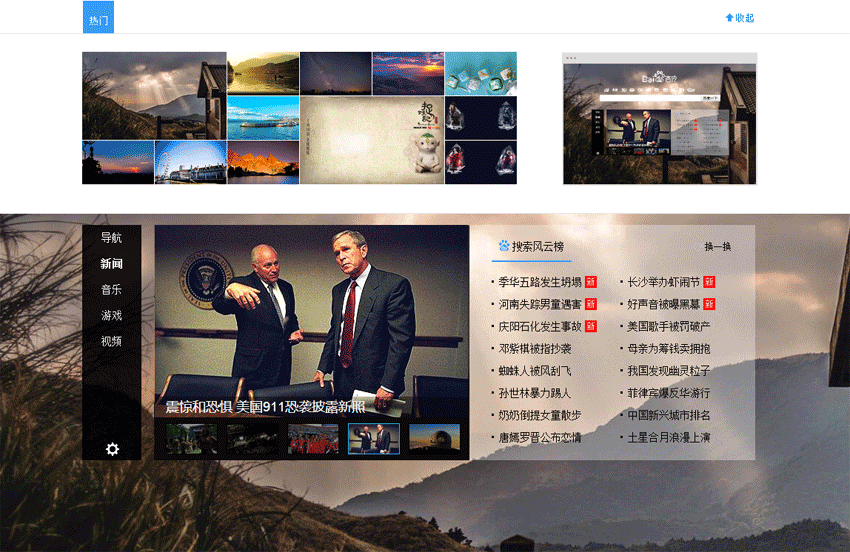
不多說了,先給大家展示效果圖,本文支持源碼下載哦,需要的朋友可以直接下載使用,代碼很簡單哦~
 |
html代碼:
<a href="#">换肤</a>
<div class="heitiao"></div>
<div class="con"><img src="/static/imghwm/default1.png" data-src="images/content.png" class="lazy" / alt="基於jQuery實作仿百度首頁換膚背景圖片切換程式碼_jquery" ></div>
<div class="head">
<div class="menu">
<div class="title">
<p class="p1"></p>
<p class="p2"></p>
</div>
<div class="bg">
<div class="bgcon">
<img class="big lazy" src="/static/imghwm/default1.png" data-src="images/bg0s.jpg" alt="基於jQuery實作仿百度首頁換膚背景圖片切換程式碼_jquery" >
<img src="/static/imghwm/default1.png" data-src="images/bg1s.jpg" class="lazy" alt="基於jQuery實作仿百度首頁換膚背景圖片切換程式碼_jquery" >
<img src="/static/imghwm/default1.png" data-src="images/bg2s.jpg" class="lazy" alt="基於jQuery實作仿百度首頁換膚背景圖片切換程式碼_jquery" >
<img src="/static/imghwm/default1.png" data-src="images/bg3s.jpg" class="lazy" alt="基於jQuery實作仿百度首頁換膚背景圖片切換程式碼_jquery" >
<img src="/static/imghwm/default1.png" data-src="images/bg4s.jpg" class="lazy" alt="基於jQuery實作仿百度首頁換膚背景圖片切換程式碼_jquery" >
<img src="/static/imghwm/default1.png" data-src="images/bg5s.jpg" class="lazy" alt="基於jQuery實作仿百度首頁換膚背景圖片切換程式碼_jquery" >
<img class="big lazy" src="/static/imghwm/default1.png" data-src="images/bg6s.jpg" alt="基於jQuery實作仿百度首頁換膚背景圖片切換程式碼_jquery" >
<img src="/static/imghwm/default1.png" data-src="images/bg7s.jpg" class="lazy" alt="基於jQuery實作仿百度首頁換膚背景圖片切換程式碼_jquery" >
<img src="/static/imghwm/default1.png" data-src="images/bg8s.jpg" class="lazy" alt="基於jQuery實作仿百度首頁換膚背景圖片切換程式碼_jquery" >
<img class="last lazy" src="/static/imghwm/default1.png" data-src="images/bg9s.jpg" alt="基於jQuery實作仿百度首頁換膚背景圖片切換程式碼_jquery" >
<img class="last lazy" src="/static/imghwm/default1.png" data-src="images/bg10s.jpg" alt="基於jQuery實作仿百度首頁換膚背景圖片切換程式碼_jquery" >
<img class="last lazy" src="/static/imghwm/default1.png" data-src="images/bg11s.jpg" alt="基於jQuery實作仿百度首頁換膚背景圖片切換程式碼_jquery" >
</div>
<div class="bgyl">
<img src="/static/imghwm/default1.png" data-src="images/yl.png" class="lazy" alt="基於jQuery實作仿百度首頁換膚背景圖片切換程式碼_jquery" >
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
var i=1;
$("a").click(function(){
$(".head").animate({height:"288px"},500);
});
$(".p2").click(function(){
$(".head").animate({height:"0px"},500);
});
$(".bgcon img").hover(function(){
i=$(this).index();
$(".bgyl").css("background",'url(images/bg'+i+'.jpg)');
$(".bgyl").css("background-size","264px 180px");
});
$(".bgcon img").click(function(){
$("body").css("background",'url(images/bg'+i+'.jpg)');
});
</script>
css代碼:
*{margin:0;padding:0}
a{color:#fff;
margin-top:10px;
display:block;
margin-left:18%;
font-size:13px;
position:absolute;
}
body{background:url(images/bg0.jpg);}
.con{width:911px;
height:317px;
margin:50px auto;}
.head{width:100%;
height:0px;
background:#fff;
position:fixed;
left:0px;
top:0px;
border-bottom:1px solid #e3e3e3;
overflow:hidden;
}
.title{width:911px;
height:45px;
margin:0px auto;}
.heitiao{width:100%;
height:35px;
background:rgba(0,0,0,0.7);
}
.menu{width:100%;
height:45px;
border-bottom:1px solid #e3e3e3;}
.p1{width:861px;
height:45px;
background:url(images/p1.png);
float:left;
cursor:pointer;}
.p2{width:50px;
height:45px;
background:url(images/sp.png);
float:right;
cursor:pointer;
}
.bg{width:911px;
height:205px;
margin:25px auto;}
.bgcon{width:590px;
height:190px;
float:left;
}
.bgcon img{width:97px;
height:59px;
display:block;
float:left;
margin-right:1px;
margin-bottom:1px;
}
.bgcon .big{width:195px;
height:119px;}
.bgcon .last{position:relative;
top:-60px;
}
.bgyl{width:264px;
height:180px;
float:right;
background:url(images/bg1s.jpg);
background-size:294px;}
以上程式碼就是本文介紹基於jQuery實現仿百度首頁換膚背景圖片切換程式碼,希望大家喜歡。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

Atom編輯器mac版下載
最受歡迎的的開源編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

禪工作室 13.0.1
強大的PHP整合開發環境

WebStorm Mac版
好用的JavaScript開發工具





