有時候我們在書寫jquery的時候,為了書寫程式碼方便,往往忽略了程式執行過程中,給客戶端帶來的壓力。隨之而來的就是在某些低階瀏覽器或低階電腦上運行速度緩慢,甚至無法運行等問題。
因此我們有必要對我們自己書寫的jquery程式碼進行最佳化,以達到更快捷、更流暢的運行效果。
jquery效能最佳化進階技巧,以下主要從七個面向對jquery效能最佳化做介紹:
1.透過CDN(Content Delivery Network)引入jQuery庫
2.減少DOM操作
3.適當使用原生JS
4.選擇器最佳化
5.快取jQuery物件
6.定義一個可以重複使用的函數
7.用陣列方式來遍歷jQuery 物件集合
以下詳解每個方法的具體說明:
透過CDN(Content Delivery Network)引入jQuery庫
要提升網站中javascript的性能的最簡單的一步就是引入最新版本的jQuery庫,新發布的版本通常在性能上會有更好的提升而且也修復了一下bug。或者透過CDN引入也是很好的選擇,透過CDN引入能夠減少網站的載入時間。
以下是一些CDN服務:
<!-- Case 1 - jQuery CDN --> <script src="http://code.jquery.com/jquery-1.10.2.min.js" ></script> <!-- Case 2 - requesting jQuery from Googles CDN (notice the protocol) --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" ></script> <!-- Case 3 - requesting the latest minor 1.10.x version (only cached for an hour) --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10/jquery.min.js" ></script> <!-- Case 4 - requesting the absolute latest jQuery version (use with caution) --> <script src="http://code.jquery.com/jquery.min.js" ></script>
國內的一些CDN服務:
http://www.bootcdn.cn/jquery/ <!--新浪 CDN--> <script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> <!--百度 CDN--> <script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script> <!--Bootstrap CDN--> http://www.bootcdn.cn/jquery/
減少DOM操作
雖然javascript效能上有了很大的提升,但是DOM操作還是很耗費資源的,需要減少對DOM操作。當在一個頁面中插入大量的元素的時候,尤其重要。
例如:
<div id="elem" ></div>
// 不好的方式
//var elem = $('#elem');
//for(var i = 0; i < 100; i++){
// elem.append('<li>element '+i+'</li>');
//}
// 好的方式
var elem = $('#elem' ),
arr = [];
for(var i = 0; i < 100; i++){
arr. push('<li>element ' +i+'</li>' );
}
elem. append(arr. join('' ));
將所有的元素快取起來一次插入效能上會有所提升,因為只觸發頁面一次重繪。對於CSS樣式屬性也是同樣的道理。
更多閱讀: 前端頁面卡頓?可能是DOM操作惹的禍,你需要優化程式碼
適當使用原生JS
建立jQuery物件會帶來一些開銷。所以,如果比較注重效能的話,盡可能使用原生的javascript。在某些方面可能會更容易理解和寫更少的程式碼。例如:
// 打印list中的li的id
$('#colors li' ). each(function(){
//将$(this).attr('id')方法替换为直接通过ID属性访问
console. log(this. id);
})
選擇器最佳化
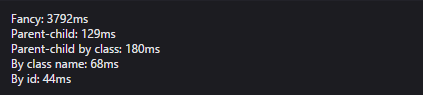
如果你需要更好的效能,但還是要用到jQuery,你可以在jQuery選擇器優化做一些嘗試。以下是一個測試程序,透過瀏覽器的控制台console.time 和console.timeEnd 方法來記錄不同選擇器執行時間。
HTML:
<div id="peanutButter" >
<div id="jelly" class=".jellyTime" ></div>
</div>
JS:
//测试程序
var iterations = 10000,
i;
//--------------------------------------------
//Case 1: 很慢
console.time('Fancy');
for (i = 0; i < iterations; i++) {
$('#peanutButter div:first');
}
console.timeEnd('Fancy');
//--------------------------------------------
//Case 2: 比较好,但仍然很慢
console.time('Parent-child');
for (i = 0; i < iterations; i++) {
$('#peanutButter div');
}
console.timeEnd('Parent-child');
//--------------------------------------------
//Case 3: 一些浏览器会比较快
console.time('Parent-child by class');
for (i = 0; i < iterations; i++) {
// 通过后代Class选择器
$('#peanutButter .jellyTime');
}
console.timeEnd('Parent-child by class');
//--------------------------------------------
//Case 4: 更好的方式
console.time('By class name');
21
for (i = 0; i < iterations; i++) {
// 直接通过Class选择器
$('.jellyTime');
}
console.timeEnd('By class name');
//--------------------------------------------
//Case 5: 推荐的方式 ID选择器
console.time('By id');
for (i = 0; i < iterations; i++) {
$('#jelly');
}
console.timeEnd('By id');
執行結果:

