本文實例講述了json jQuery實現的無限級樹狀選單效果程式碼。分享給大家供大家參考。具體如下:
這裡示範json樹形選單,JS無級樹樹樹選單,引入了jQuery插件,使用遞歸實作取得無級樹資料並產生DOM結構,可以在JSON資料裡 擴充無限量 看結構就明白。
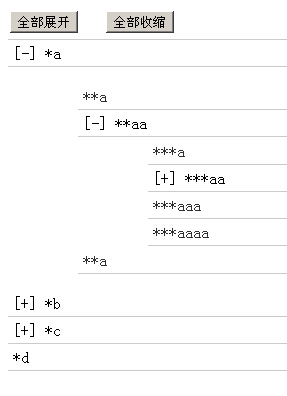
先來看看運行效果截圖:

線上示範網址如下:
http://demo.jb51.net/js/2015/jquery-json-tree-style-menu-codes/
具體程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<title>JS无级树树形菜单</title>
<style type="text/css">
.menuTree{ margin-left:-30px;}
.menuTree div{ padding-left:30px;}
.menuTree div ul{ overflow:hidden; display:none; height:auto;}
.menuTree span{ display:block; height:25px; line-height:25px; padding-left:5px; margin:1px 0; cursor:pointer; border-bottom:1px solid #CCC;}
.menuTree span:hover{ background-color:#e6e6e6; color:#cf0404;}
.menuTree a{ color:#333; text-decoration:none;}
.menuTree a:hover{ color:#06F;}
.btn{ height:30px; margin-top:10px; border-bottom:1px solid #CCC;}
</style>
</head>
<body>
<div class="btn">
<input name="" type="button" id="btn_open" value="全部展开" />
<input name="" type="button" id="btn_close" value="全部收缩" />
</div>
<div id="menuTree" class="menuTree"></div>
</body>
</html>
<script type="text/javascript">
var json = [{"name":"*a","list":[
{"name":"**a","url":"#a1"},
{"name":"**aa","list":[
{"name":"***a","url":"#a11"}, {"name":"***aa","list":[ {"name":"****a","url":"#a111"}, {"name":"****aa","list":[ {"name":"*****a","url":"#a1111"}, {"name":"*****aa","url":"#a1112"}
]}
]},
{"name":"***aaa","url":"#a13"},
{"name":"***aaaa","url":"#a14"}
]
},
{"name":"**a","url":"#a3"}
]
},
{"name":"*b","list":[
{"name":"**b","url":"#b1"},
{"name":"**bb","list":[
{"name":"****b","url":"#b111"},
{"name":"****bb","url":"#b112"}
]
},
]
},
{"name":"*c","list":[
{"name":"**c","url":"#c1"},
{"name":"**cc","url":"#c2"}
]
},
{"name":"*d"}
]
/*递归实现获取无级树数据并生成DOM结构*/
var str = "";
var forTree = function(o){
for(var i=0;i<o.length;i++){
var urlstr = "";
try{
if(typeof o[i]["url"] == "undefined"){
urlstr = "<div><span>"+ o[i]["name"] +"</span><ul>";
}else{
urlstr = "<div><span><a href="+ o[i]["url"] +">"+ o[i]["name"] +"</a></span><ul>";
}
str += urlstr;
if(o[i]["list"] != null){
forTree(o[i]["list"]);
}
str += "</ul></div>";
}catch(e){}
}
return str;
}
/*添加无级树*/
document.getElementById("menuTree").innerHTML = forTree(json);
/*树形菜单*/
var menuTree = function(){
//给有子对象的元素加[+-]
$("#menuTree ul").each(function(index, element) {
var ulContent = $(element).html();
var spanContent = $(element).siblings("span").html();
if(ulContent){
$(element).siblings("span").html("[+] " + spanContent)
}
});
$("#menuTree").find("div span").click(function(){
var ul = $(this).siblings("ul");
var spanStr = $(this).html();
var spanContent = spanStr.substr(3,spanStr.length);
if(ul.find("div").html() != null){
if(ul.css("display") == "none"){
ul.show(300);
$(this).html("[-] " + spanContent);
}else{
ul.hide(300);
$(this).html("[+] " + spanContent);
}
}
})
}()
/*展开*/
$("#btn_open").click(function(){
$("#menuTree ul").show(300);
curzt("-");
})
/*收缩*/
$("#btn_close").click(function(){
$("#menuTree ul").hide(300);
curzt("+");
})
function curzt(v){
$("#menuTree span").each(function(index, element) {
var ul = $(this).siblings("ul");
var spanStr = $(this).html();
var spanContent = spanStr.substr(3,spanStr.length);
if(ul.find("div").html() != null){
$(this).html("["+ v +"] " + spanContent);
}
});
}
</script>
希望本文所述對大家的jquery程式設計有所幫助。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

禪工作室 13.0.1
強大的PHP整合開發環境

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





