微軟在 3D 視圖工具中新增了複合層選項卡
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-04-26 16:58:16725瀏覽

微軟在其3D 視圖工具#中註入了一項新功能,讓Web 開發人員感到驚訝 ,該工具是開發工具(Dev Tools) 的一部分。週二宣布,名為 Composited Layers 標籤的功能將加入 3D 視圖工具的其他工具,用於解決常見的 Web 開發問題,例如不必要的捲軸、z-index 堆疊問題和 DOM 複雜性。
複合圖層功能旨在將網頁分成正確數量的圖層。 Microsoft Edge資深產品經理Patrick Brosset表示,當元件獨立於其他元件進行動畫或變更時,它將很有用。可以回想一下,Microsoft Edge DevTools 之前有一個單獨的圖層工具提供相同的功能。然而,該公司決定為其移除面板,從而將其與 3D 視圖工具合併。
在宣布新功能到來的部落格文章中,Brosset 還詳細介紹了這些層的重要性以及它們在 Web 上的基本情況,並從高層次討論了瀏覽器渲染引擎的活動。據他介紹,瀏覽器引擎遵循一系列步驟,從 HTML 和 CSS 到螢幕上的像素。這些過程包括解析 HTML 程式碼和建立 DOM 樹、解析 CSS 程式碼和獲取樣式和佈局資訊、生成新的樹結構以及將頁面繪製到螢幕上。
「在最後一步中,引擎可能會決定一次繪製頁面,或將其分成多個圖層,單獨繪製,然後從中合成最終影像,」Brosset 指出。 「有特定的CSS 屬性和HTML 元素使引擎決定建立一個單獨的層。例如,使用3D 變換屬性或will-change 屬性會使引擎建立圖層。這樣,當這些圖層中的內容發生變化時,引擎只需重新繪製這些單獨的圖層,而不是整個視窗。」
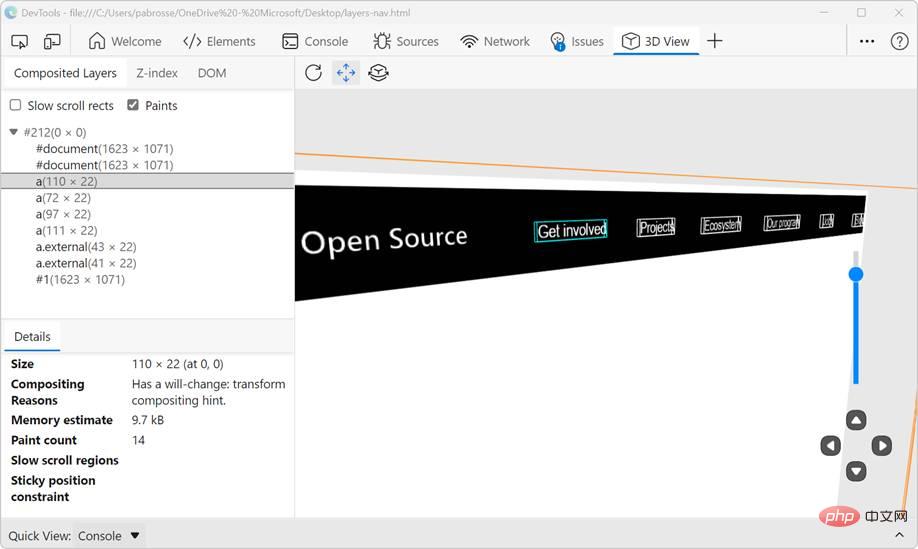
點擊合成圖層標籤將向使用者顯示建立的圖層,其中他們的清單顯示在左側的側邊欄中。該工具還將突出顯示 3D 場景中的事物,單擊圖層將為用戶提供有關它們的有價值信息,例如大小。
「作為 Web 開發人員,了解您打算製作動畫的頁面的一部分是否確實在其自己的層中是非常有用的,」他補充道。 “如果是這樣,那麼您可以確定在播放動畫時,頁面的其餘部分也不需要重新繪製。但同樣重要的是要檢查您是否不會意外創建太多層,因為每個層都需要內存。”
以上是微軟在 3D 視圖工具中新增了複合層選項卡的詳細內容。更多資訊請關注PHP中文網其他相關文章!

