nginx gzip動態壓縮和靜態壓縮怎麼配置
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-05-12 08:25:233128瀏覽
動態壓縮
動態壓縮其實就是由nginx伺服器對編譯造物進行壓縮,需要在nginx.conf的http、https模組開啟下面的設定:
gzip on; # 开启gizo压缩
gzip_min_length 1k; # gizp压缩起点,文件大于1k才进行压缩
gzip_comp_level 6; # 压缩级别 数字越大压缩得越小 但是越耗性能 根据实际情况而定
gzip_proxied any; # nginx做为反向代理时启用, 详细见官方文档:http://nginx.org/en/docs/http/ngx_http_gzip_module.html#gzip_proxied
gzip_vary on; # 是否在http header中添加Vary: Accept-Encoding
gzip_buffers 16 8k; # 设置压缩所需要的缓冲区大小,以8k为单位,案例中则申请16*4k的缓冲区
gzip_http_version 1.1; # http的版本
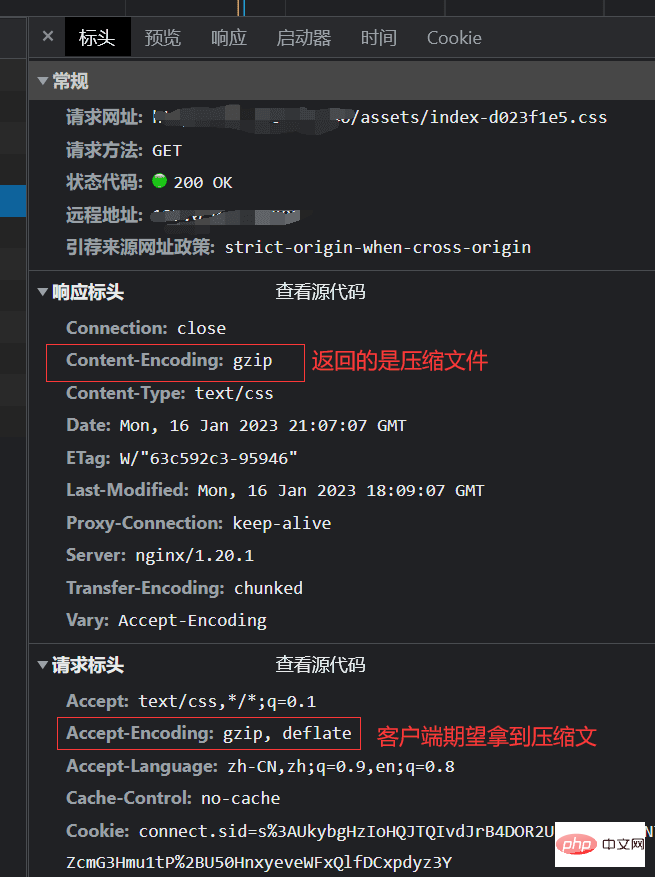
gzip_types text/plain application/javascript text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript; # 文件类型更改完配置,重新啟動nginx伺服器,查看靜態資源回應頭,出現Content-Encoding: gzip ****則代表開啟成功;

#靜態壓縮
##動態壓縮是在伺服器上進行的,壓縮等級越高越耗性能,靜態壓縮就是為了解決這個問題而生的,開啟靜態壓縮後,nginx會自動尋找.gz後綴的文件,如果沒有則返回源文件;於是乎,我們就可以在前端建置的時候進行gzip壓縮;以vite為例,我們需要引入vite-plugin-compression插件,並且在vite.config.js中按照下面的方式配置;
import viteCompression from 'vite-plugin-compression'; // gzip
plugins: [ viteCompression() ]插件支援自訂,主要配置如下 verbose: true, // 是否在控制台输出压缩结果 这里我们打开查看压缩的效果
disable: false, // 是否禁用
threshold: 10240, // 大于这个值才进行压缩 单位为b
algorithm: 'gzip', // 算法 除了gzip还有 ['brotliCompress' ,'deflate','deflateRaw']
ext: '.gz', // 输出的后缀
引入插件後編譯,我們即可看見編譯文件中會多出一些.gz結尾的文件,這些便是壓縮的產物,查看編譯輸出,我們可以看到dist/D:/code/vue/mine/waylon-blog/packages/waylon-blog-pages/assets/index-d023f1e5.css.gz 598.32kb / gzip: 67.81kb一個598.32kb的css檔案經過壓縮之後大小變成了67.81kb;將靜態資源部署到伺服器上,在nginx.conf中開啟下面的配置,nginx會自動去尋找.gz結尾的文件,直接回傳給客戶端,這就是所謂的靜態壓縮;
gzip_static on坑點! ! !
