springboot後端儲存富文本內容的方法是什麼
- PHPz轉載
- 2023-05-10 15:10:142952瀏覽
基本知識
springboot:後端快速應用開發框架。
tinymce:簡單的富文本編輯器。
base64:Base64是網路上最常見的用於傳輸8Bit字節碼的編碼方式之一,Base64就是一種基於64個可列印字元來表示二進位資料的方法。編碼規則:把3個位元組變成4個位元組;每76個字元加一個換行符;最後的結束符號也要處理。對圖片來說,base64 編碼就是可以將一副圖片資料編碼成一串字串,使用該字串取代圖像位址。
基本想法
取得tinymce富文本編輯器的內容(html形式),透過axios傳送到後端,後端接收內容後直接儲存到資料庫。
步驟
1、前端配置好tinymce富文本編輯器
我設定好的富文本編輯器效果如下:

2、取得富文本編輯器的內容,並傳送至後端
注意這裡有一個問題就是圖片該如何傳輸,我這裡是直接取得base64格式的圖片後直接上傳,這是一個比較簡單的方法。
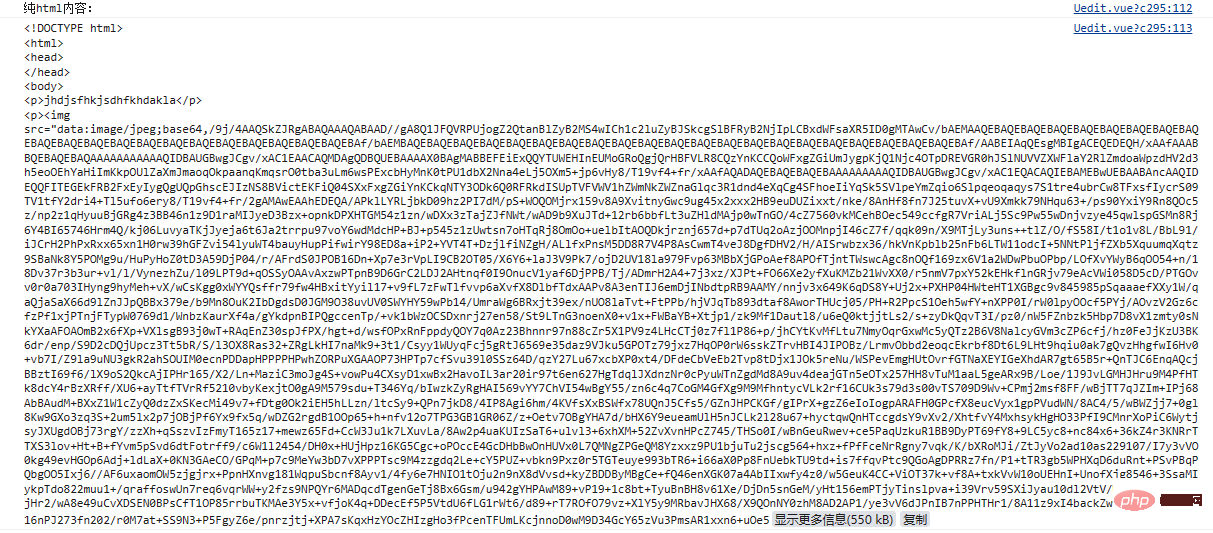
html內容如下:

可以看到圖片的內容極其長,這是base64格式編碼導致的,不過好處是當前端請求富文本內容時,如果一篇文章中有很多圖片的話,瀏覽器不用多次發起圖片請求,而是圖片和文字一起發送到了前端。
前端透過axios將富文本傳送給後端的程式碼:
axios({
method: 'post',
url: 'http://localhost:8081/users/news',
data: {
"categoryId": 1,
"userId": 1,
"title": "震惊!!60岁老头竟然。。。。",
"context": tinymce.activeEditor.getContent()
}
}).then((res)=>{
console.log(res.data)
})還有一個方法是圖片內容和文字內容分開上傳,內容依舊是html格式,但「”,這裡的圖片路徑需要重寫為圖片上傳後儲存在伺服器上的路徑。
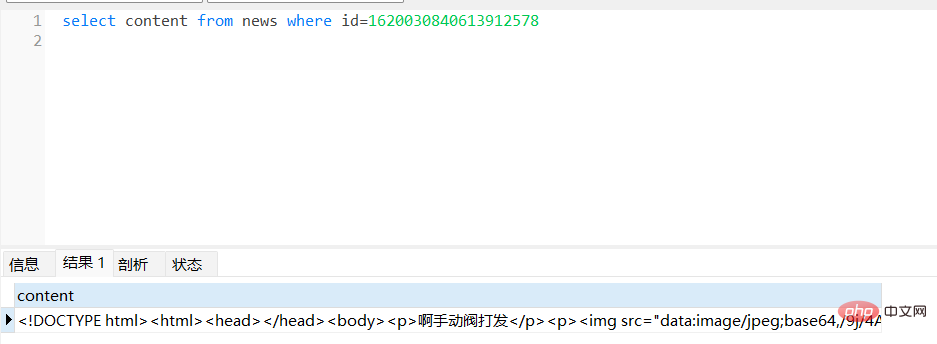
3、後端在資料庫建立表格
注意:儲存富文本的內容的資料類型為longtext,防止內容過長無法儲存

儲存結果如下:

4、後端編寫接收富文本內容的介面
@ApiOperation("发表新闻")
@PostMapping("/news")
public Result updateNews(@RequestParam Long userId,@RequestParam Integer categoryId,@RequestParam String title,@RequestParam String context){
System.out.println("发表新闻"+context);
Result result = new Result();
News news = new News(categoryId,userId,title,context);
boolean flag = newsService.save(news);
if (!flag){
result.setFlag(false);
return result;
}
result.setFlag(true);
return result;
}以上是springboot後端儲存富文本內容的方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:yisu.com。如有侵權,請聯絡admin@php.cn刪除

