一、什么是HTML
1.html:
HyperText Markup Language 超文本标记语言,是最基础的网页语言,而且都是由标签组成。
2.基本格式:
放置一些属性信息,辅助信息。
引入一些外部的文件。(css,javascript)
它里面的内容会先加载。
存放真正的数据。
3.注意事项
1)多数标签都是有开始标签和结束标签,其中有个别标签因为只有单一功能,或者没有要修饰的内容可以在标签内结束。
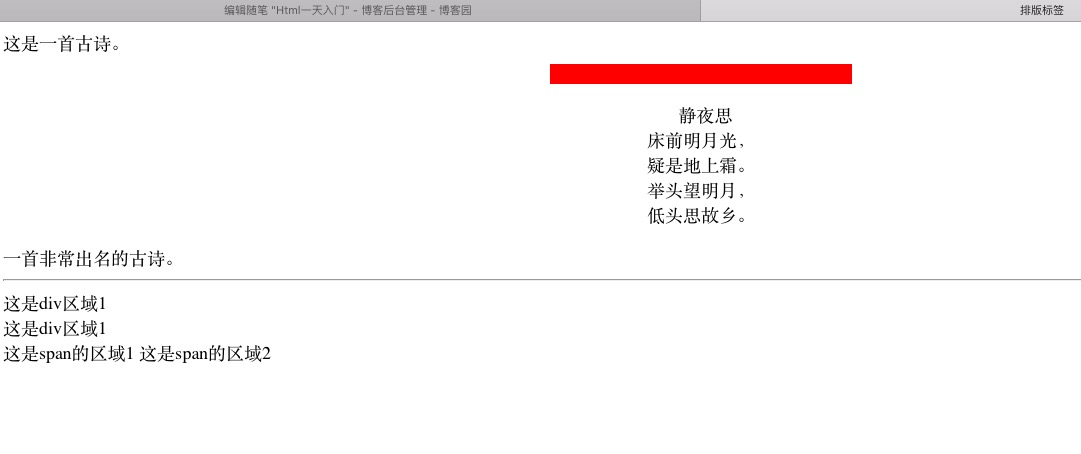
2)想要对被标签修饰的内容进行更丰富的操作,就用到了标签中的属性,通过对属性值的改变,增加了更多的效果选择。
3)属性与属性值之间用“=”连接,属性值可以用双引号或单引号或者不用引号,一般都会用双引号。或公司规定书写规范。
二、常见标签
1.排版标签
1)换行
2)
属性:align= 对齐方式
3)
一条水平线
属性:
1)宽度:width 值像素 100px 可以写百分比 30%
2)align= 对齐方式
3)size 粗细
4)color 值 red green blue RGB 三原色 (red green blue #aa55ff)
4)div 声明一块区域
5)span 声明一块区域
代码:
<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>排版标签<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="content-type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=UTF-8"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #008080;"> 7</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 8</span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">10</span> <span style="color: #000000;"> 这是一首古诗。 </span><span style="color: #008080;">11</span> <span style="color: #0000ff;"><span style="color: #800000;">hr </span><span style="color: #ff0000;">width</span><span style="color: #0000ff;">="300px"</span><span style="color: #ff0000;"> size</span><span style="color: #0000ff;">="20px;"</span><span style="color: #ff0000;"> color</span><span style="color: #0000ff;">="red"</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">12</span> <span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">align</span><span style="color: #0000ff;">="center"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">13</span> <span style="color: #ff0000;"> </span> 静夜思<span style="color: #0000ff;"><span style="color: #800000;">br</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">14</span> 床前明月光,<span style="color: #0000ff;"><span style="color: #800000;">br</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">15</span> 疑是地上霜。<span style="color: #0000ff;"><span style="color: #800000;">br</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">16</span> 举头望明月,<span style="color: #0000ff;"><span style="color: #800000;">br</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">17</span> 低头思故乡。<span style="color: #0000ff;"><span style="color: #800000;">br</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">18</span> <span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">19</span> <span style="color: #000000;"> 一首非常出名的古诗。 </span><span style="color: #008080;">20</span> <span style="color: #008080;">21</span> <span style="color: #0000ff;"><span style="color: #800000;">hr</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">22</span> <span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>这是div区域1<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">23</span> <span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>这是div区域1<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">24</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>这是span的区域1<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;">25</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>这是span的区域2<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;">26</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">27</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
显示:

2.字体标签
1)文本内容
属性:
1)size 字号的大小 最大值是7 最小值是1
2)color 颜色
3)face 字体
2)标题标签
...
