CSS有一种基础设计模式叫盒模型,定义了Web页面中的元素是如何看做盒子来解析的。每一个盒子有不同的展示界面,下面就来介绍盒模型,主要有一下几种盒模型:inline、inline-block、block、table、absolute position、float。
浏览器把每个元素看做一个盒模型,每个盒模型是由以下几个属性组合所决定的:display、position、float、width、height、margin、paddinghe border等,不同类型的盒模型会产生不同的布局
什么是盒模型?
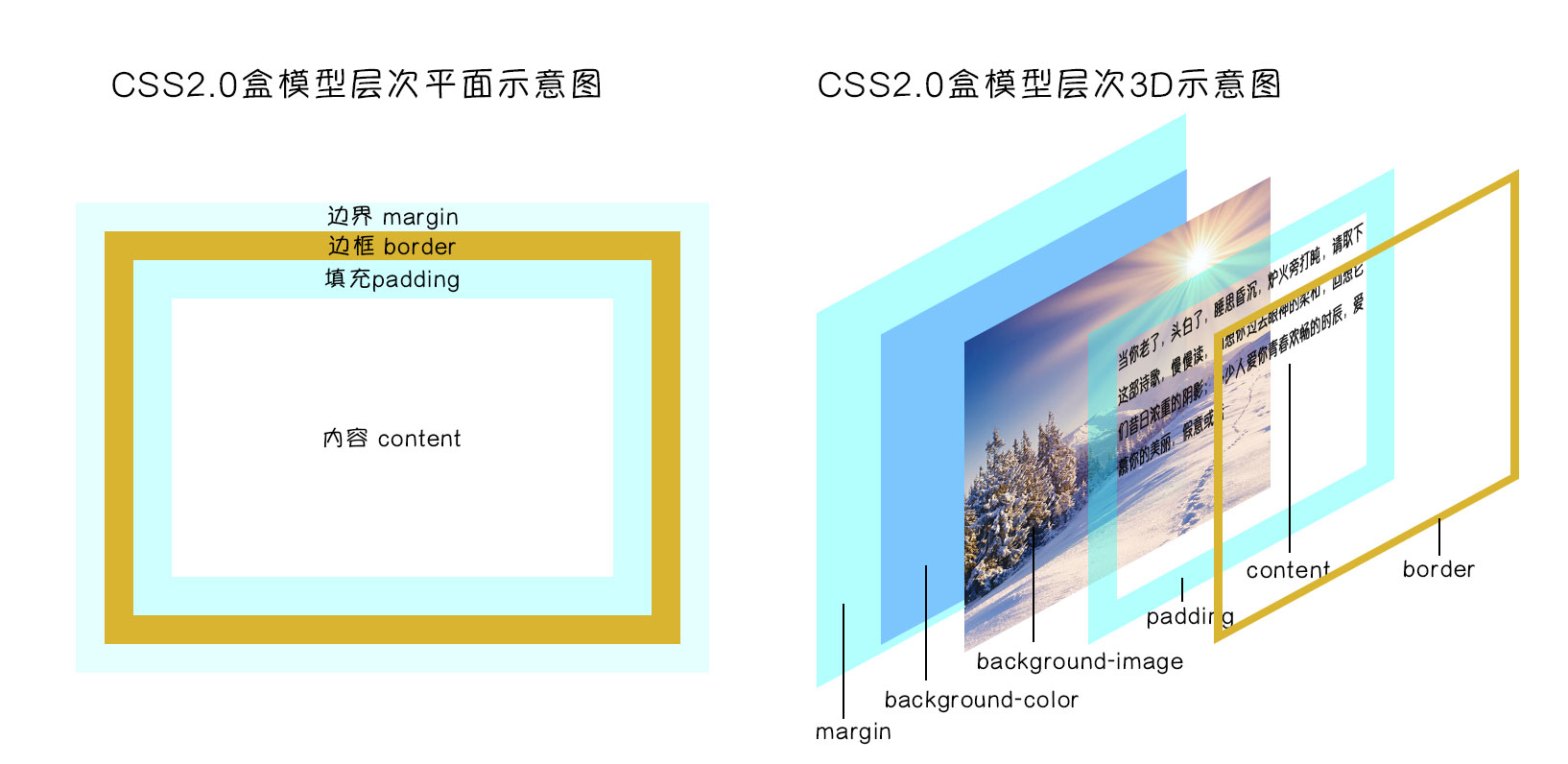
页面中的每一个元素都是一个盒模型,包括HTML和body。如下图,每一个盒模型都是由多种属性组成的

