vue3怎麼取得螢幕可視區域寬高
- 王林轉載
- 2023-05-10 11:25:065956瀏覽
一、從vue2到vue3
vue3.0 向下相容vue2.x 版本,優化了主要核心雙向綁定原理和體積大小,並且更加友善的兼容ts 語法。 vue3是基於ES6新增的proxy代理實現的。
1.1 vue3的特點新增了組合式api更接近原生js更加解耦(收到react啟發)按需加載1.2 與vue2的區別
相同點:生命週期基本上一致、與vue2的模板語法基本一致、與vue2的選項基本一致data methods computed watch等。
不同點:啟動方式不同、全域方法掛載不一樣、vue3可以擁有多個根節點、生命週期卸載不同、vue3新增部分 setup()在元件掛載前運行。
二、vue3的安裝使用
win R,輸入cmd開啟命令窗口,並依照下列步驟進行安裝。
2.1 安裝鷹架
npm i @vue/cli -g
2.2 建立專案
vue create mv3 //mv3为项目名称
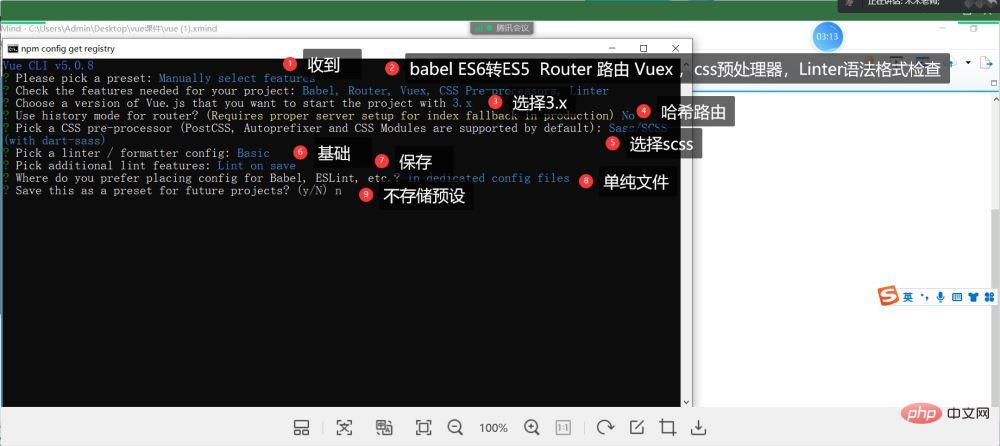
2.3 手動安裝

2.4 進入並執行專案伺服器
cd /mv3 npm run serve
三、vue3生命週期
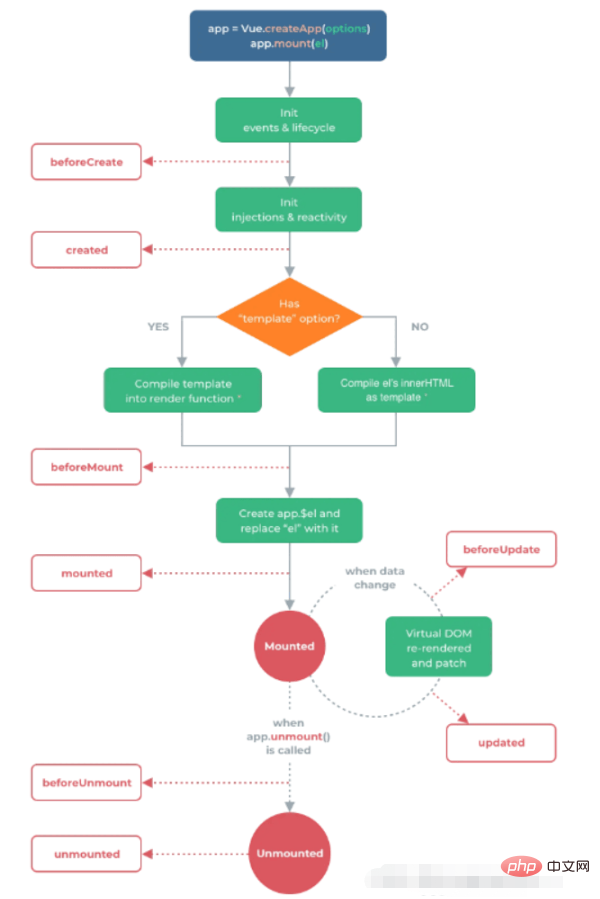
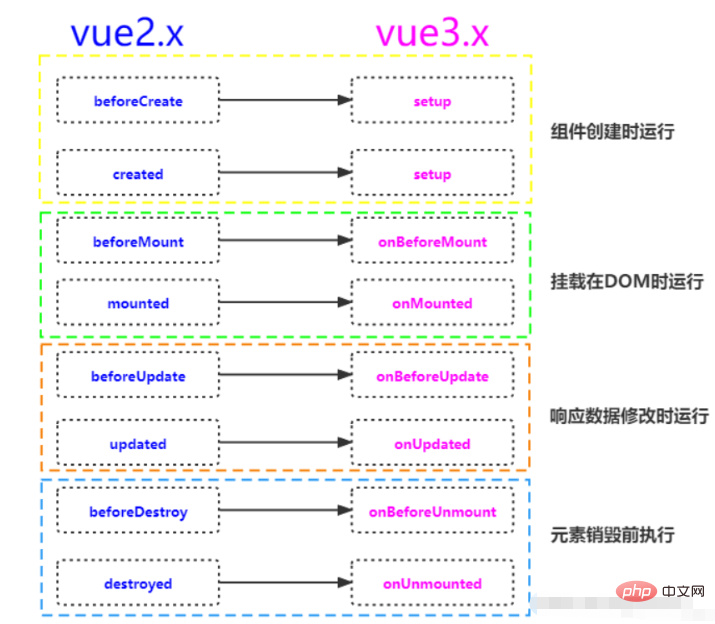
Vue3中繼續使用Vue2中的生命週期鉤子,但有有2個鉤子發生了改變- beforeDestroy改名為beforeUnmount(卸載前) - destroyed改名為unmounted(卸載) 與vue2不同的是,vue3中是有了el模板之後才會去初始化,而vue2中是先created之後再去找模板。
Vue3生命週期示意圖如下:


#四、vue3核心
4.1 setup元件
在vue2中,生命週期暴露在vue實例的選項上,使用時直接呼叫;vue3中使用生命週期鉤子,需要先導入項目,才能夠使用。
import {onMounted} from 'vue'4.2 ref建立響應式資料
在vue 3中,可以透過新的ref 函數使任何響應式變數在任何地方作用 ;ref() 函數可以根據給定的值來建立一個響應式的資料對象,回傳值是一個對象,且只包含一個.value 屬性。在 setup() 函數內,由 ref() 建立的響應式資料傳回的是對象,所以需要用 .value 來存取。
使用ref可以建立一個包含響應式資料的參考對象(reference對象,簡稱ref對象),可以是基本型別、也可以是對象。
import { ref } from 'vue' //使用前先导入
const counter = ref(0)
console.log(counter) // { value: 0 }
console.log(counter.value) // 0
counter.value++
console.log(counter.value) // 14.3 reactive創建響應式引用類型方法
定義一個物件類型的響應式數據,內部基於ES6的Proxy實現,透過代理物件操作來源物件內部資料進行操作;傳回一個物件的響應式代理。
import {reactive} from 'vue'
// 定义一个引用类型的响应式数据list 默认是
const list = reactive(["vue","react","angular"])4.4 computed & methods
計算屬性關鍵字: computed。
var twiceNum = computed(()=>num.value*2)
computed vs methods
可以使用methods 來取代computed,效果上兩個都是一樣的,但是computed 是基於它的依賴緩存,只有在相關依賴發生改變時才重新依賴取值。而使用 methods ,在重新渲染的時候,函數總是會重新呼叫執行。
methods: {
reversedMessage2: function () {
return this.message.split('').reverse().join('')
}
}4.5 watch監聽
watch(參數1,參數2) 預設是懶偵聽的,即僅在偵聽來源變更時才執行回呼函數。參數1是偵聽來源,參數2是回呼函數。