从大到小字体缩小。
3)粗体
4)斜体
标签支持嵌套
代码:
<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>字体标签<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="content-type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=UTF-8"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #008080;"> 7</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 8</span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">10</span> <span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>排版标签<span style="color: #0000ff;"></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span> <span style="color: #008080;">11</span> <span style="color: #0000ff;"><span style="color: #800000;">font </span><span style="color: #ff0000;">size</span><span style="color: #0000ff;">="7"</span><span style="color: #0000ff;">></span>文本内容<span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">><span style="color: #800000;">br</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">12</span> <span style="color: #0000ff;"><span style="color: #800000;">font </span><span style="color: #ff0000;">size</span><span style="color: #0000ff;">="10"</span><span style="color: #0000ff;">></span>文本内容<span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">><span style="color: #800000;">br</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">13</span> <span style="color: #008080;">14</span> <span style="color: #0000ff;"><span style="color: #800000;">hr</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">15</span> <span style="color: #008080;">16</span> <span style="color: #0000ff;"><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>这是一级标题<span style="color: #0000ff;"></span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span> <span style="color: #008080;">17</span> <span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>这是二级标题<span style="color: #0000ff;"></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span> <span style="color: #008080;">18</span> <span style="color: #0000ff;"><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>这是三级标题<span style="color: #0000ff;"></span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">19</span> <span style="color: #0000ff;"><span style="color: #800000;">h4</span><span style="color: #0000ff;">></span>这是四级标题<span style="color: #0000ff;"></span><span style="color: #800000;">h4</span><span style="color: #0000ff;">></span> <span style="color: #008080;">20</span> <span style="color: #0000ff;"><span style="color: #800000;">h5</span><span style="color: #0000ff;">></span>这是五级标题<span style="color: #0000ff;"></span><span style="color: #800000;">h5</span><span style="color: #0000ff;">></span> <span style="color: #008080;">21</span> <span style="color: #0000ff;"><span style="color: #800000;">h6</span><span style="color: #0000ff;">></span>这是六级标题<span style="color: #0000ff;"></span><span style="color: #800000;">h6</span><span style="color: #0000ff;">></span> <span style="color: #008080;">22</span> <span style="color: #008080;">23</span> <span style="color: #0000ff;"><span style="color: #800000;">hr</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">24</span> <span style="color: #008080;">25</span> <span style="color: #0000ff;"><span style="color: #800000;">b</span><span style="color: #0000ff;">><span style="color: #800000;">i</span><span style="color: #0000ff;">></span>这是粗体又是斜体<span style="color: #0000ff;"></span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span><span style="color: #800000;">b</span><span style="color: #0000ff;">></span> <span style="color: #008080;">26</span> <span style="color: #0000ff;"><span style="color: #800000;">I</span><span style="color: #0000ff;">></span>这是斜体<span style="color: #0000ff;"></span><span style="color: #800000;">I</span><span style="color: #0000ff;">></span> <span style="color: #008080;">27</span> <span style="color: #008080;">28</span> <span style="color: #008080;">29</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">30</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
显示:

3.列表标签
1)dl 列表标签
- 上层项目
- 下层项目 特点:自动对齐,自动缩进。
2)有序列表和无序列表
有序:
type:列表前序标号
start:从第几个开始。
无序:
- 数据内容
- 用户管理
数据条目:
代码:
<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>列表标签<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 5</span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="keywords"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="keyword1,keyword2,keyword3"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="description"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="this is my page"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="content-type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=UTF-8"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #008080;">10</span> <span style="color: #008080;">11</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;">12</span> <span style="color: #008080;">13</span> <span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">14</span> <span style="color: #0000ff;"><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>列表标签<span style="color: #0000ff;"></span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">15</span> <span style="color: #0000ff;"><span style="color: #800000;">dl</span><span style="color: #0000ff;">></span> <span style="color: #008080;">16</span> <span style="color: #0000ff;"><span style="color: #800000;">dt</span><span style="color: #0000ff;">></span>上层项目<span style="color: #0000ff;"></span><span style="color: #800000;">dt</span><span style="color: #0000ff;">></span> <span style="color: #008080;">17</span> <span style="color: #0000ff;"><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span>下层项目<span style="color: #0000ff;"></span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span> <span style="color: #008080;">18</span> <span style="color: #0000ff;"><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span>下层项目<span style="color: #0000ff;"></span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span> <span style="color: #008080;">19</span> <span style="color: #0000ff;"><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span>下层项目<span