重置盒模型解析模式
在W3C的传统CSS2.1盒模型中,通过声明width和height值来控制内容区域的宽度和高度,然后附加上内边距和边框等,称为内容盒模型
在CSS中盒模型被分为两种,第一种是W3C的标准模型,另一种是IE的传统模型,它们相同之处都是对元素计算尺寸的模型,具体说就是对元素的width、height、padding和border以及元素实际尺寸的计算关系,不同之处是两者的计算方法不一致
1)W3C的标准盒模型
外盒尺寸计算(元素空间尺寸)
element空间高度 = 内容高度+内距+边框+外距
element空间宽度 = 内容宽度+内距+边框+外距
内盒尺寸计算(元素大小)
element高度 = 内容高度+内距+边框(height为内容高度)
element宽度 = 内容宽度+内距+边框(width为内容宽度)
2)IE传统下盒模型(IE6以下,不包含IE6版本或QuirksMode下IE5.5+)
外盒尺寸计算(元素空间尺寸)
element空间高度 = 内容高度+外距(height包含了元素内容宽度、边框、内距)
element空间宽度 = 内容宽度+外距(包含了元素内容宽度、边框、内距)
内盒尺寸计算(元素大小)
element高度 = 内容高度(height包含了元素内容宽度、边距、内距)
element宽度 = 内容宽度(width包含了元素的内容宽度、边距、内距)
做个小总结:我个人的理解就是,IE下的盒模型,直接设置了box-sizing:border-box;
1.CSS3盒模型属性
语法及参数:box-sizing:content-box | border-box | inherit
三个属性值说明:
content-box:默认值,让元素维持W3C的标准盒模型。元素的宽度和高度(width/height)= 元素边框宽度(border)+ 元素内距(padding)+ 元素内容宽度和高度(content width/height),也就是element width/height=border+padding+content width/height
border-box:此值会重新定义CSS2.1中盒模型组成的模式,让元素维持IE传统的盒模型(IE6以下版本和6 ~ 7怪异模式)。元素的宽度或高度 = 元素内容的宽度或高度。从盒模型介绍可知,这里的内容宽度或高度包含了元素的border、padding、内容的宽度或高度(此处的内容宽度或高度 = 盒子的宽度或高度-边框-内距)
inherit:此值是元素继承父元素的盒模型模式
box-sizing属性主要用来控制元素的盒模型的解析模式,其主要目的是控制元素的总宽度。box-sizing:border-box;这种设置使页面布局更加方便,只要对元素就行width设置,总宽度就固定不变
注:在Firefox浏览器中,box-sizing还可以设置一个padding-box属性值,用来指定元素的宽度或高度包括内容的宽度或高度和内距,但不包括边框宽度
浏览器兼容性

2.CSS3内容溢出属性
盒模型,也就是一个容器,容器就有空间有大小,当某些内容在盒子中容不下时,就会超出盒子,此时就可以使用overflow(CSS2.1)属性来指定如何显示盒中容纳不下的内容。在CSS3中增加了overflow-x和overflow-y属性
语法及参数:
overflow-x:visible | hidden | scroll | auto | no-display | no-content
overflow-y:visible | hidden | scroll | auto | no-display | no-content
和overflow属性参数一样,overflow-x和overflow-y属性值去不同的值所起的作用不一样
visible:默认值,表示不剪切容器中的任何内容、不添加滚动条,元素将被剪切为包含对象的窗口大小,而且是clip属性设置将失效
hidden:内容溢出容器时,所有内容都将隐藏,而且不显示滚动条
scroll:不管内容有没有溢出容器,overflow-x都会显示横向的滚动条,而overflow-y会显示纵向的滚动条
auto:在需要时剪切内容并添加滚动条。也就是说当内容超过容器的宽度或者高度时,溢出的内容将会隐藏在容器中,并且会添加滚动条,用户可以拖动滚动条查看隐藏在容器中的内容
no-display:当内容溢出容器时不显示元素,此时类似于元素添加了display:none声明一样
no-content:当内容溢出容器时不显示内容,此时类似于添加了visibility:hidden声明一样
浏览器兼容性