案例:建立一個stepper元件(src/components/StepperCom.vue),在HomeView中引入(src/views/HomeView.vue)
src/components/StepperCom.vue
<template>
<span>
<button @click="count--">-</button>
<input type="text" v-model="count">
<button @click="count++">+</button>
</span>
</template>
<script setup>
//defineProps定义props
import {defineProps,ref,watch,defineEmits,watchEffect,defineExpose} from 'vue'
//定义props传入参数
const props=defineProps({
//类型为数字或者字符串,默认值为1
value:{type:[Number,String],default:1}
})
//定义一个响应式对象初始值为props.value
const count=ref(props.value);
//定义事件发送器
var emits=defineEmits(["input"]);
//监听count的变化
watch(count,()=>{
//发送一个inout事件 事件值为count的value
emits("input",count.value);
})
//只要watchEffect中出现了数据,数据发生变化都会被执行
watchEffect(()=>{
count.value=props.value;
})
//defineExpose规定了组件哪些值可以被引用获取
defineExpose({count})
</script>src/views/HomeView.vue
<template>
<div>
<h2>setup</h2>
<button @click="num++">{{num}}</button>
<stepper-com :value="10" @input="num=$event"></stepper-com>
</div>
</template>
<script setup>
//使用setup可以简写(不用导出,组件不用注册)
import StepperCom from '@/components/StepperCom.vue'
import {ref} from 'vue'
const num=ref(5)
</script>五、案例(取得視覺區域寬高資料)
src/utils/utils.js
import {ref,onMounted,onBeforeUnmount} from 'vue'
export function useWinSize(){
const size=ref({width:1920,height:1080});
//窗口变化时更新size
function onResize(){
size.value={
//用窗口的最新宽高更新width和heigth
width:window.innerWidth,
height:window.innerHeight
}
}
//组件挂载完毕更新size
onMounted(()=>{
window.addEventListener("resize",onResize);
})
//组件要卸载的时候移除事件监听
onBeforeUnmount(() => {
window.removeEventListener("resize",onResize);
})
return size;
}src/views/HomeView.vue
<template>
<div>
<h2>可视区域宽度与高度</h2>
<p>{{size}}</p>
</div>
</template>
<script setup>
//导入useWinSize方法
import {useWinSize} from '@/utils/utils.js'
//方法执行,返回一个对象size
const size=useWinSize();
</script>以上是vue3怎麼取得螢幕可視區域寬高的詳細內容。更多資訊請關注PHP中文網其他相關文章!