快取jQuery物件
每次透過選擇器建立新的jQuery物件時,jQuery的核心部分的Sizzle引擎會遍歷DOM然後透過對應的選擇器來匹配真正的dom元素。這種方式比較低效,在現代瀏覽器中可以透過document.querySelector方法透過傳入對應的Class參數來匹配對應的元素,不過IE8以下版本不支援此方法。一個提高效能的實踐是透過變數緩存jQuery物件。例如:
<ul id="pancakes" >
<li>first</li>
<li>second</li>
<li>third</li>
<li>fourth</li>
<li>fifth</li>
</ul>
JS:
// 不好的方式:
// $('#pancakes li').eq(0).remove();
// $('#pancakes li').eq(1).remove();
// $('#pancakes li').eq(2).remove();
// ------------------------------------
// 推荐的方式:
var pancakes = $('#pancakes li');
pancakes.eq(0).remove();
pancakes.eq(1).remove();
pancakes.eq(2).remove();
// ------------------------------------
// 或者:
// pancakes.eq(0).remove().end()
// .eq(1).remove().end()
// .eq(2).remove().end();
定義一個可以重複使用的函數
直接上例:
HTML: <button id="menuButton" >Show Menu!</button> <a href="#" id="menuLink" >Show Menu!</a>
JS:
//Bad:
//这个会导致多个回调函数的副本占用内存
$('#menuButton, #menuLink' ). click(function(){
// ...
});
//----------------------------------------------
//Better
function showMenu(){
alert('Showing menu!' );
// Doing something complex here
}
$('#menuButton' ). click(showMenu);
$('#menuLink' ). click(showMenu);
如果定義一個內聯(inline)回呼函數同時這個包含多個元素的jQuery物件(如上面所說的第一個例子),對於這個集合中的每個元素都會在記憶體中保存一個回呼函數的副本。
用陣列方式來遍歷jQuery 物件集合
你或許沒有註意到,但是在效能方面,對於jQuery each方法這種優雅實作是有代價的。有一個辦法能夠更快地遍歷一個jQuery物件。就是透過數組來實現,jQuery物件集合就是一個類別數組,具有length和value屬性。可以透過程式來測試一下效能:
HTML:
<ul id="testList" > <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <!-- add 50 more --> </ul>
JS:
var arr = $('li'),
iterations = 100000;
//------------------------------
// Array实现:
console.time('Native Loop');
for (var z = 0; z < iterations; z++) {
var length = arr.length;
for (var i = 0; i < length; i++) {
arr[i];
}
}
console.timeEnd('Native Loop');
//------------------------------
// each实现:
console.time('jQuery Each');
for (z = 0; z < iterations; z++) {
arr.each(function(i, val) {
this;
});
}
console.timeEnd('jQuery Each');
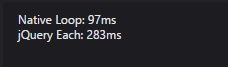
結果:

可以看到透過數組實現方式遍歷,執行效率更高。
//------------------------------------------------ -------持續更新...
以上是一些蒐集知識的總結,如有任何建議或疑問,歡迎留言討論。
 JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM
JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C語言編寫的。 1)C語言提供了高效性能和底層控制,適合JavaScript引擎的開發。 2)以V8引擎為例,其核心用C 編寫,結合了C的效率和麵向對象特性。 3)JavaScript引擎的工作原理包括解析、編譯和執行,C語言在這些過程中發揮關鍵作用。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3 Linux新版
SublimeText3 Linux最新版

記事本++7.3.1
好用且免費的程式碼編輯器

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