style="color: #0000ff;"></span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span> <span style="color: #008080;">20</span> <span style="color: #0000ff;"></span><span style="color: #800000;">dl</span><span style="color: #0000ff;">></span> <span style="color: #008080;">21</span> <span style="color: #008080;">22</span> <span style="color: #0000ff;"><span style="color: #800000;">hr</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">23</span> <span style="color: #008080;">24</span> <span style="color: #0000ff;"><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>有序列表<span style="color: #0000ff;"></span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">25</span> <span style="color: #0000ff;"><span style="color: #800000;">ol </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="a"</span><span style="color: #ff0000;"> start</span><span style="color: #0000ff;">="4"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">26</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>有序列表<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">27</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>有序列表<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">28</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>有序列表<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">29</span> <span style="color: #0000ff;"></span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span> <span style="color: #008080;">30</span> <span style="color: #008080;">31</span> <span style="color: #0000ff;"><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>无序列表<span style="color: #0000ff;"></span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">32</span> <span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="square"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">33</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>无序列表<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">34</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>无序列表<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">35</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>无序列表<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">36</span> <span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span> <span style="color: #008080;">37</span> <span style="color: #008080;">38</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">39</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
显示:

4.图片标签

属性:
width 显示图片的宽度
height 显示图片的高度
alt 图片的说明文字/Users/apple/Library/Containers/com.tencent.qq/Data/Library/Application Support/QQ/Users/.png
代码:
<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>图片标签<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 5</span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="keywords"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="keyword1,keyword2,keyword3"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="description"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="this is my page"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="content-type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=UTF-8"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #008080;">10</span> <span style="color: #008080;">11</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;">12</span> <span style="color: #008080;">13</span> <span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">14</span> <span style="color: #0000ff;"><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>图片标签<span style="color: #0000ff;"></span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">15</span> <span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="girl4.jpg"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="800px"</span><span style="color: #ff0000;"> height</span><span style="color: #0000ff;">="600px"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="啊,美女!"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">16</span> <span style="color: #008080;">17</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">18</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span>
显示:一个美女
5.超链接链接
作用:1)链接资源
href="" 必须指定 如果href的值不指定,默认是file文件的协议。只有自己指定协议,链接资源。如果href中指定的协议,浏览器不能解析,就会调用应用程序,可以解析的程序就可以打开。
2)定位资源
name 名称 专业术语 锚
代码:
<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>超链接标签<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 5</span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="keywords"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="keyword1,keyword2,keyword3"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="description"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="this is my page"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="content-type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=UTF-8"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #008080;">10</span> <span style="color: #008080;">11</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;">12</span> <span style="color: #008080;">13</span> <span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">14</span> <span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://www.baidu.com"</span><span style="color: #0000ff;">></span>百度<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">><span style="color: #800000;">br</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">15</span> <span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="girl4.jpg"</span><span style="color: #0000ff;">></span>啊,美女!