如何解決Vue3中結構賦值失去響應式引發的問題
- 王林轉載
- 2023-05-10 08:46:134082瀏覽
原始值的響應式系統的實現
在理解原始值的響應式系統的實現,我們先來溫習一下proxy 的能力!
const obj = {
name: 'win'
}
const handler = {
get: function(target, key){
console.log('get--', key)
return Reflect.get(...arguments)
},
set: function(target, key, value){
console.log('set--', key, '=', value)
return Reflect.set(...arguments)
}
}
const data = new Proxy(obj, handler)
data.name = 'ten'
console.log(data.name,'data.name22')上述程式碼中,我們發現,proxy 的使用本身就是對於物件的攔截, 透過new Proxy 的回傳值,攔截了obj 物件如此一來,當你存取物件中的值的時候,他會觸發 get 方法, 當你修改物件中的值的時候他會觸發 set方法但是到了原始值的時候,他沒有物件啊,咋辦呢,new proxy 排不上用場了。無奈之下,我們只能包裝一下了,所以就有了使用.value#訪問了
#我們來看看具體實作:
import { reactive } from "./reactive";
import { trackEffects, triggerEffects } from './effect'
export const isObject = (value) => {
return typeof value === 'object' && value !== null
}
// 将对象转化为响应式的
function toReactive(value) {
return isObject(value) ? reactive(value) : value
}
class RefImpl {
public _value;
public dep = new Set; // 依赖收集
public __v_isRef = true; // 是ref的标识
// rawValue 传递进来的值
constructor(public rawValue, public _shallow) {
// 1、判断如果是对象 使用reactive将对象转为响应式的
// 浅ref不需要再次代理
this._value = _shallow ? rawValue : toReactive(rawValue);
}
get value() {
// 取值的时候依赖收集
trackEffects(this.dep)
return this._value;
}
set value(newVal) {
if (newVal !== this.rawValue) {
// 2、set的值不等于初始值 判断新值是否是对象 进行赋值
this._value = this._shallow ? newVal : toReactive(newVal);
// 赋值完 将初始值变为本次的
this.rawValue = newVal
triggerEffects(this.dep)
}
}
}上述程式碼,就是對於原始值,的包裝,他被包裝為一個對象,透過get value 和set value 方法來進行原始值的訪問,從而導致必須有.value 的操作,這其實也是個無奈的選擇
相當於兩瓶毒藥,你得選一瓶 魚與熊掌不可兼得
為什麼ES6解構,不能隨意使用會破壞他的響應式特性
第一個問題終於整明白了,那麼我們來看看最重要的第二個問題,為什麼結構賦值,會破壞響應式特性
proxy背景
在開始之前,我們先來討論為什麼要更改響應式方案
vue2 基於Object.defineProperty ,但他有很多缺陷,例如 無法監聽數組基於下標的修改,不支援Map、Set、WeakMap 和WeakSet等缺陷 ,
其實這些也不耽誤我們開發, vue2到現在還是主流,
我的理解就是與時俱進, 新一代的版本,一定要緊跟著語言的特性,一定要符合新時代的書寫風格,雖然proxy相對於Object.defineProperty 有許多進步, 但也不是一點缺點都沒有,你比如說 不相容IE
天底下的事情,哪有完美的呢?尤大的魄力就在於,捨棄一點現在,博一個未來!
實作原理
在理解了背景之後,我們再來假模假式的溫習一下proxy 原理,雖然這個都被講爛了。
但是,寫水文,講究什麼:兩個字-連貫
const obj = {
count: 1
};
const proxy = new Proxy(obj, {
get(target, key, receiver) {
console.log("这里是get");
return Reflect.get(target, key, receiver);
},
set(target, key, value, receiver) {
console.log("这里是set");
return Reflect.set(target, key, value, receiver);
}
});
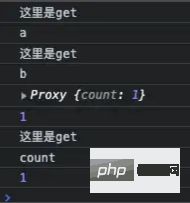
console.log(proxy)
console.log(proxy.count)以上程式碼就是Proxy的具體使用方式,透過和Reflect 的配合, 就能實現對於物件的攔截

如此依賴,就能實現響應式了,大家可以發現,這個obj的整個物件就被攔截了,但是你發現物件在嵌套深一層
例如:
const obj = {
count: 1,
b: {
c: 2
}
};
console.log(proxy.b)
console.log(proxy.b.c)他就無法攔截了,我們必須要來個包裝
const obj = {
a: {
count: 1
}
};
function reactive(obj) {
return new Proxy(obj, {
get(target, key, receiver) {
console.log("这里是get");
// 判断如果是个对象在包装一次,实现深层嵌套的响应式
if (typeof target[key] === "object") {
return reactive(target[key]);
};
return Reflect.get(target, key, receiver);
},
set(target, key, value, receiver) {
console.log("这里是set");
return Reflect.set(target, key, value, receiver);
}
});
};
const proxy = reactive(obj);好了,原理搞完了,我們來正式研究一下現在列舉一下我所知道的響應式失去的幾個情況:
1、解構
props對象,因為它會失去響應式2、直接賦值
reactive響應式物件#3、
vuex中組合API賦值