3.CSS3自由缩放属性
为了增强用户体验,CSS3增加了很多新的属性,其中resize就是一个重要的属性,也是一个非常实用的属性,它允许用户通过拖动的方式来修改元素的尺寸来改变元素的大小。
语法及参数:
resize:none | both | horizontal | vertical | inherit
属性值说明:
none:用户不能拖动元素修改尺寸大小
both:用户可以拖动元素,同时修改元素的宽度和高度
horizontal:用户可以拖动元素,仅可以修改元素的宽度,但不能修改元素的高度
vertical:用户可以拖动元素,仅可以修改元素的高度,但不能修改元素的宽度
inherit:继承父元素的resize属性值
浏览器兼容性

4.CSS3外轮廓属性
外轮廓outline在页面中呈现的效果和边框border呈现的效果极其相似,但和元素边框border完全不同,外轮廓线不占用网页布局空间,不一定是矩形,外轮廓是属于一种动态样式,只有元素获取到焦点或者被激活时呈现
语法及参数:
outline:[outline-color] | [outline-style] | [outline-width] | [outline-offset] | inherit
属性值说明:
outline-color:定义了轮廓线的颜色,默认为黑色
outline-style:定义了轮廓线的样式,默认为none
outline-width:定义轮廓线的宽度,属性值可以为一个宽度值,默认值为medium,表示绘制中等宽度的轮廓线
outline-offset:定义轮廓边框的便宜位置的数值,此值可以是负值。为正值时,表示轮廓边框向外偏移多少个像素;当为负值是,表示轮廓边框向内偏移多少个像素
inherit:元素继承父元素的outline效果
浏览器兼容性

outline和border的对比
1)border是盒模型的一部分直接影响其大小,outline不影响文档流,也不破坏网页布局
2)border可以单边设置,outline始终闭合;没有outline-top或outline-left之类
3)outline创建的外轮廓线可能是非矩形的,我的理解是当元素在文档边上的时候,轮廓被隐藏了;而border不会被隐藏掉
4)border只能向外扩展;而outline内外都可以
 HTML的角色:構建Web內容Apr 11, 2025 am 12:12 AM
HTML的角色:構建Web內容Apr 11, 2025 am 12:12 AMHTML的作用是通過標籤和屬性定義網頁的結構和內容。 1.HTML通過到、等標籤組織內容,使其易於閱讀和理解。 2.使用語義化標籤如、等增強可訪問性和SEO。 3.優化HTML代碼可以提高網頁加載速度和用戶體驗。
 HTML和代碼:仔細觀察術語Apr 10, 2025 am 09:28 AM
HTML和代碼:仔細觀察術語Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代碼” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代碼”代碼“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web開發人員的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 HTML,CSS和JavaScript的角色:核心職責Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責Apr 08, 2025 pm 07:05 PMHTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 HTML容易為初學者學習嗎?Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?Apr 07, 2025 am 12:11 AMHTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML中起始標籤的示例是什麼?Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何利用CSS的Flexbox佈局實現菜單中虛線分割效果的居中對齊?Apr 05, 2025 pm 01:24 PM
如何利用CSS的Flexbox佈局實現菜單中虛線分割效果的居中對齊?Apr 05, 2025 pm 01:24 PM如何設計菜單中的虛線分割效果?在設計菜單時,菜名和價格的左右對齊通常不難實現,但中間的虛線或點如何...
 在線代碼編輯器究竟用什麼HTML元素實現代碼輸入?Apr 05, 2025 pm 01:21 PM
在線代碼編輯器究竟用什麼HTML元素實現代碼輸入?Apr 05, 2025 pm 01:21 PM網頁代碼編輯器中的HTML元素分析許多在線代碼編輯器允許用戶輸入HTML、CSS和JavaScript代碼。最近,有人提出了一...


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SublimeText3漢化版
中文版,非常好用

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

禪工作室 13.0.1
強大的PHP整合開發環境