<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">><span style="color: #800000;">br</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">16</span> <span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="mailto:xxx@sina.com"</span><span style="color: #0000ff;">></span>联系我们<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">><span style="color: #800000;">br</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">17</span> <span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://www.xunlei.com/moves/bxjg.rmvb"</span><span style="color: #0000ff;">></span>变形金刚<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">><span style="color: #800000;">br</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">18</span> <span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="thunder:23cwe2s@32sd=="</span><span style="color: #0000ff;">></span>变形金刚<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">><span style="color: #800000;">br</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">19</span> <span style="color: #008080;">20</span> <span style="color: #0000ff;"><span style="color: #800000;">hr</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">21</span> <span style="color: #008080;">22</span> <span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="top"</span><span style="color: #0000ff;">></span>顶部位置<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;">23</span> <span style="color: #0000ff;"><span style="color: #800000;">hr</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">24</span> <span style="color: #008080;">25</span> <span style="color: #000000;"> 50年前,长沙镖子岭。 </span><span style="color: #008080;">26</span> <span style="color: #008080;">27</span> <span style="color: #000000;"> 四个土夫子正蹲在一个土丘上,所有人都不说话,直勾勾地盯着地上那把洛阳铲。 </span><span style="color: #008080;">28</span> <span style="color: #008080;">29</span> <span style="color: #008080;">30</span> <span style="color: #0000ff;"><span style="color: #800000;">hr</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">31</span> <span style="color: #008080;">32</span> <span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="center"</span><span style="color: #0000ff;">></span>中间位置<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;">33</span> <span style="color: #0000ff;"><span style="color: #800000;">hr</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">34</span> <span style="color: #008080;">35</span> <span style="color: #008080;">36</span> <span style="color: #000000;">50年前,长沙镖子岭。 </span><span style="color: #008080;">37</span> <span style="color: #008080;">38</span> <span style="color: #000000;"> 四个土夫子正蹲在一个土丘上,所有人都不说话,直勾勾地盯着地上那把洛阳铲。 </span><span style="color: #008080;">39</span> <span style="color: #008080;">40</span> <span style="color: #0000ff;"><span style="color: #800000;">hr</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">41</span> <span style="color: #008080;">42</span> <span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#top"</span><span style="color: #0000ff;">></span>回到顶部<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;">43</span> <span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#center"</span><span style="color: #0000ff;">></span>回到中间<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;">44</span> <span style="color: #0000ff;"><span style="color: #800000;">hr</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">45</span> <span style="color: #008080;">46</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">47</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
显示:这里可以多搞一些文字
6.表格标签(重点)
作用:格式化数据
属性:
1)边框 border
2)width 宽度
3)文字与内边框的距离 cellpadding
属性:
1)align 对齐方式(文本内容)
属性:
1)width
2)height
3)colspan 列合并单元格
4)rowspan 行合并单元格
colspan 合并行, rowspan合并列
代码:
<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>表格标签<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 5</span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="keywords"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="keyword1,keyword2,keyword3"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="description"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="this is my page"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="content-type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=UTF-8"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #008080;">10</span> <span style="color: #008080;">11</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;">12</span> <span style="color: #008080;">13</span> <span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">14</span> <span style="color: #008000;"><!--</span> <span style="color: #008080;">15</span> <span style="color: #008000;"> 序号 姓名 性别 </span><span style="color: #008080;">16</span> <span style="color: #008000;"> 1 张三 女 </span><span style="color: #008080;">17</span> <span style="color: #008000;">--></span> <span style="color: #008080;">18</span> <span style="color: #008080;">19</span> <span style="color: #0000ff;"><span style="color: #800000;">table </span><span style="color: #ff0000;">border</span><span style="color: #0000ff;">="1"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="400px"</span><span style="color: #ff0000;"> cellpadding</span><span style="color: #0000ff;">="8"</span><span style="color: #ff0000;"> cellspacing</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">20</span> <span style="color: #0000ff;"><span style="color: #800000;">caption</span><span style="color: #0000ff;">></span>用户列表<span style="color: #0000ff;"></span><span style="color: #800000;">caption</span><span style="color: #0000ff;">></span> <span style="color: #008080;">21</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">22</span> <span style="color: #0000ff;"><span style="color: #800000;">th</span><span style="color: #0000ff;">></span>序号<span style="color: #0000ff;"></span><span style="color: #800000;">th</span><span style="color: #0000ff;">></span> <span style="color: #008080;">23</span> <span style="color: #0000ff;"><span style="color: #800000;">th</span><span style="color: #0000ff;">></span>姓名<span style="color: #0000ff;"></span><span style="color: #800000;">th</span><span style="color: #0000ff;">></span> <span style="color: #008080;">24</span> <span style="color: #0000ff;"><span style="color: #800000;">th</span><span style="color: #0000ff;">></span>性别<span style="color: #0000ff;"></span><span style="color: #800000;">th</span><span style="color: #0000ff;">></span> <span style="color: #008080;">25</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">26</span> <span style="color: #0000ff;"><span style="color: #800000;">tr </span><span style="color: #ff0000;">align</span><span style="color: #0000ff;">="center"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">27</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>1<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">28</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>张三<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">29</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>女<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">30</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">31</span> <span style="color: #0000ff;"><span style="color: #800000;">tr </span><span style="color: #ff0000;">align</span><span style="color: #0000ff;">="center"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">32</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>2<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">33</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>李四<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">34</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>男<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">35</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">36</span> <span style="color: #0000ff;"></span><span style="color: #800000;">table</span><span style="color: #0000ff;">></span> <span style="color: #008080;">37</span> <span style="color: #008080;">38</span> <span style="color: #0000ff;"><span style="color: #800000;">hr</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">39</span> <span style="color: #008080;">40</span> <span style="color: #0000ff;"><span style="color: #800000;">table </span><span style="color: #ff0000;">border</span><span style="color: #0000ff;">="1"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="400px"</span><span style="color: #ff0000;"> cellpadding</span><span style="color: #0000ff;">="8"</span><span style="color: #ff0000;"> cellspacing</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">41</span> <span style="color: #0000ff;"><span style="color: #800000;">caption</span><span style="color: #0000ff;">></span>用户列表<span style="color: #0000ff;"></span><span style="color: #800000;">caption</span><span style="color: #0000ff;">></span> <span style="color: #008080;">42</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">43</span> <span style="color: #0000ff;"><span style="color: #800000;">th</span><span style="color: #0000ff;">></span>序号<span style="color: #0000ff;"></span><span style="color: #800000;">th</span><span style="color: #0000ff;">></span> <span style="color: #008080;">44</span> <span style="color: #0000ff;"><span style="color: #800000;">th</span><span style="color: #0000ff;">></span>姓名<span style="color: #0000ff;"></span><span style="color: #800000;">th</span><span style="color: #0000ff;">></span> <span style="color: #008080;">45</span> <span style="color: #0000ff;"><span style="color: #800000;">th</span><span style="color: #0000ff;">></span>性别<span style="color: #0000ff;"></span><span style="color: #800000;">th</span><span style="color: #0000ff;">></span> <span style="color: #008080;">46</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">47</span> <span style="color: #0000ff;"><span style="color: #800000;">tr </span><span style="color: #ff0000;">align</span><span style="color: #0000ff;">="center"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">48</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>1<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">49</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>张三<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">50</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>女<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">51</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">52</span> <span style="color: #0000ff;"><span style="color: #800000;">tr </span><span style="color: #ff0000;">align</span><span style="color: #0000ff;">="center"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">53</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>2<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">54</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>李四<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">55</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>男<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">56</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">57</span> <span style="color: #0000ff;"><span style="color: #800000;">tr </span><span style="color: #ff0000;">align</span><span style="color: #0000ff;">="center"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">58</span> <span style="color: #0000ff;"><span style="color: #800000;">td </span><span style="color: #ff0000;">colspan</span><span style="color: #0000ff;">="3"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">59</span> 人数总计:<span style="color: #0000ff;"><span style="color: #800000;">font </span><span style="color: #ff0000;">color</span><span style="color: #0000ff;">="red"</span><span style="color: #0000ff;">></span>2人<span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">></span> <span style="color: #008080;">60</span> <span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">61</span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> <td></td> </span><span style="color: #008080;">62</span> <span style="color: #008000;"> <td></td> </span><span style="color: #008000;">--></span> <span style="color: #008080;">63</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">64</span> <span style="color: #0000ff;"></span><span style="color: #800000;">table</span><span style="color: #0000ff;">></span> <span style="color: #008080;">65</span> <span style="color: #008080;">66</span> <span style="color: #0000ff;"><span style="color: #800000;">hr</span><span style="color: #0000ff;">/></span> <span style="color: #008080;">67</span> <span style="color: #008080;">68</span> <span style="color: #0000ff;"><span style="color: #800000;">table </span><span style="color: #ff0000;">border</span><span style="color: #0000ff;">="1"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="400px"</span><span style="color: #ff0000;"> cellpadding</span><span style="color: #0000ff;">="8"</span><span style="color: #ff0000;"> cellspacing</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">69</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">70</span> <span style="color: #0000ff;"><span style="color: #800000;">td </span><span style="color: #ff0000;">rowspan</span><span style="color: #0000ff;">="3"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">71</span> <span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="bx.jpg"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="150px"</span><span style="color: #ff0000;"> height</span><span style="color: #0000ff;">="200px"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">72</span> <span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">73</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">74</span> <span style="color: #000000;"> 商品信息:冰箱 </span><span style="color: #008080;">75</span> <span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">76</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">77</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">78</span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> <td></td> </span><span style="color: #008000;">--></span> <span style="color: #008080;">79</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">80</span> <span style="color: #000000;"> 商品价格:2999 </span><span style="color: #008080;">81</span> <span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">82</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">83</span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> <td></td> </span><span style="color: #008000;">--></span> <span style="color: #008080;">84</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">85</span> <span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="gwc.png"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">86</span> <span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">87</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">88</span> <span style="color: #0000ff;"></span><span style="color: #800000;">table</span><span style="color: #0000ff;">></span> <span style="color: #008080;">89</span> <span style="color: #008080;">90</span> <span style="color: #008080;">91</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">92</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
显示:

7.表单标签(重点)
作用:可以和服务器进行交互。
输入项的内容 用户名 密码
属性:action="提交的请求位置"
method 提交方式(get和post) 如果method没有写默认是get方式提交。
get和post区别:
1)get方式表单封装的数据直接显示在url上。post方式数据不显示在url上。
2)get方式安全级别较低,post级别较高。
3)get方式数据的长度,post支持大数据。
** ?sex=on:
在每个输入的标签中指定name和value name必须指定
?username=haha&pwd=1223&sex=nv&jishu=html
属性:type 值可以指定很多的值,每一个不同的值代表的不同输入组件。
1)type=text 文本框
2)type=password 密码
3)type=radio 单选按钮
name属性
4)type=checkbox 多选按钮
单选和多选都有默认值:checked="checked"
5)type=reset 重置按钮
6)type=submit 提交按钮
7)type=file 上传文件的输入项
8)type=button 按钮
9)type=image 图片(也是提交按钮,)
10)type=hidden 隐藏标签(用户不用看到的,但是咱们开发时必须要使用的,可以把数据封装到隐藏标签中,和表单一起提交到后台)。
选择标签
选择下拉框
文本域textarea
8.框架标签
框架标签不能写在的内部。body不能写在frameset的上面。
代码:
left.html:
<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>left.html<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 5</span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="keywords"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="keyword1,keyword2,keyword3"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="description"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="this is my page"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="content-type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=UTF-8"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #008080;">10</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;">11</span> <span style="color: #008080;">12</span> <span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">13</span> <span style="color: #0000ff;"><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span> <span style="color: #008080;">14</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://www.baidu.com"</span><span style="color: #ff0000;"> target</span><span style="color: #0000ff;">="right"</span><span style="color: #0000ff;">></span>百度<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">15</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://www.sina.com"</span><span style="color: #ff0000;"> target</span><span style="color: #0000ff;">="right"</span><span style="color: #0000ff;">></span>新浪<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">16</span> <span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span> <span style="color: #008080;">17</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">18</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span st></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
 超越HTML:網絡開發的基本技術Apr 26, 2025 am 12:04 AM
超越HTML:網絡開發的基本技術Apr 26, 2025 am 12:04 AM要構建一個功能強大且用戶體驗良好的網站,僅靠HTML是不夠的,還需要以下技術:JavaScript賦予網頁動態和交互性,通過操作DOM實現實時變化。 CSS負責網頁的樣式和佈局,提升美觀度和用戶體驗。現代框架和庫如React、Vue.js和Angular,提高開發效率和代碼組織結構。
 HTML中的布爾屬性是什麼?舉一些例子。Apr 25, 2025 am 12:01 AM
HTML中的布爾屬性是什麼?舉一些例子。Apr 25, 2025 am 12:01 AM布爾屬性是HTML中的特殊屬性,不需要值即可激活。 1.布爾屬性通過存在與否控制元素行為,如disabled禁用輸入框。 2.它們的工作原理是瀏覽器解析時根據屬性的存在改變元素行為。 3.基本用法是直接添加屬性,高級用法可通過JavaScript動態控制。 4.常見錯誤是誤以為需要設置值,正確寫法應簡潔。 5.最佳實踐是保持代碼簡潔,合理使用布爾屬性以優化網頁性能和用戶體驗。
 如何驗證您的HTML代碼?Apr 24, 2025 am 12:04 AM
如何驗證您的HTML代碼?Apr 24, 2025 am 12:04 AMHTML代碼可以通過在線驗證器、集成工具和自動化流程來確保其清潔度。 1)使用W3CMarkupValidationService在線驗證HTML代碼。 2)在VisualStudioCode中安裝並配置HTMLHint擴展進行實時驗證。 3)利用HTMLTidy在構建流程中自動驗證和清理HTML文件。
 HTML與CSS和JavaScript:比較Web技術Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。
 HTML作為標記語言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作為標記語言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定義網頁的結構和內容,其目的在於提供一種標準化的方式來展示信息。 1)HTML通過標籤和屬性組織網頁的各個部分,如標題和段落。 2)它支持內容與表現分離,提升維護效率。 3)HTML具有可擴展性,允許自定義標籤增強SEO。
 HTML,CSS和JavaScript的未來:網絡開發趨勢Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢Apr 19, 2025 am 12:02 AMHTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML:結構,CSS:樣式,JavaScript:行為Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML的未來:網絡設計的發展和趨勢Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢Apr 17, 2025 am 12:12 AMHTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具






