Vue3中的ref和reactive怎麼使用
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-05-12 17:34:121185瀏覽
一、是什麼
ref和reactive是Vue3中用來實現資料響應式的API
在一般情況下,ref定義基本資料類型,reactive定義引用資料型別
二、先聊reactive
reactive定義引用資料型別(以物件和陣列舉例),它能夠將複雜資料類型的內部屬性或資料項宣告為響應式數據,所以reactive的響應式是深層的,其底層是透過ES6的Proxy來實現資料響應式,相對於Vue2的Object.defineProperty,具有能監聽增刪操作,能監聽物件屬性的變化等優點
使用reactive定義物件資料型別舉例
const paginationConfig = reactive({
pageNum: 1,
pageSize: 10
}) // 定义
const onChange = () => {
paginationConfig.pageNum = 2 // js使用
paginationConfig.pageSize = 20 // js使用
}<!-- Vue3模板引用使用 --> <a-pagination v-model:current="paginationConfig.pageNum"></a-pagination>
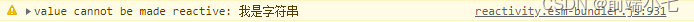
若用reactive定義基本資料類型,Vue3會報警告錯誤,如圖
const str = reactive('我是字符串')


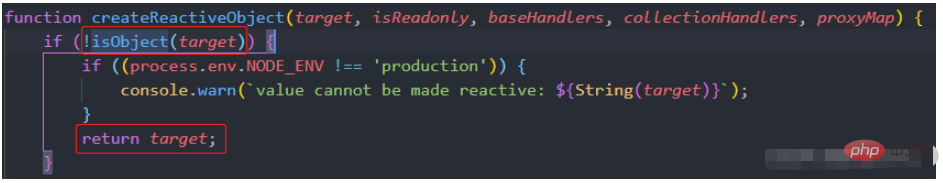
#分析Vue3原始碼可知,使用reactive定義響應式資料時,若資料不是物件類型直接就回傳了,就不會進行後續的資料響應式處理了,這也就是我只用reactive定義物件型響應式資料的原因,那數組類型資料怎麼辦呢?答案在下文可以找到
三、再聊ref
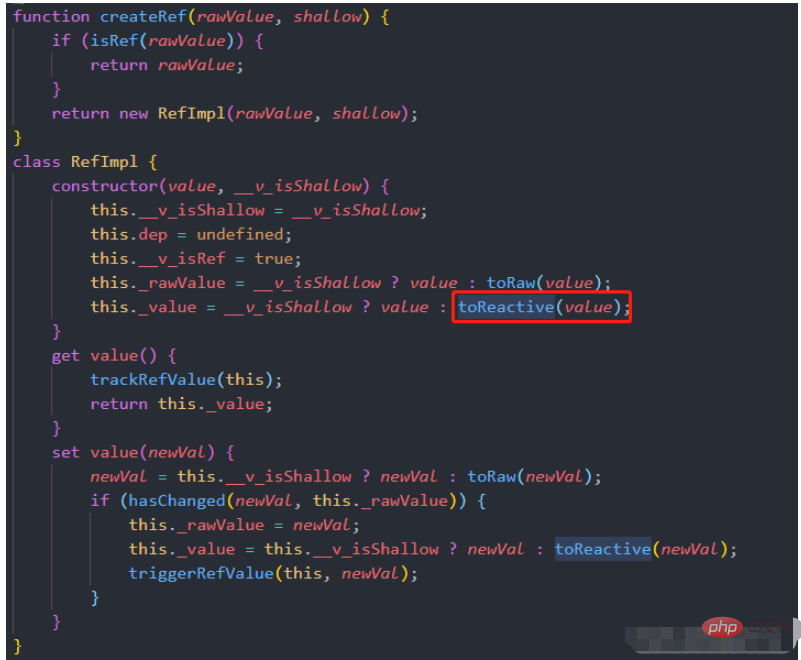
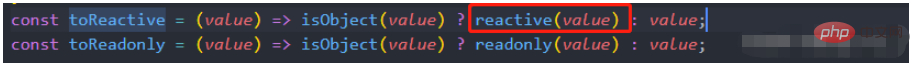
為什麼我會理解成ref是reactive的再封裝,因為在ref的底層原始碼裡最終還是reactive()來實現的


由原始碼分析得知,如果是物件類型,底層走的還是reactive()的邏輯,另外我們知道,使用ref定義基本資料型別時,在腳本裡使用時,需要加.value後綴,然而在模板裡不需要,這是因為Vue3會自動幫你加上,這就使得ref相比reactive更加簡單
let num = ref(0) // 定义
let isShow = ref(false) // 定义
const onChange = () => {
num.value++ // js使用
isShow.value = true // js使用
}<!-- Vue3模板引用使用 --> <a-modal v-model:visible="isShow"></a-modal>
四、ref和reactive定義數組對比
使用ref定義數組舉例如下
const tableData = ref([]) // 定义
const getTableData = async () => {
const { data } = await getTableDataApi() // 模拟接口获取表格数据
tableData.value = data // 修改
}<!-- Vue3模板引用使用 --> <a-table v-model:dataSource="tableData"></a-table>
圖中以我們常用的表格資料舉例,可以看到,ref定義數組與定義基本資料型別沒什麼差別,接下來看看reactive
const tableData = reactive([]) // 定义
const getTableData = async () => {
const { data } = await getTableDataApi() // 模拟接口获取表格数据
tableData = data // 修改,错误示例,这样赋值会使tableData失去响应式
}<!-- Vue3模板引用使用 --> <a-table v-model:dataSource="tableData"></a-table>
要注意的是,使用tableData = data 的修改方式會造成tableData 響應式遺失,解決方法如下(供參考)
// 方法一:改为 ref 定义
const tableData = ref([])
const getTableData = async () => {
const { data } = await getTableDataApi()
tableData.value = data // 使用.value重新赋值
}
// 方法二:使用 push 方法
const tableData = reactive([])
const getTableData = async () => {
const { data } = await getTableDataApi()
tableData.push(...data) // 先使用...将data解构,再使用push方法
}
// 方法三:定义时数组外层嵌套一个对象
const tableData = reactive({ list:[] })
const getTableData = async () => {
const { data } = await getTableDataApi()
tableData.list = data // 通过访问list属性重新赋值
}
// 方法四:赋值前再包一层 reactive
const tableData = reactive([])
const getTableData = async () => {
const { data } = await getTableDataApi()
tableData = reactive(data) // 赋值前再包一层reactive
}以上是Vue3中的ref和reactive怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:yisu.com。如有侵權,請聯絡admin@php.cn刪除
上一篇:VUE3怎麼使用JSON編輯器下一篇:VUE3怎麼使用JSON編輯器