 1,nginx對靜態壓縮的檔案要求較高,必須與原始檔案同時生成,如果不是同時生成的,那麼nginx將無法進行匹配(對於這一點,筆者在引入插件後原始程式碼未變更,導致gz檔案與原始檔案時間不一致,導致靜態壓縮不生效);
1,nginx對靜態壓縮的檔案要求較高,必須與原始檔案同時生成,如果不是同時生成的,那麼nginx將無法進行匹配(對於這一點,筆者在引入插件後原始程式碼未變更,導致gz檔案與原始檔案時間不一致,導致靜態壓縮不生效);
./configure --with-http_gzip_static_module###等待執行完畢以後就是執行make指令###
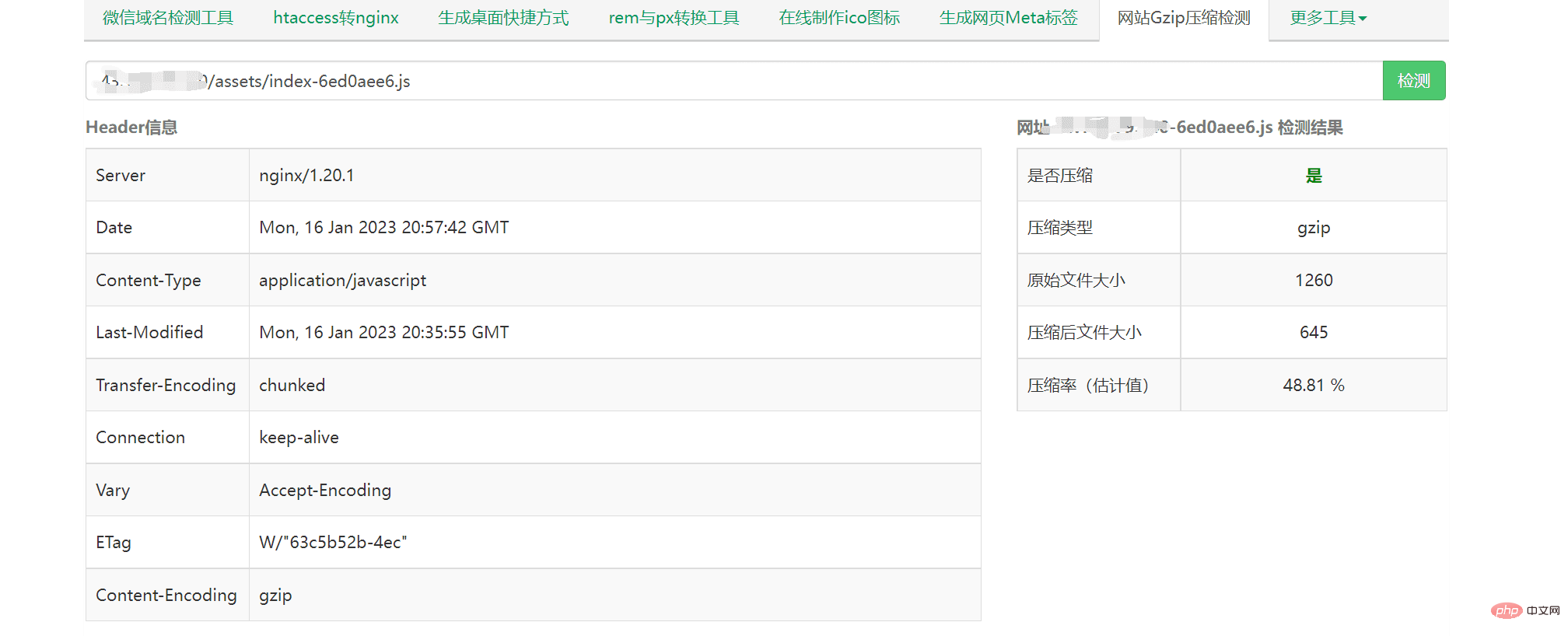
make###動靜結合######實際應用中我們通常會採取靜態壓縮動態壓縮結合的方式來處理我們的靜態資源,靜態壓縮的優先權會高於動態壓縮,並不是說壓縮的越到小越好,如果已經進行過靜態壓縮的檔案就沒有必要再進行動態壓縮了,因為這樣浪費性能,得不償失,所以動態壓縮的gzip_min_length這個配置尤為重要,能讓我們避免一些無謂的操作;### ###經過上面一系列操作之後,可以用站長工具測試下壓縮的效果,直接將靜態資源的連接複製進去即可:https://tool.chinaz.com/Gzips/?q=c.nxw .so######如圖############
以上是nginx gzip動態壓縮和靜態壓縮怎麼配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:yisu.com。如有侵權,請聯絡admin@php.cn刪除

