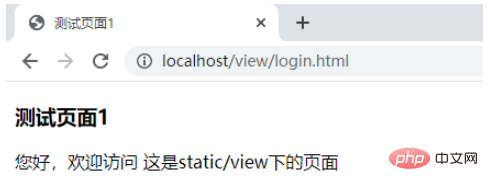
文件放在resources/static/view目录下

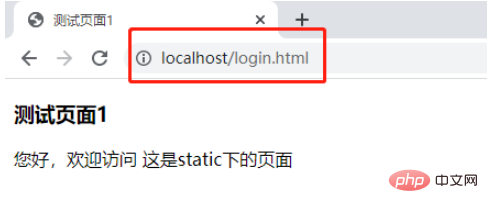
文件放在resources/static目录下

自訂檔案路徑存取
SpringBoot專案下的templates目錄的資源預設是受保護的,沒有開放存取權限。這是因為templates
資料夾,是放置模板檔案的,因此需要視圖解析器來解析它。所以必須透過伺服器內部進行訪問,
也就是要走控制器→ 服務 →視圖解析器這個流程才行。同時,存在安全問題,比如說,你把你後台的
html檔案放到templates,而這個資料夾對外又是開放的,就會有安全隱患。
方法:在application.yml或application.properties設定檔中開放存取權限
#????application.yml檔案設定:
spring:
resources:
static-locations: classpath:/META-INF/resources/, classpath:/resources/, classpath:/static/, classpath:/public/, classpath:/templates/或
???? application.yml檔案配置:
spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,classpath:/templates/
配置完成後,啟動SpringBoot ,在瀏覽器中輸入位址就可以直接存取templates目錄下的靜態資源了。
透過Controller控制器層跳轉存取
引入thymeleaf依賴
<!-- thymeleaf依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>定義介面回傳頁面路徑
@Controller
public class testController {
@RequestMapping("/test")
public String test() {
return "/login1";
}
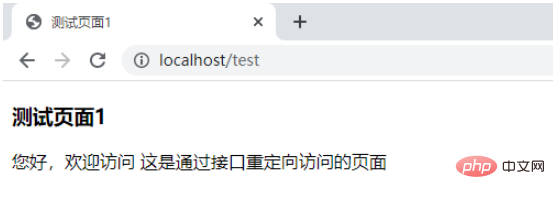
}透過介面存取

以上是java SpringBoot存取HTML的流程是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:yisu.com。如有侵權,請聯絡admin@php.cn刪除