##解構 props 對象,因為它會失去響應式<pre class="brush:js;"> const obj = {
a: {
count: 1
},
b: 1
};
//reactive 是上文中的reactive
const proxy = reactive(obj);
const {
a,
b
} = proxy;
console.log(a)
console.log(b)
console.log(a.count)</pre>
#上述程式碼中,我們發現, 解構賦值,b 不會觸發響應式,a如果你造訪的時候
原始型別的賦值相當於按值傳遞, 引用型別的值就相當於依引用傳遞
就相當於:
// 假设a是个响应式对象
const a={ b:1}
// c 此时就是一个值跟当前的a 已经不沾边了
const c=a.b
// 你直接访问c就相当于直接访问这个值 也就绕过了 a 对象的get ,也就像原文中说的失去响应式那為啥###a### 具備響應式呢?######因為###a### 是引用類型,我們還記得上述程式碼中的一個判斷嗎。如果他是個###object### 那麼就重新包裝為響應式######正式由於當前特性,導致,如果是引用類型, 你再去訪問其中的內容的時候並不會失去響應式### // 假设a是个响应式对象
const a={ b:{c:3}}
// 当你访问a.b的时候就已经重新初始化响应式了,此时的c就已经是个代理的对象
const c=a.b
// 你直接访问c就相当于访问一个响应式对象,所以并不会失去响应式###以上就大致解釋了為什麼解構賦值,可能會失去響應式,我猜的文檔中懶得解釋其中緣由,索性就定了個規矩,您啊! ######就別用了,省的以為是###vue###的bug,提前改變使用者的使用習慣!不慣著######直接賦值reactive響應式物件######我們最初使用vue3的時候,指定會寫出以下程式碼### const vue = reactive({ a: 1 })
vue = { b: 2 }然后就发出疑问reactive不是响应式的吗? 为啥我赋值了以后,他的响应式就没了 ,接着破口大骂,垃圾vue
其实啊,这就是您对于js 原生的概念不清除,其实尤大 已经做了最大的努力,来防止你进行错误操作了
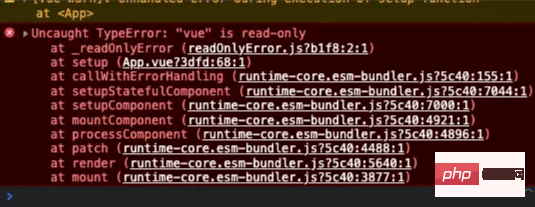
比如,由于解构赋值的问题, 他直接禁止了reactive的解构赋值

当你用解构赋值操作的时候,他直接禁用了那有人又问了, 为啥props 不给禁用了呢?因为你的props 的数据可能不是响应式的啊,不是响应式的,我得能啊,尤大他也不能干涉用户使用新语法啊
所以还是那句话:框架现在的呈现,其实充满了取舍,有时候真是两瓶毒药,挑一瓶!
回归正题,我们再来说说 原生js 语法,首先需要确认的是,原生js 的引用类型的赋值,其实是 按照引用地址赋值!
// 当reactive 之后返回一个代理对象的地址被vue 存起来,
// 用一个不恰当的比喻来说,就是这个地址具备响应式的能力
const vue = reactive({ a: 1 })
// 而当你对于vue重新赋值的时候不是将新的对象赋值给那个地址,而是将vue 换了个新地址
// 而此时新地址不具备响应式,可不就失去响应式了吗
vue = { b: 2 }在这里我要替,尤大说句公道话,人家又没收你钱,还因为他,你有口饭吃,您自己不能与时俱进,拥抱新事物,那是您没能耐,这是典型的端起碗吃肉,放下筷子骂娘
vuex中组合API赋值
在vuex 用赋值也可能会失去响应式:
import { computed } from 'vue'
import { useStore } from 'vuex'
export default {
setup () {
const store = useStore()
return {
// 在 computed 函数中访问 state
count: computed(() => store.state.count),
// 在 computed 函数中访问 getter
double: computed(() => store.getters.double)
}
}
}以上代码中我们发现store.getters.double 必须用computed 包裹起来,其实道理是一样的,也是变量赋值的原因,在这里我们就不再赘述!
以上是如何解決Vue3中結構賦值失去響應式引發的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

