Flet:一個可跨平台的基於Flutter的Python框架
- 王林轉載
- 2023-04-20 17:46:082621瀏覽

昨天剛發了一篇Python桌面開發庫大全的微頭條,就被同事安麗了Flet這個函式庫。這是一個非常新的庫,今年6月才發布的第一個版本,雖然很新,但是它背靠巨人-Flutter,可以讓我們使用Python開發全平台軟體,雖然目前還不支援全平台,但是根據作者的計劃,Flutter支持的,它以後都會支持的,昨天簡單學習了一下,真的非常棒,把它推薦給大家。後面我們可以用它來做一系列東西。
什麼是Flet
Flet是一個框架,允許用你喜歡的語言建立互動式多用戶Web,桌面和行動應用程序,而無需擁有前端開發的經驗。
主要特點
在幾分鐘內從想法到應用程式
為您的團隊,週末項目,資料輸入表單,kiosk應用程式或高保真原型提供的內部工具或儀表板- Flet是一個理想的框架,可以快速破解一個美觀的交互式應用程序,為一組用戶提供服務。
簡單的架構
沒有更複雜的架構與JavaScript前端,REST API後端,資料庫,快取等。使用Flet,您只需在Python中編寫一個整體式有狀態應用程序,即可獲得多用戶實時單頁應用程式(SPA)。
包含電池
要開始使用 Flet 進行開發,您只需要自己喜歡的 IDE 或文字編輯器。沒有 SDK,沒有成千上萬的依賴項,沒有複雜的工具 - Flet 具有內建的 Web 伺服器,其中包含託管資產和桌面用戶端。
由Flutter提供動力
Flet UI是用Flutter建構的,所以你的應用程式看起來很專業,可以交付到任何平台。 Flet透過將較小的「小部件」組合成具有命令式程式設計模型的即用型「控制項」來簡化Flutter模型。
語言無關
Flet 與語言無關,因此團隊中的任何人都可以用自己喜歡的語言開發 Flet 應用程式。 Python已經獲得支持,Go,C#和其他產品緊跟在後。
交付到任何裝置
將 Flet 應用程式部署為 Web 應用,並在瀏覽器中查看它。將其打包為適用於Windows,macOS和Linux的獨立桌面應用程式。將其作為PWA安裝在行動裝置上,或透過適用於iOS和Android的Flet應用程式查看。
安裝使用
pip install flet
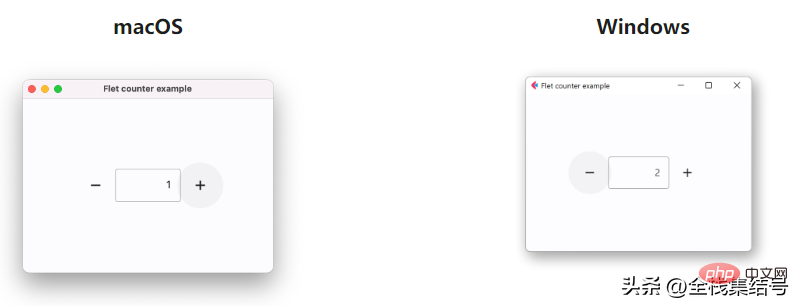
一個簡單的計數範例
import flet from flet import IconButton, Page, Row, TextField, icons def main(page: Page): page.title = "Flet counter example" page.vertical_alignment = "center" txt_number = TextField(value="0", text_align="right", width=100) def minus_click(e): txt_number.value = int(txt_number.value) - 1 page.update() def plus_click(e): txt_number.value = int(txt_number.value) + 1 page.update() page.add( Row( [ IconButton(icons.REMOVE, on_click=minus_click), txt_number, IconButton(icons.ADD, on_click=plus_click), ], alignment="center", ) ) flet.app(target=main)
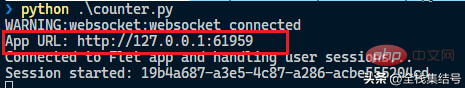
執行程式:
python counter.py

flet.app(target=main, view=flet.WEB_BROWSER)預設是運行桌面端的,但是在我們啟動的時候,會在隨機端口啟動一個web伺服器,也可以在web端進行訪問


總結
目前這個專案還只是一個BETA版的,官方文件也不夠完善,但是用來開發一些基礎的軟體還是沒問題的。尤其是基於Flutter,不需要像Electron一樣打包chromium核心進去。等後期接入多種語言後,將會給許多程式設計師提供一個優秀的跨平台開發方式,不用像Electron和Flutter一樣需要特定的開發語言才能上手,期待它更加完善。後面我們可以多嘗試一些小工具來練練手。
以上是Flet:一個可跨平台的基於Flutter的Python框架的詳細內容。更多資訊請關注PHP中文網其他相關文章!

