什麼是vue3自訂插件?它在哪些場景中被使用?如何使用它?
- 王林轉載
- 2023-05-10 08:06:371924瀏覽
外掛程式的作用場景
在vue2的外掛那篇文章我們介紹過外掛其實就是vue的增強功能。通常來為vue添加全域功能的。在vue3中插件的功能也是一樣的,只是它們在定義上有所不同。
透過app.component()和app.directive()註冊一到多個全域元件或自訂指令
透過app. provide()使一個資源可被注入進整個應用
在app.config.globalProperties中加入一些全域實例屬性或方法
一個可能上述三種都包含了的功能庫(如vue-router)
#外掛程式的定義(註冊)
一個外掛程式可以是擁有 install() 方法的對象,也可以直接是安裝函數本身。安裝函數會接收到安裝它的應用實例和傳遞給 app.use() 的額外選項作為參數:
#下面是我定義的一個插件,為了方便管理,在src目錄下新建一個plugins資料夾,依照插件的功能,資料夾裡面可以放置很多js檔案。
export default {
install: (app, options) => {
// 注入一个全局可用的方法
app.config.globalProperties.$myMethod = () => {
console.log('这是插件的全局方法');
}
// 添加全局指令
app.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
console.log('这是插件的全局指令');
}
})
}
}外掛程式的安裝
我們通常是安裝在全域的,這樣方便多個元件使用。
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import myPlugin from './plugins/myPlugin'
createApp(App).use(ElementPlus).use(myPlugin).mount('#app');外掛程式的使用
在元件中使用
<template>
<div v-my-directive></div>
<el-button @click="clicFunc">测试按钮</el-button>
</template>
<script setup>
import { getCurrentInstance } from 'vue';
const ctx = getCurrentInstance();
console.log('ctx', ctx);
const clicFunc = ctx.appContext.app.config.globalProperties.$myMethod();
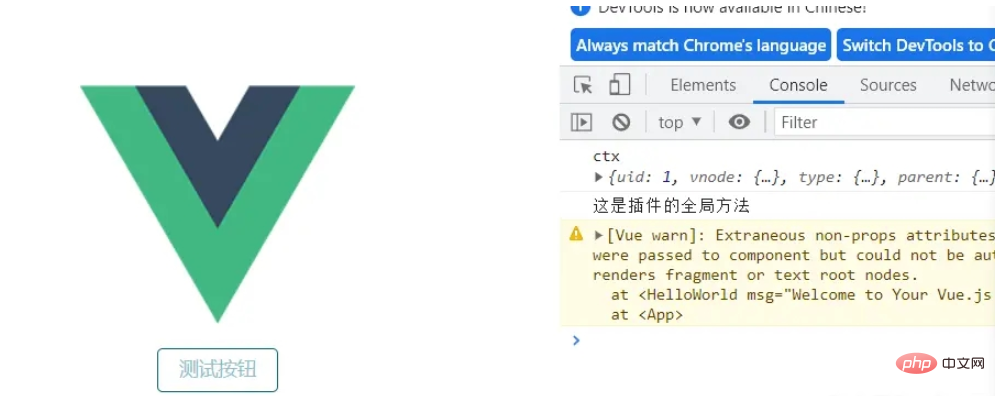
</script>效果如下:

外掛程式中的Provide/ inject
在插件中,也可以透過provide為插件用戶提供一些內容,例如像下面這樣,將options參數再傳給插件用戶,也就是元件中。
// myPlugin.js
export default {
install: (app, options) => {
// 注入一个全局可用的方法
app.config.globalProperties.$myMethod = () => {
console.log('这是插件的全局方法');
}
// 添加全局指令
app.directive('my-directive', {
bind () {
console.log('这是插件的全局指令');
}
})
// 将options传给插件用户
app.provide('options', options);
}
}// main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import myPlugin from './plugins/myPlugin'
createApp(App).use(ElementPlus).use(myPlugin, {
hello: '你好呀'
}).mount('#app');// 组件中使用
<template>
<div v-my-directive></div>
<el-button @click="clicFunc">测试按钮</el-button>
</template>
<script setup>
import { getCurrentInstance, inject } from 'vue';
const ctx = getCurrentInstance();
const hello = inject('options');
console.log('hello', hello);
const clicFunc = ctx.appContext.app.config.globalProperties.$myMethod();
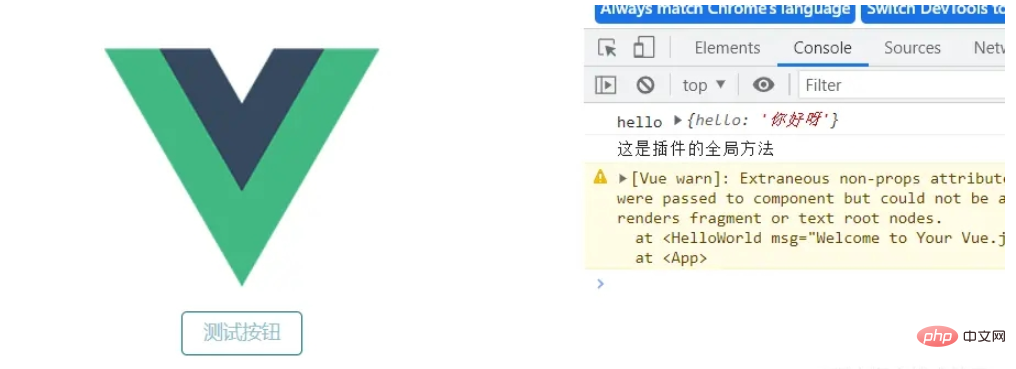
</script>效果如下:

以上是什麼是vue3自訂插件?它在哪些場景中被使用?如何使用它?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:yisu.com。如有侵權,請聯絡admin@php.cn刪除

